コンテンツ
Diver入力補助『リストデザイン』の使い方!

文章だけで記事内を埋めつくすと読者は疲れてしまいます💦
リストデザインを使うことで視覚的に分かりやすく伝える事ができるので
ぜひ覚えましょう🤩

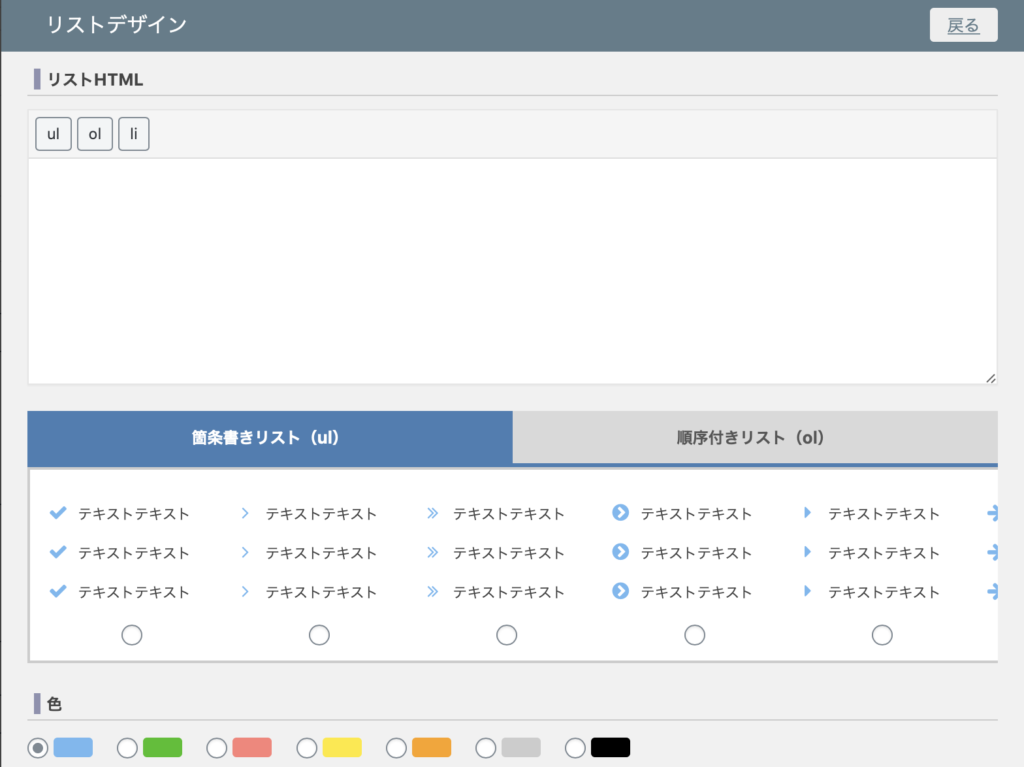
リストには『箇条書きリスト』と『順序付きリスト』があります👀
この2つは少しやり方が違うのでそれぞれ見ていきましょう👁
箇条書きリストの作り方!

ここでは少しだけHTMLの知識が必要ですが簡単なので恐る事なかれ🤩
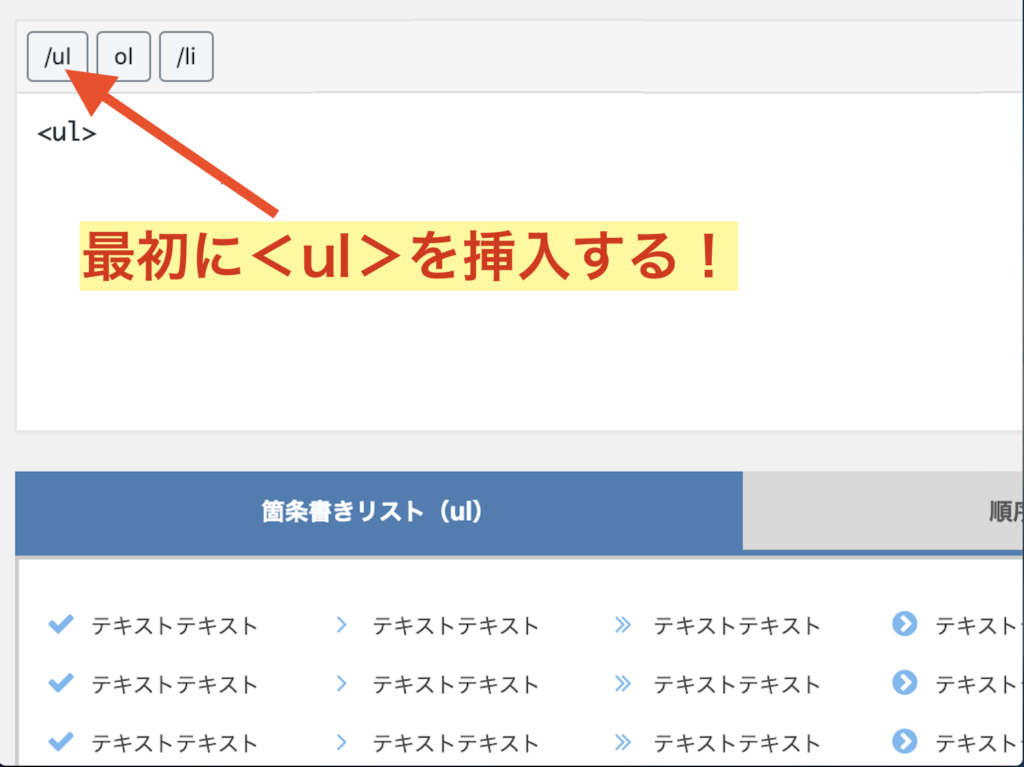
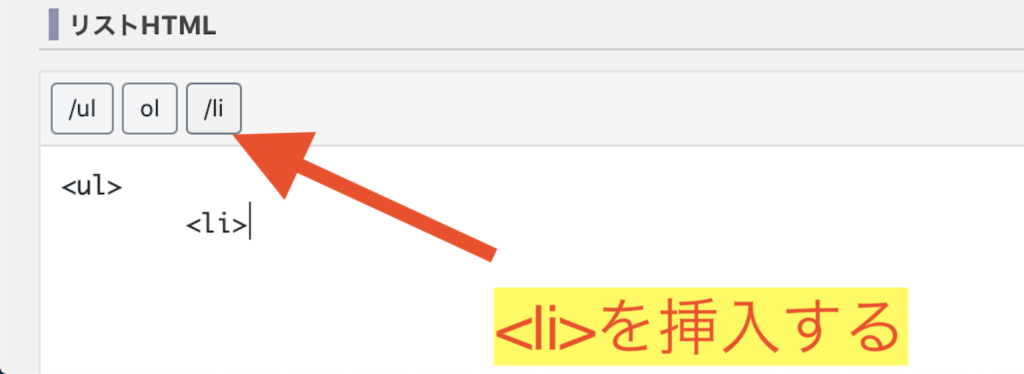
まず<ul>を挿入します👀

