コンテンツ
Diver入力補助『会話』の使い方!



このように記事内で会話が可能になります👀
前書きや中盤、まとめなどでよく使われている印象ですね😆
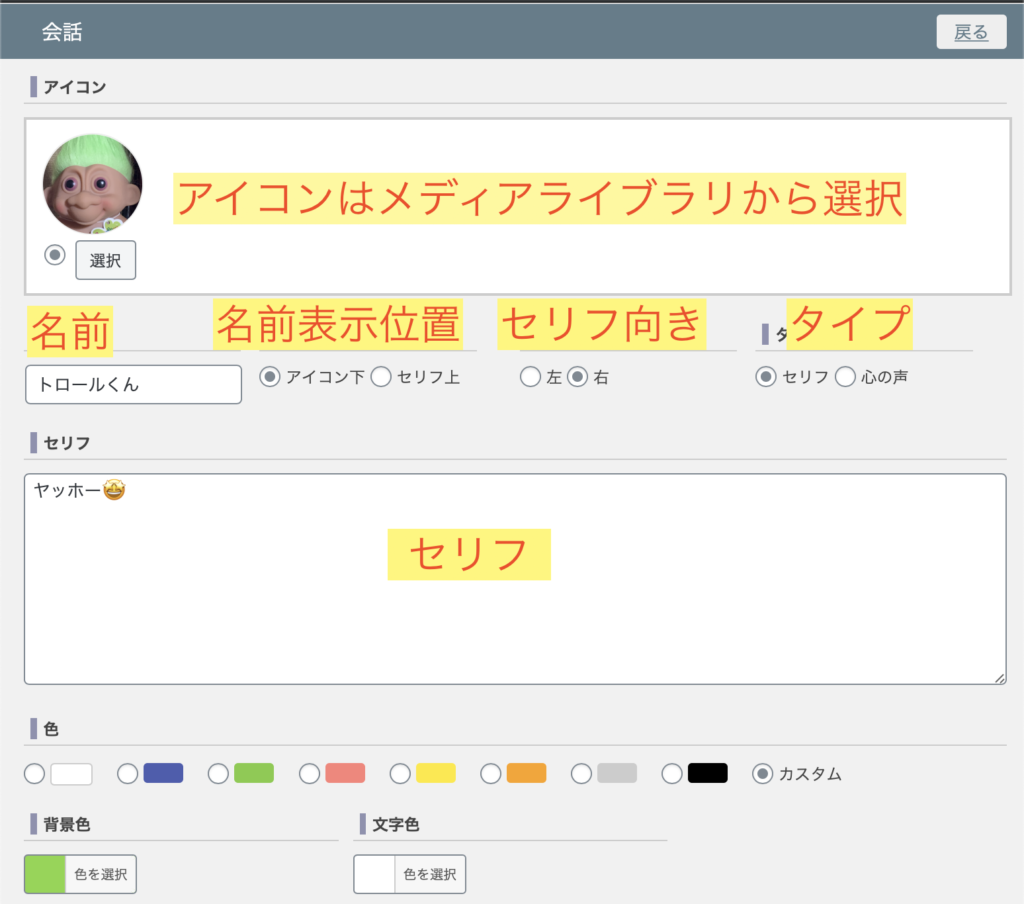
それでは会話のやり方を見ていきましょう👁

アイコンはメディアライブラリから呼び出せます🤩
セリフの向きを僕はよく間違えますw
プレビューで向きや配置を確認しながら作業するべし😅
Diver補助入力『ランキング』の使い方!

ランキング記事で絶対に使いたい機能ですね🤩
因みにですがここから本当にDiver が購入できますw


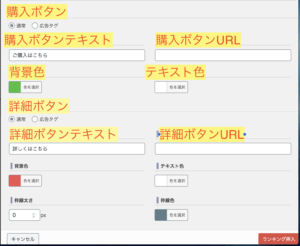
Diver入力補助『レビュー』の使い方!