続いて<li>を挿入します👀

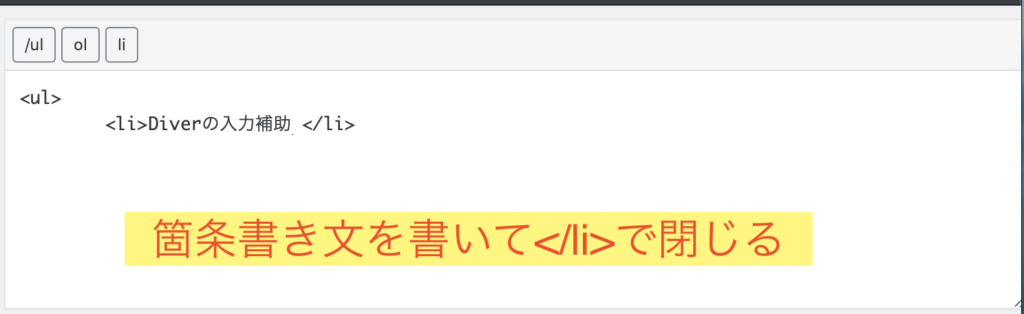
<li>の後に箇条書き文を書いていき文の最後を</li>(スラッシュ付き)で閉じます👀

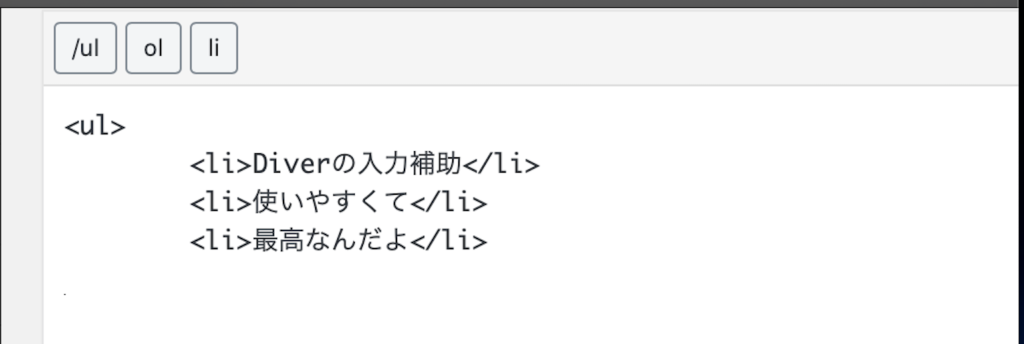
これを繰り返します👀

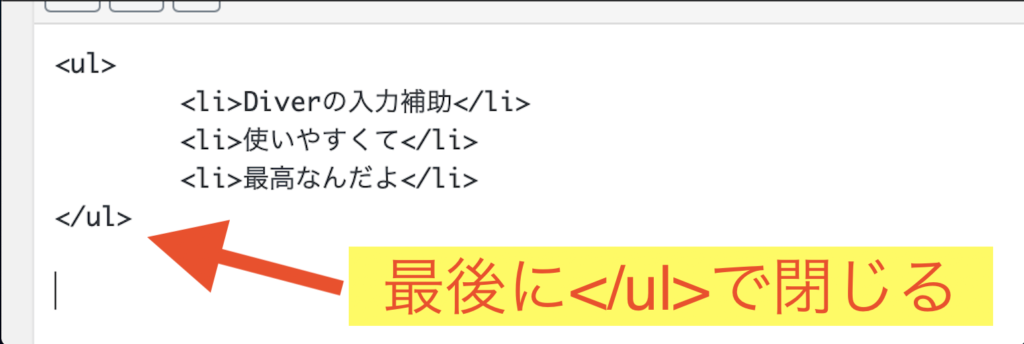
最後に</ul>(スラッシュ付き)で閉じれば出来上がりです🤩
- Diverの入力補助
- 使いやすくて
- 最高なんだよ
普通に挿入した場合はこんな感じですね👀
これだとあんまり目立たないので囲い枠や背景カラー、マーカーなどを
使うと目立ちます💪🤩💪
- Diverの入力補助
- 使いやすくて
- 最高なんだよ
こうすれば目立ちますよね🤩
順序付きリストの作り方!

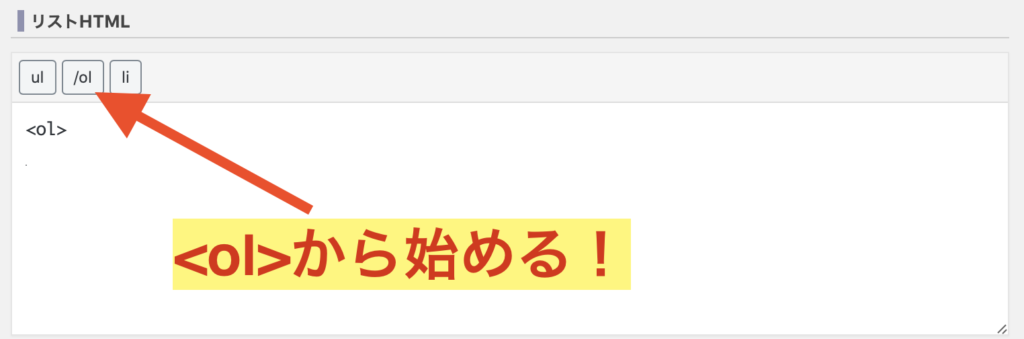
順序付きリストの場合は<ol>から始めます👀

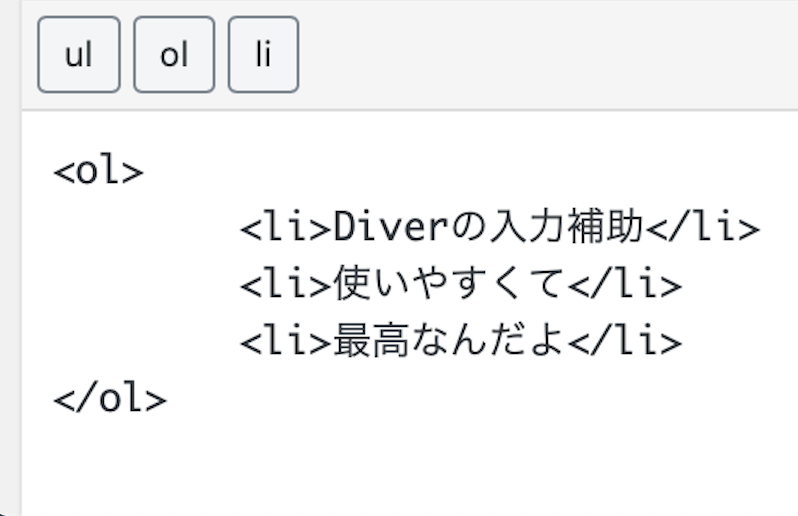
箇条書きの部分は同じように<li>~</li>で囲んで書いていきます!
最後は</ol>で閉じれば完成です🤘
- Diverの入力補助
- 使いやすくて
- 最高なんだよ
Diver 入力補助『アイコン』の使い方!