レビューは超シンプルですね😅
『レビュースコア』と『大中小』のみ設定可能です!
しかしインパクトは十分にあると思います💪🤩💪
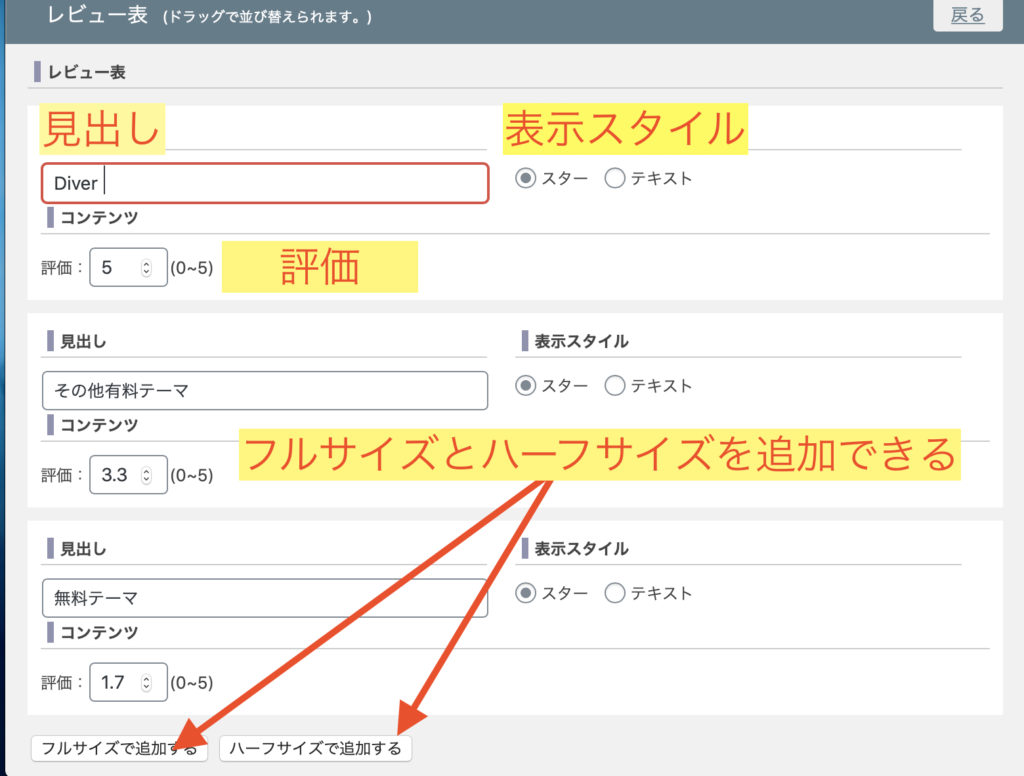
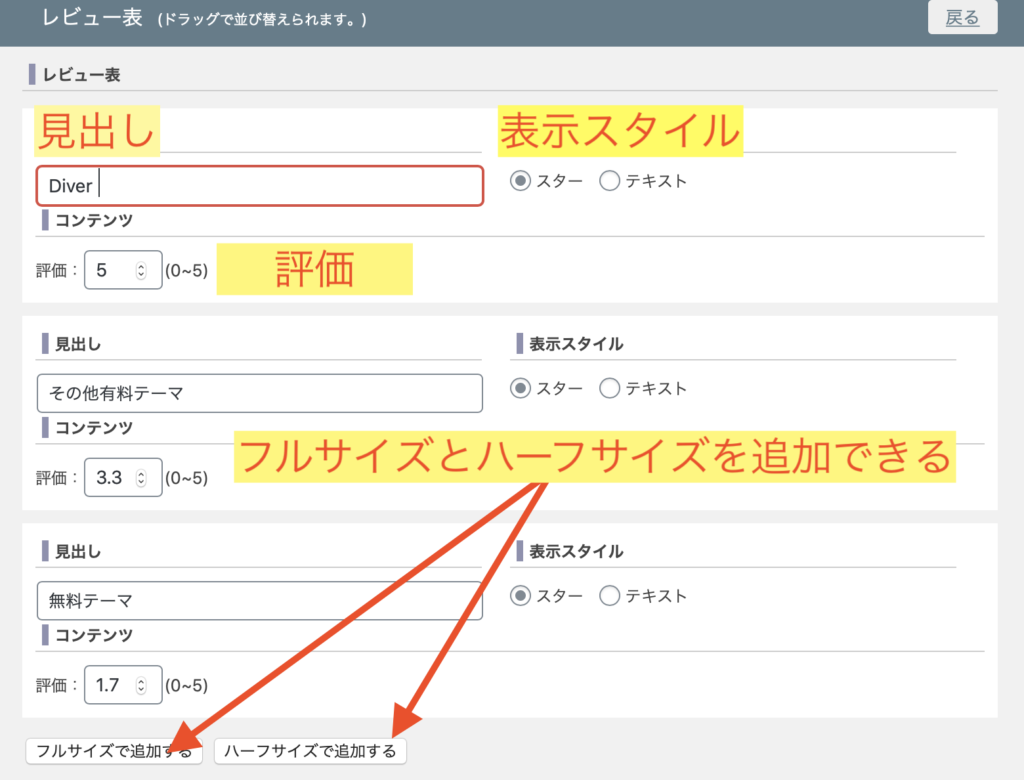
Diver入力補助『レビュー表』の使い方!