みたいな感じで使えますw
バッジやボタンで使うアイコンと同じですね👀

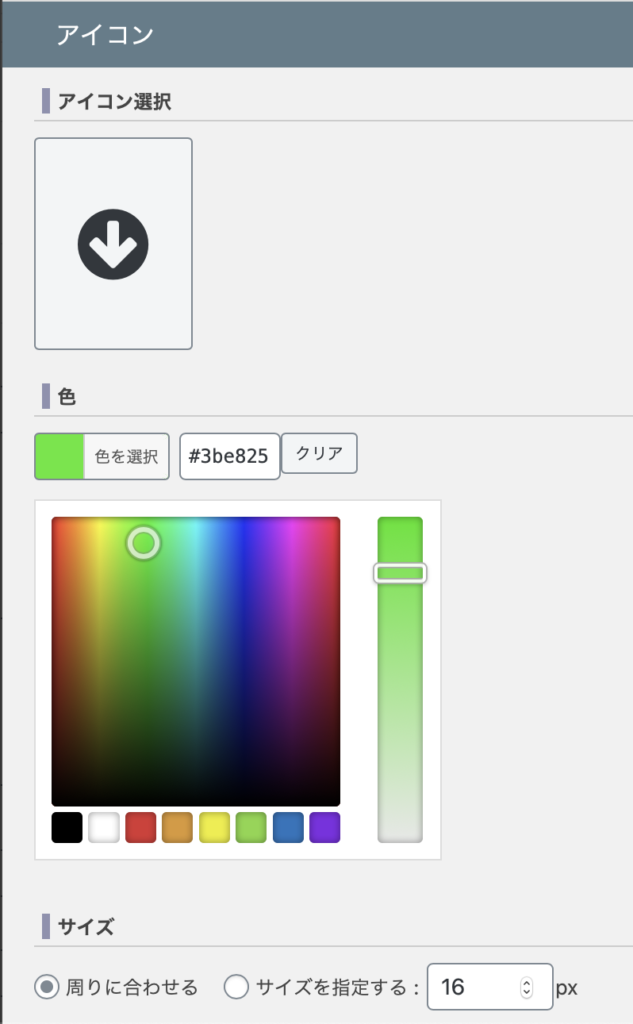
アイコンをチョイスして『カラー』『サイズ』の設定が可能です😆
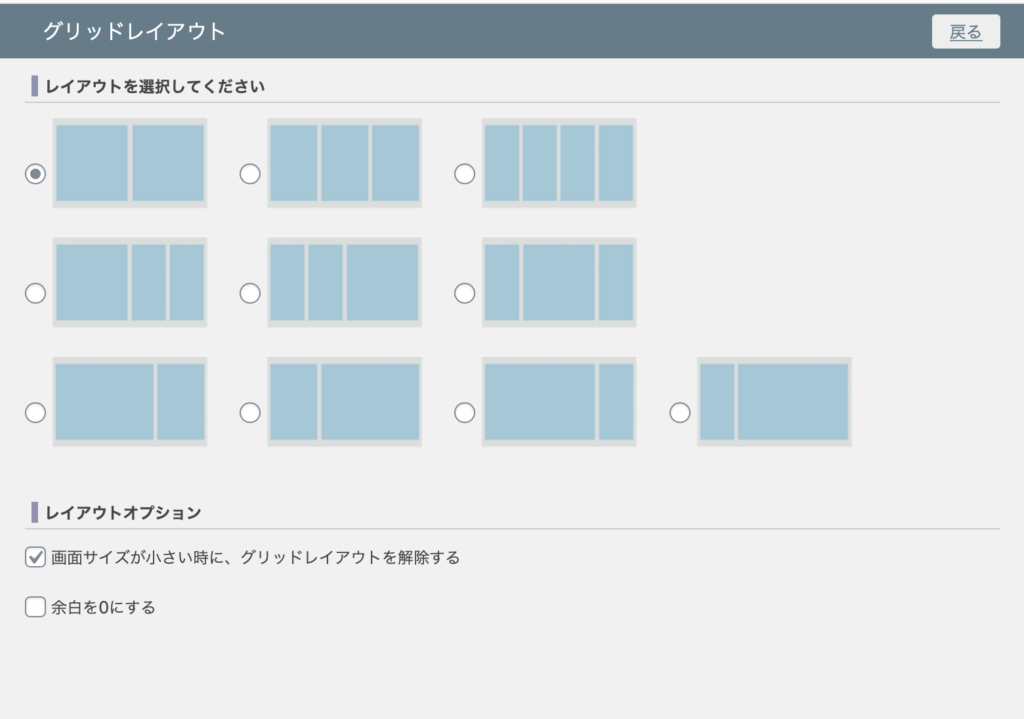
Diver入力補助『グリッドレイアウト』の使い方!



グリッドレイアウトを使うとカラム分けされたレイアウトが作成できます🤩

レイアウトのタイプを選択します🤩

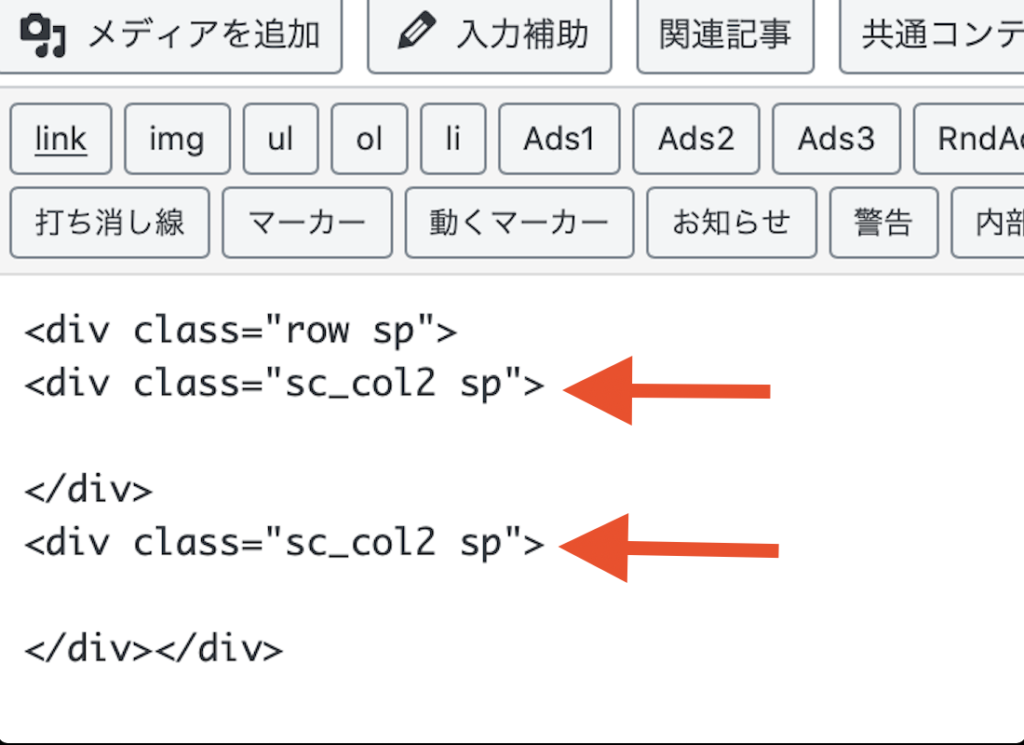
テキストエディタではこのように出力されています👀

矢印の部分にHTMLを挿入します👀

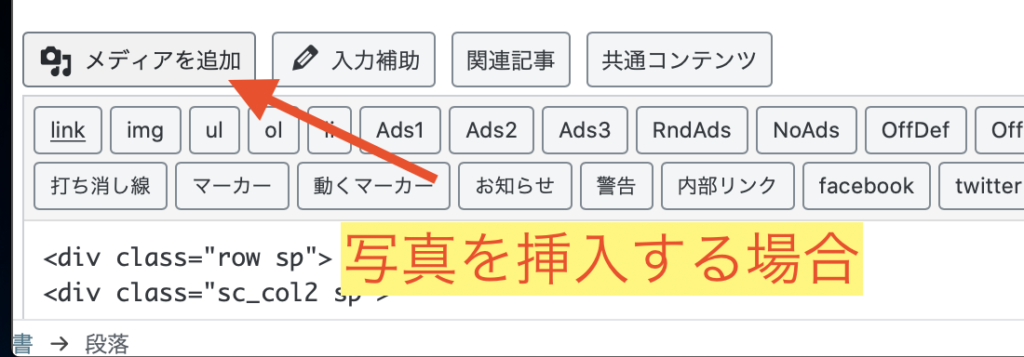