| Diver | |||
|---|---|---|---|
| その他有料テーマ | |||
| 無料テーマ | |||
商品やアイテムをまとめて評価する場合や、
商品の全体的な評価を分かりやすく読者に伝える事ができる機能です👀

先ほどのレビュー表は全て『フルサイズ』で作っていますが
『フルサイズ』と『ハーフサイズ』を組み合わせる事もできます🤩
そしてレビュー表の順番はドラッグで簡単に並び替えができます〆(・∀・@)
Diver入力補助『ポップアップ』の使い方!


このようにポップアップを使うとテキストから画像を出したりできます(逆もできます)
文章を省略したりする時に使えると思います😆
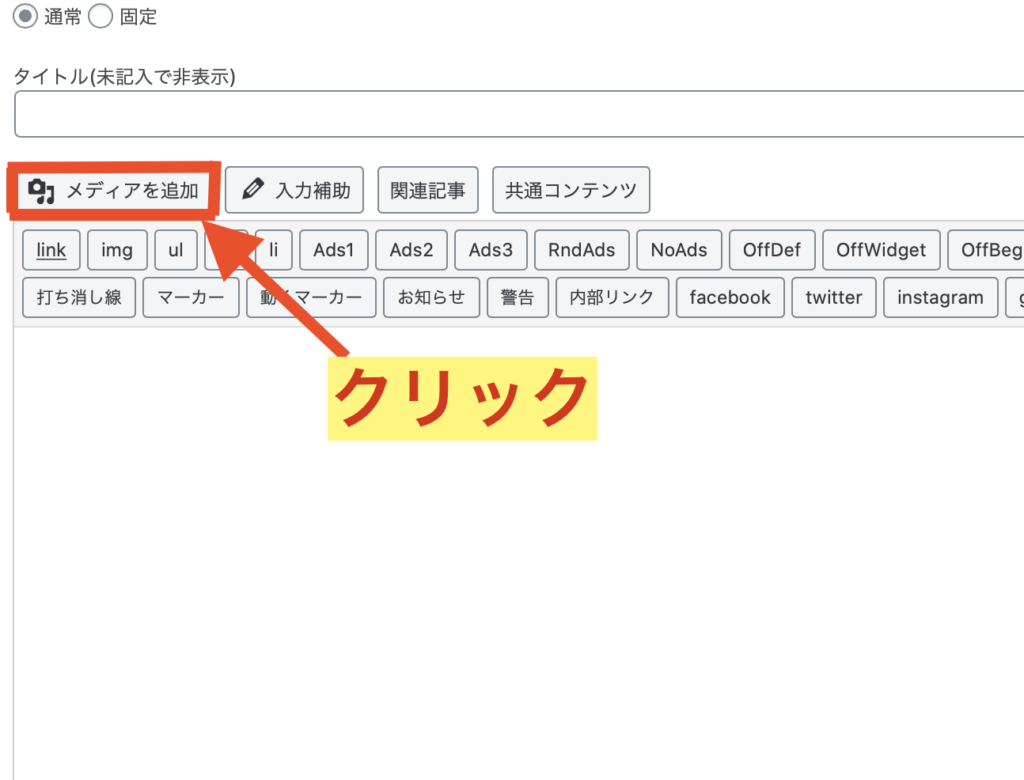
それではテキストから画像を出すやり方を見ていきましょう👀

『メディアを追加』をクリックします👉

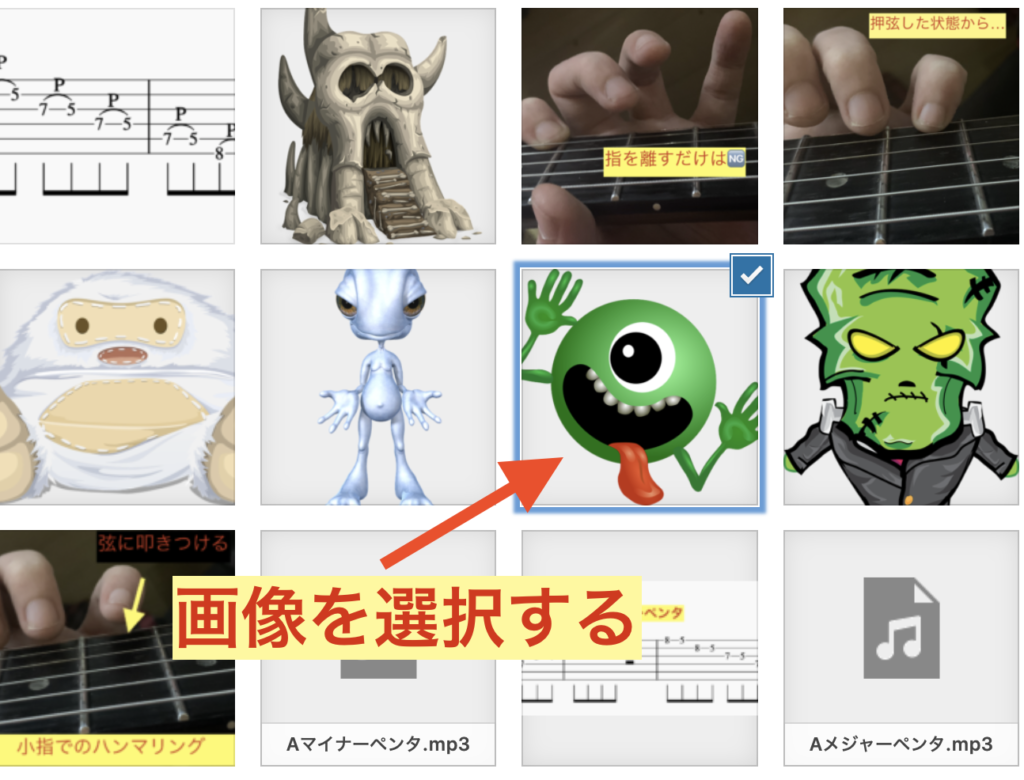
メディアライブラリから使いたい画像を選択します👀

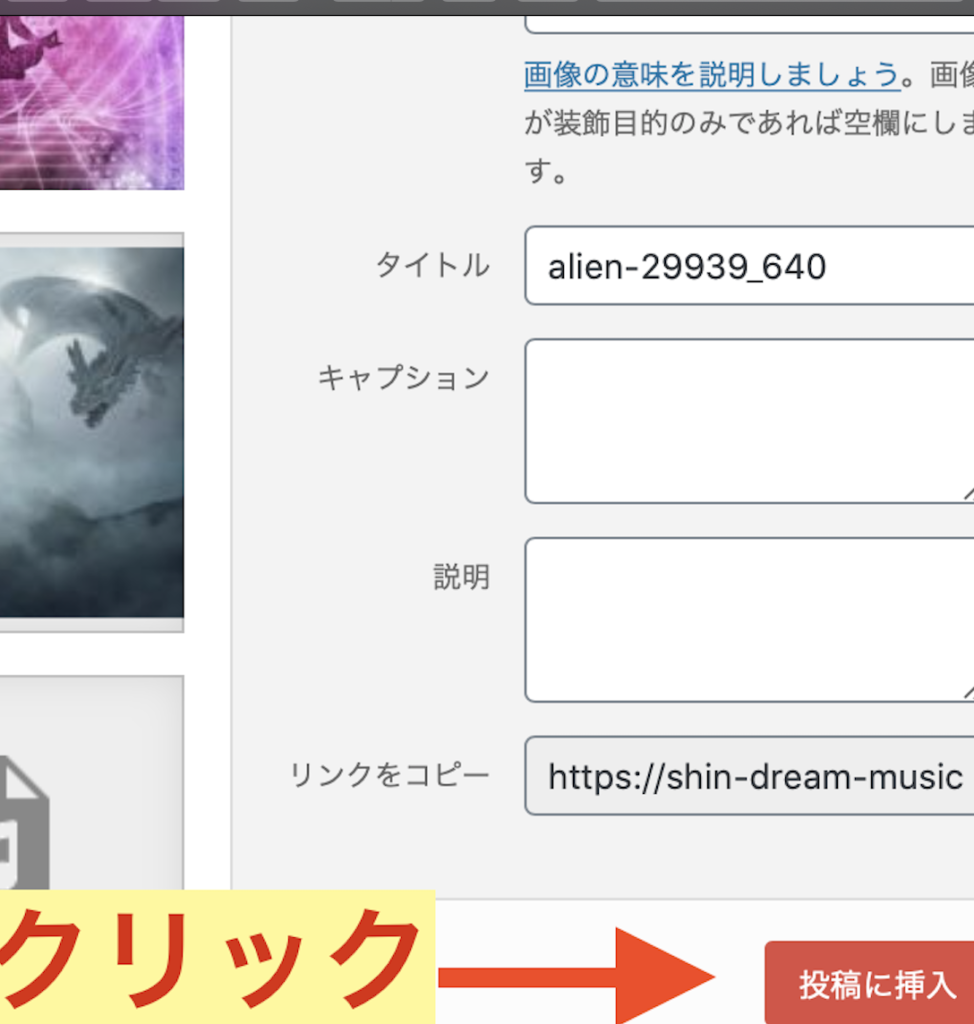
画像が決まったら『投稿に挿入』をクリック。

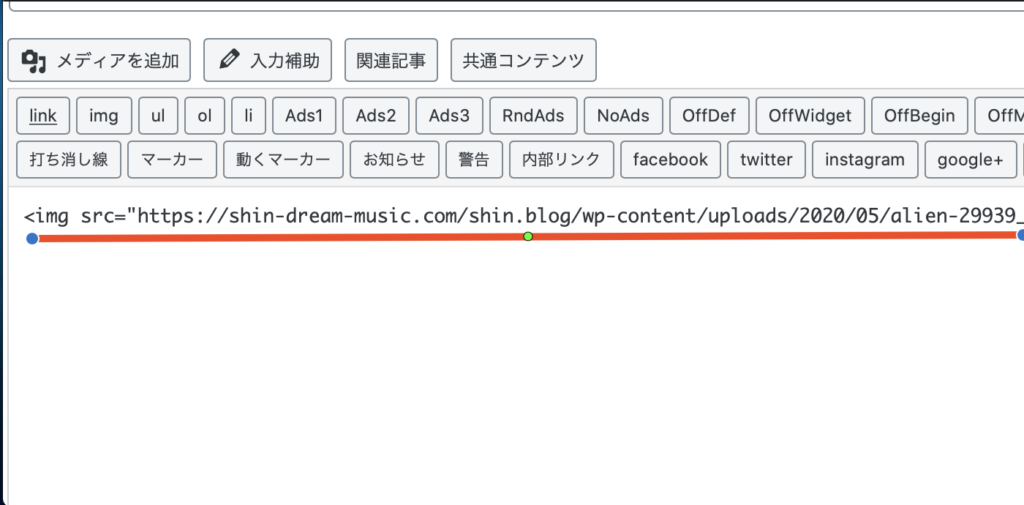