例えば写真を使いたい場合は『メディアを追加』をクリックします。
メディアから写真を選択すると自動でイメージの情報が挿入されるので
後は記事内に生成されたHTMLを貼り付けるだけでOKです👌
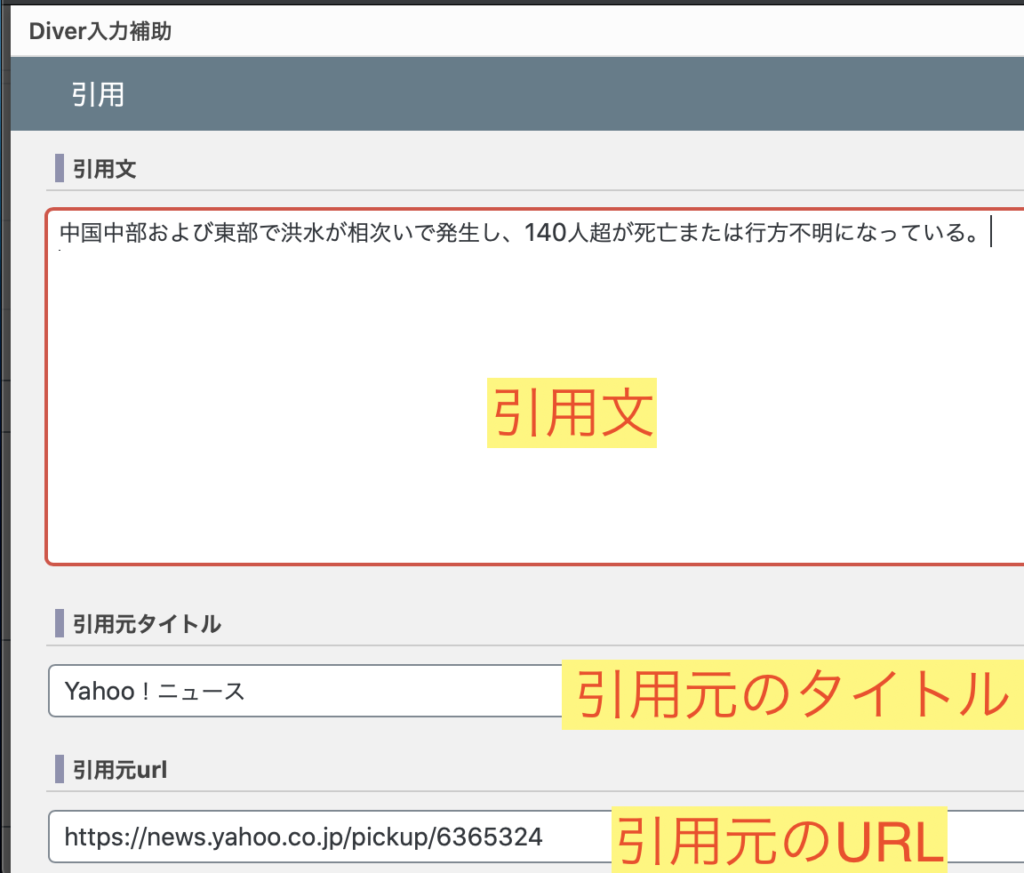
Diver入力補助『引用』の使い方!