赤線の部分を全てコピーします🤩(ここまで出来たら後は簡単です🤘

このような感じです👀
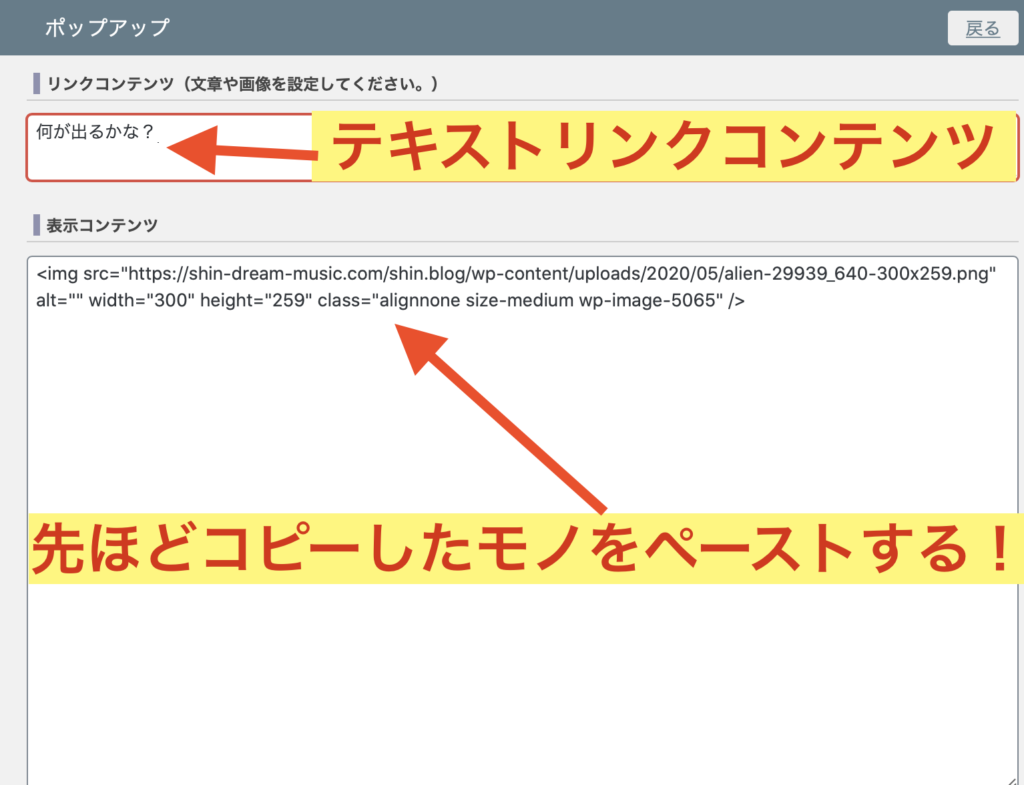
リンクコンテンツに画像を貼って、表示コンテンツにテキストのパターンや
両方画像、両方テキストなども可能デス🤘
Diver 補助入力『Q&A]の使い方!

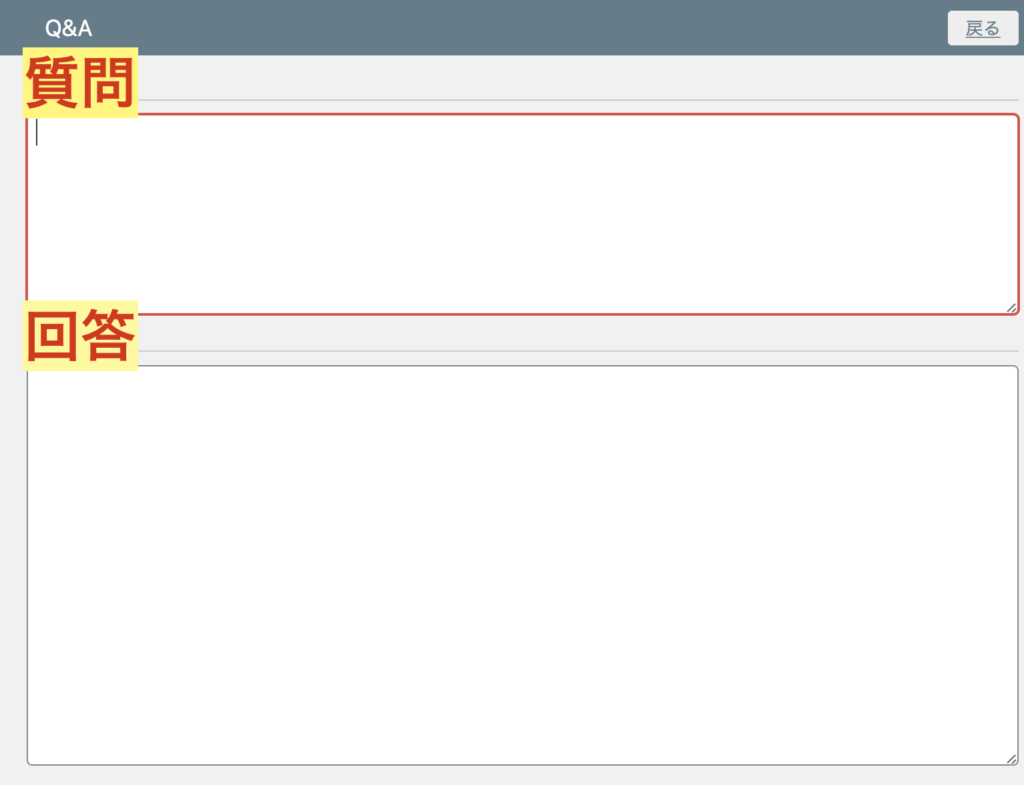
このようにQ&A形式が出来ます🤩
こちらもアフィリエイトや商品紹介で使える機能です🤩
悩みを質問して、解決策を答えるみたいなシチュエーションが可能になりますね!
その後に自然に解決する為の商品をオススメする事が出来るので
美容系のブロガーやアフィリエイターとかは、かなり使えると思いますね😆

Q&Aは『質問文』と『回答文』を書くだけでOKです👌
Diver 入力補助『コード』の使い方!