紹介商品やニュースなどを読者に分かりやすく伝えるために
公式サイトやYahooニュースなどから引用する場合は
勝手にコピぺしてはダメなのです😅
引用元と引用元のURLを記載する必要があります👀

中国中部および東部で洪水が相次いで発生し、140人超が死亡または行方不明になっている。
このようにして引用する事ができます〆(・∀・@)
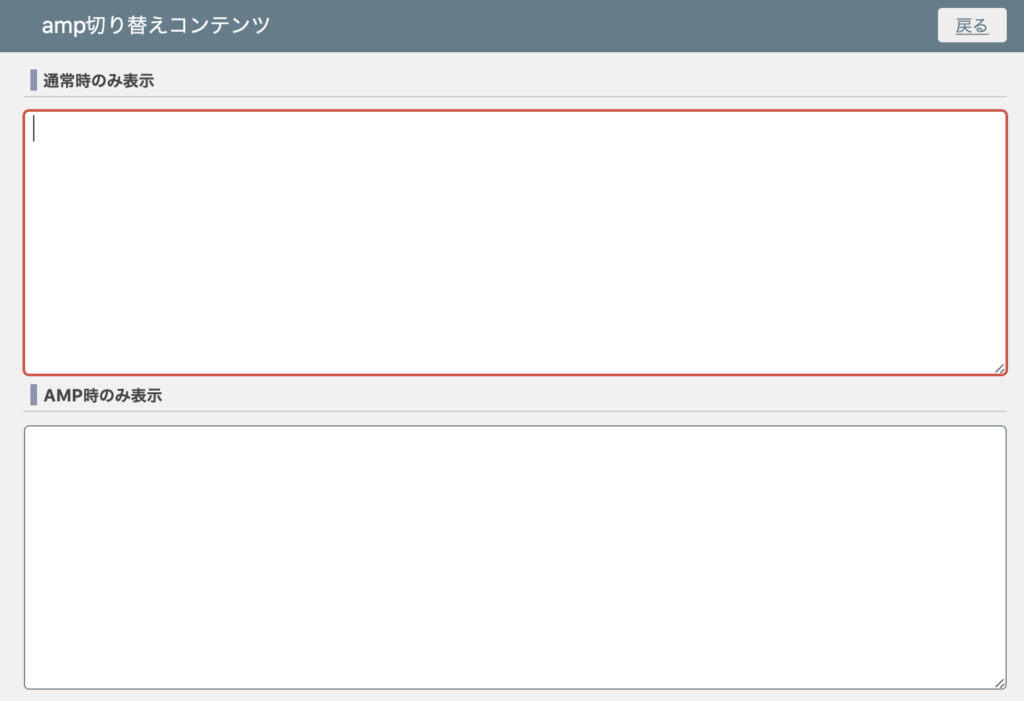
Diver入力補助『AMP表示』の使い方!


AMPとはモバイルでの高速表示の為の方法です👀
Google先生もモバイルフレンドリーをゴリ押ししているので
できるだけ高速表示させた方がGoogle先生からの評価も上がる訳です🤩

- 通常時のみ表示
- AMP時に表示
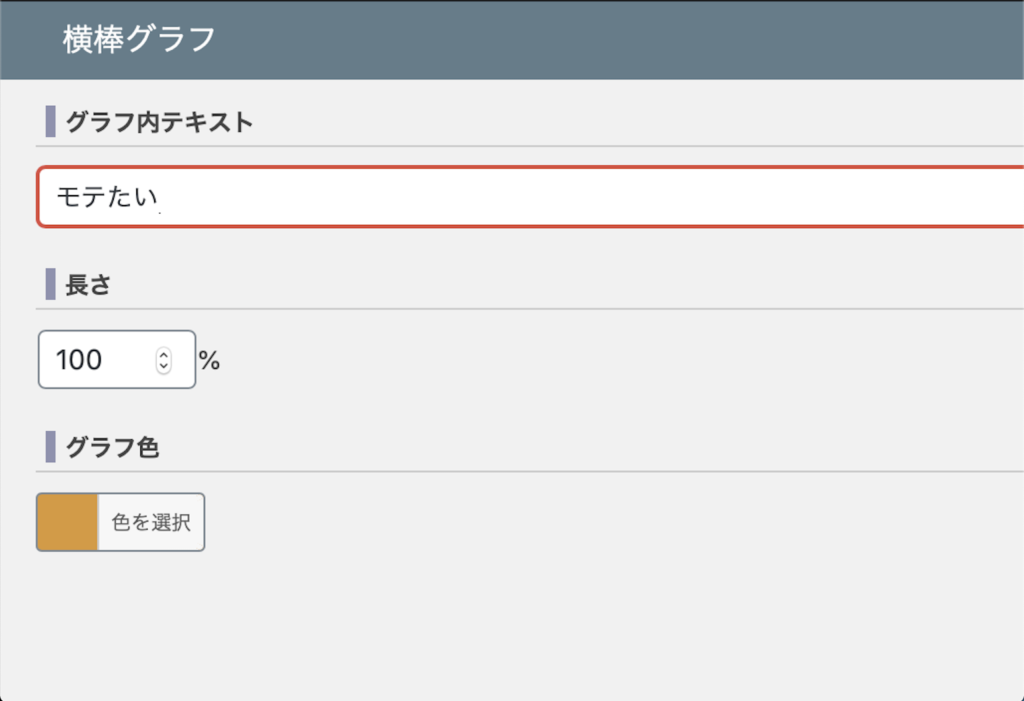
Diver入力補助『横棒グラフ』の使い方!

こんな感じの横棒グラフが作れますw

- グラフ内テキストに数字や文言を記入する
- 長さ・・・横棒グラフの長さを決める
- グラフ色・・・横棒グラフのカラーを決める
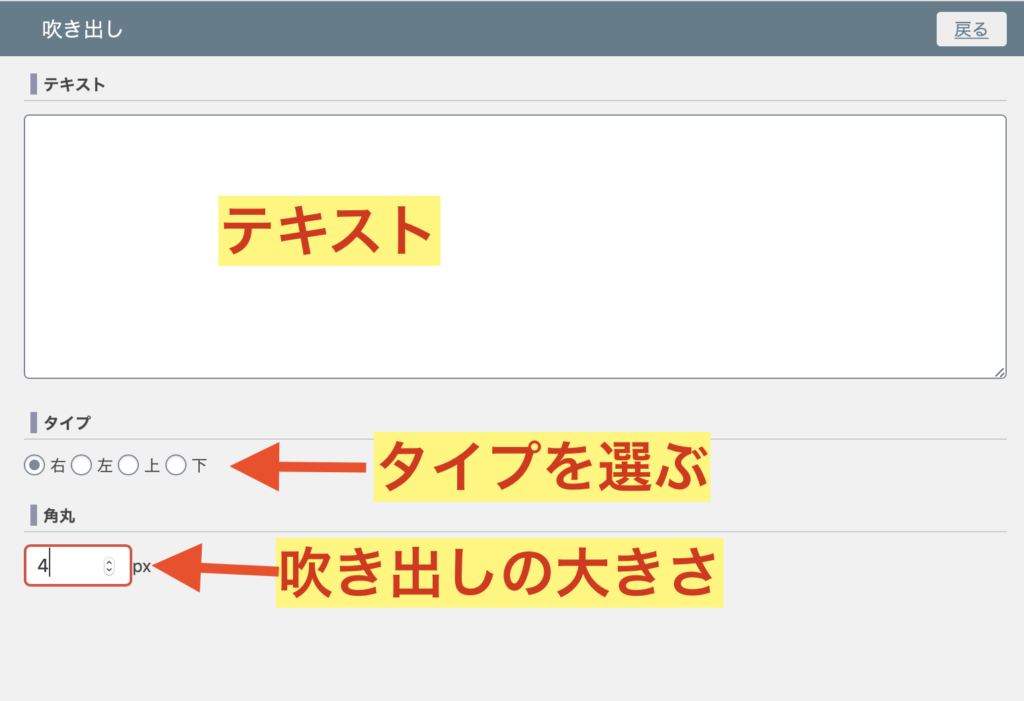
Diver入力補助『吹き出し』の使い方!