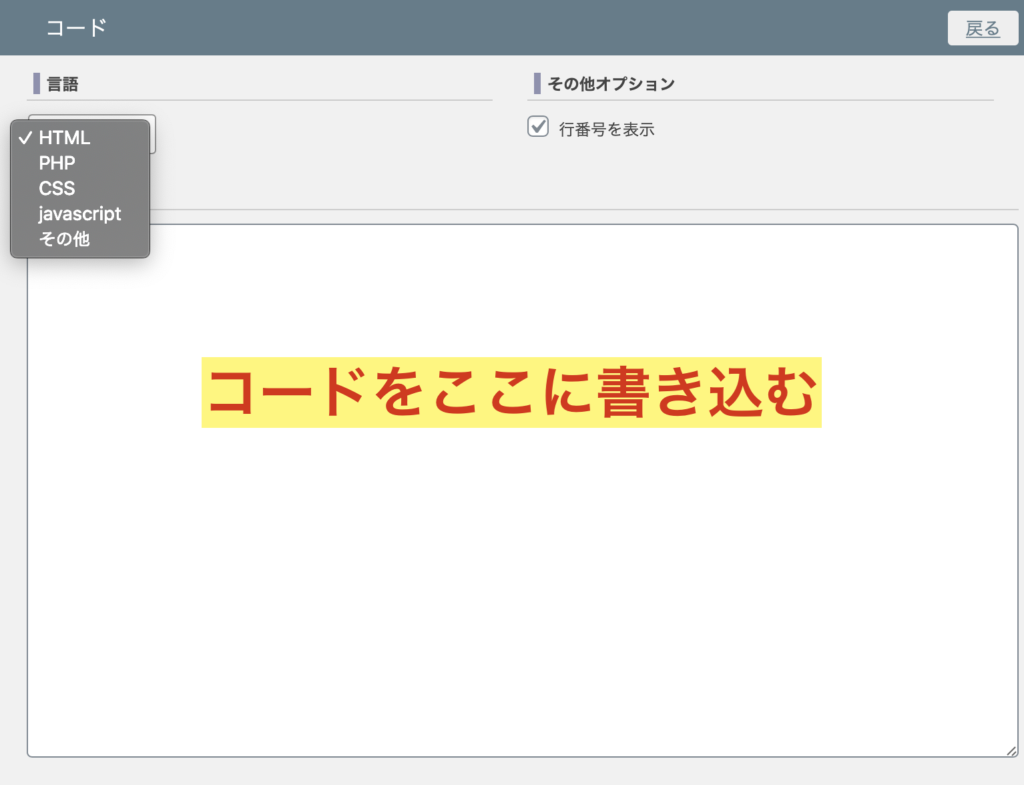
Diver 入力補助『コード』の使い方!となってますがこの機能はあんまり使わないと思うんですよねw
プログラミング系ブロガーとかならよく使うのかも知れないですね👀
<span class="sc_marker-animation">動くマーカのHTMLはこうだよ〜</span>こんな感じでコードを説明する場合には便利と思います😆
ギターブログでは絶対に使わない自信があるw

- HTML
- CSS
- PHP
- JavaScript
- その他
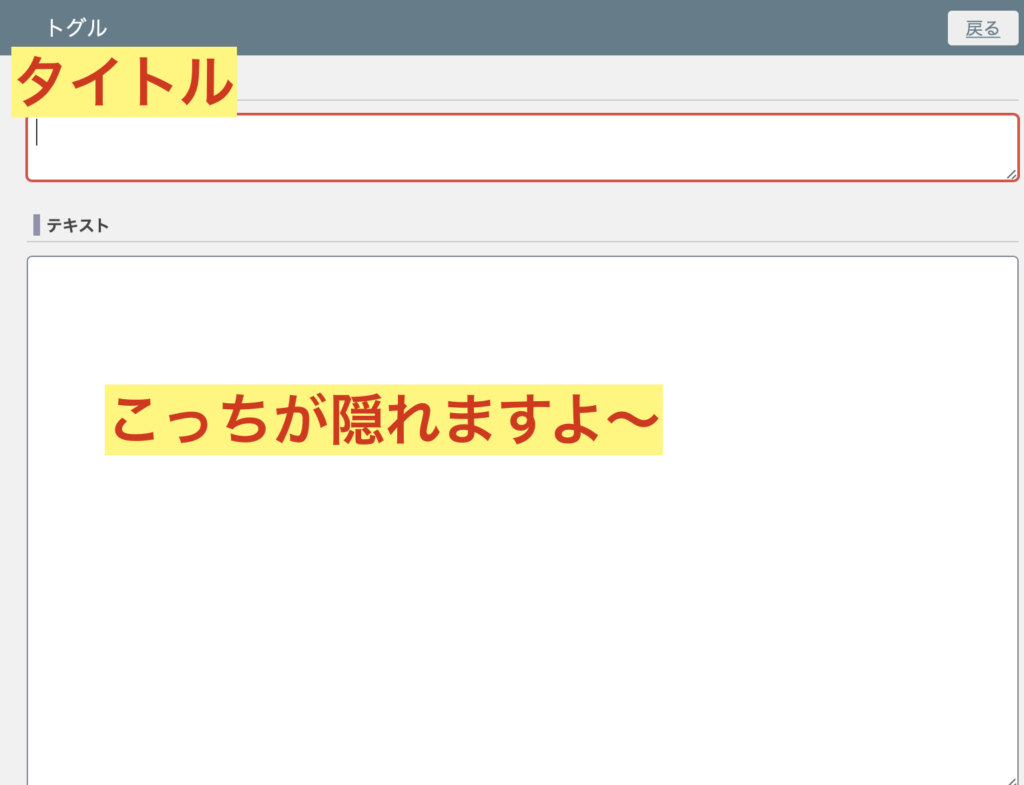
Diver 入力補助『トグル』の使い方!