このような『吹き出し』を作る事ができます🤩

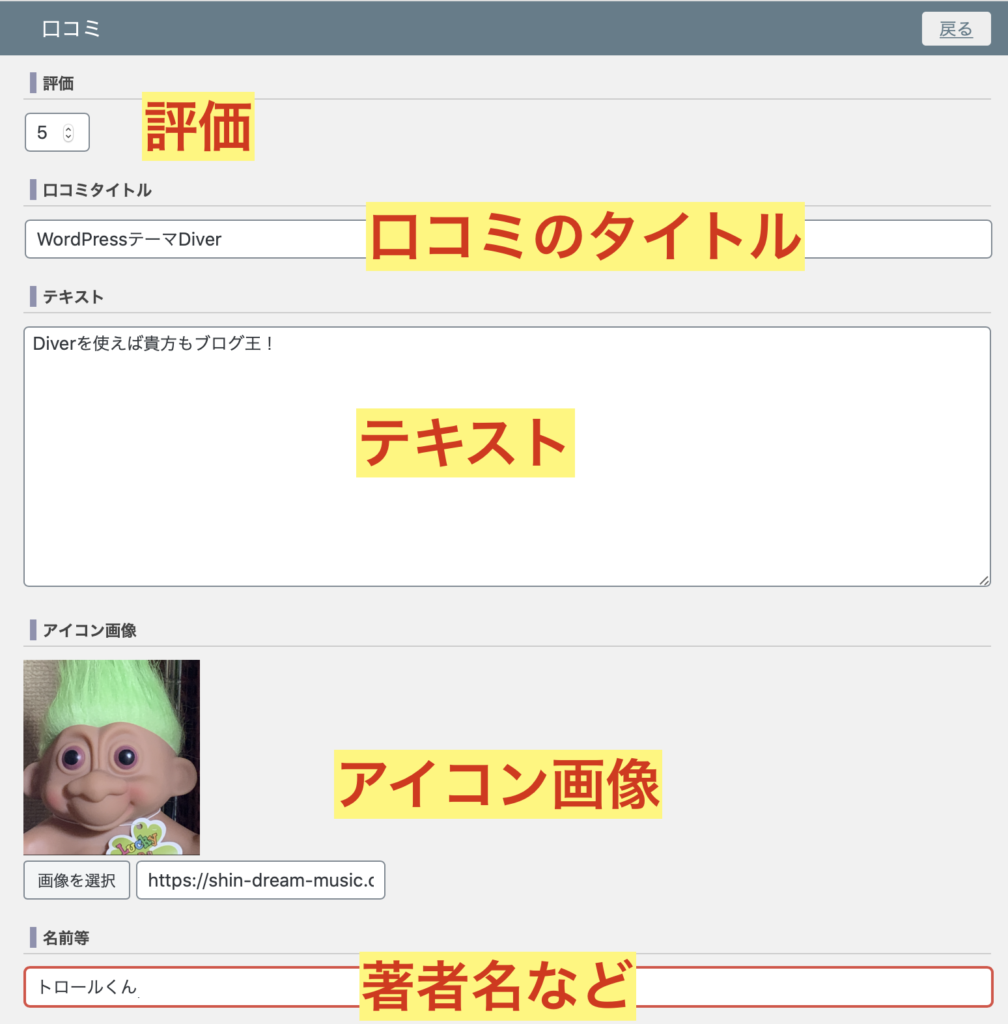
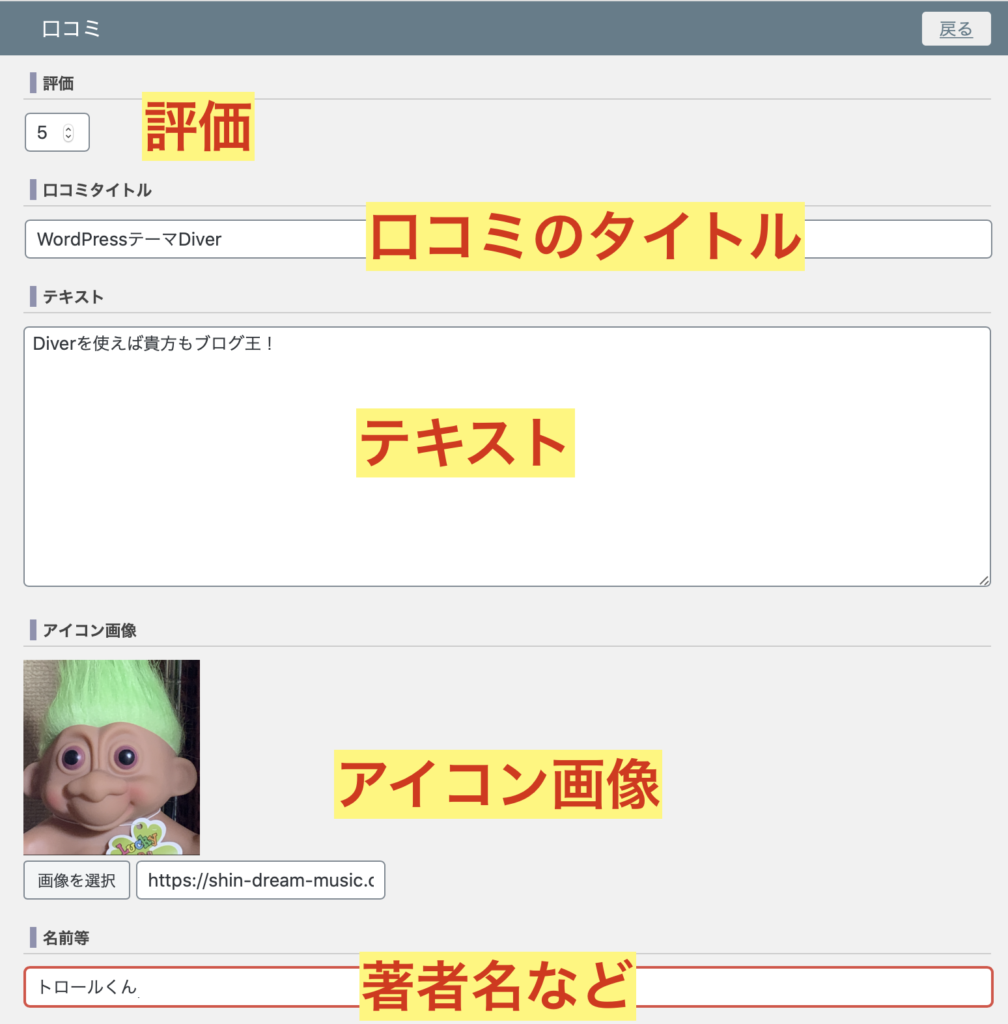
Diver入力補助『口コミ』の使い方!


口コミ機能は商品レビュー記事で重宝すると思います🤩

















































![[ギター]おにぎり型ピックは速弾きのピッキングの矯正に役立つ!](https://shin-dream-music.com/shin.blog/wp-content/uploads/2020/02/castelmezzano-1979546_1280-300x164.jpg)