イラッとした人ゴメンなさい😅
トグルを使うと文字の一部分を隠す事ができます👀

Diver入力補助『QRコード』の使い方!

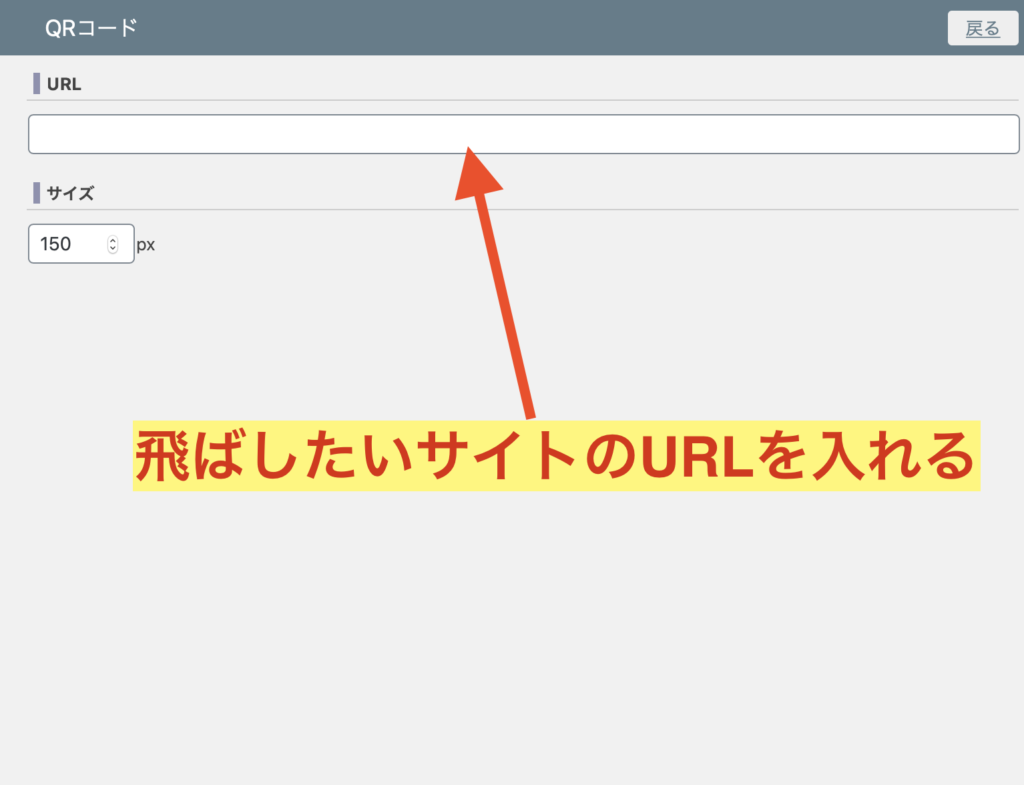
最後はQRコードの使い方について書いていきます🤩
これもめちゃくちゃ簡単に作れますよ(⊙_⊙')

飛ばしたいサイトのURLを入れてサイズを決めるだけで簡単に『QRコード』が作れます🤩
さすがDiver💪🤩💪
因みにこのQRコードでも僕の別サイトに飛べます🦅
アフィリエイター収益最大化!最新SEO対策済み!wordpressテーマ「Diver」

(Diverの販売は公式サイトからのみとなっています)

買ってよかった〜😭

心底買って良かったと思ったもん🤩

これならオイラでもマジでブログ書けそう💪🤩💪

まずは30記事目指してガンバレ🤩

『Diver でオイラ稼ぐYO~ブログドリーム~Year~』
























































![[ギター]おにぎり型ピックは速弾きのピッキングの矯正に役立つ!](https://shin-dream-music.com/shin.blog/wp-content/uploads/2020/02/castelmezzano-1979546_1280-300x164.jpg)