でも買ったばかりでまだ分からない事だらけなんだよね😅

Diverは多機能だから、最初は覚える事が沢山あるからね😅
今回はDiverの入力補助の使い方について解説するよ💪🤩💪

でもオイラはHTMLとかCSSとか全く分からないんだけど
大丈夫かな?👀

楽勝でブログが書けるのが『Diver 』をオススメする理由なのだ!
直感的な操作で使えるから心配無用🤩

それなら楽勝じゃい💪🤩💪
早く、おせーてくれ!

この記事を読めば入力補助は完璧だ!
それではギターブログ塾開始〜!!!
コンテンツ
WordPressテーマDiverは直感的な操作でブログが書ける!

本題に入る前に『Diver』を使う事のメリットやどのような人にオススメしたいのか?
について軽く書いていきます🤩
サイトを作ったり、ブログを書く場合には『テーマ』というものが必要になってきます💡
(ギタリストやミュージシャンに分かりやすい例えとしてDTMで使う『DAW』のようなものだと
思って貰えばOKです👌)
このテーマは『無料テーマ』と『有料テーマ』があり
Diverは有料テーマです👀
それではまずDiverを使うメリットについて下記にて書いていきます🤘
- 『HTML』や『CSS』の知識がなくてもサイト作りやブログが書ける
- サイトを作る時間がかからない(イメージ通りのサイトが簡単に作れる)
- 1度購入すれば複数のサイトでDiverを使い回せる
- 収益化が成功しやすい
このようなメリットがあります🤩
無料のテーマやその他の有料テーマはある程度HTMLやCSSの知識がないと
非常に厳しいのですがw
Diverなら購入してすぐにでもブログが書けるので、時間短縮になります💡
そして直感的操作で使えるので『サイト作り』も楽勝です🤩
しかも自分のイメージ通りのサイトが誰でも簡単に作れるのが良いですね✨
そしてDiverは1度購入すると複数のサイトで使い回せます(゚Д゚≡゚Д゚)
収益化に特化したDiverはキラーページ(アフィリエイト記事)に誘導しやすい
ので収益化しやすいという点が最大のメリットでしょう💰
『これからブログを始める方』『現在無料テーマを使っている方』
『現在の有料テーマが使い難く感じている方』ですね🤩
メリットのところでも書きましたが直感的操作で簡単なので
ブログを書く事に集中ができるんです!
無料テーマや他の有料テーマの場合『ブログ初心者』がブログを書けるまでに時間がかかるんですね😅
(サイト作りや投稿ページでHTMLやCSSを使わないといけない為)
『時間短縮して記事を書く事だけに集中したい人』に全力でオススメします💪🤩💪
Diverの入力補助一覧を紹介!

それではDiverの入力補助一覧を確認してみましょう👀

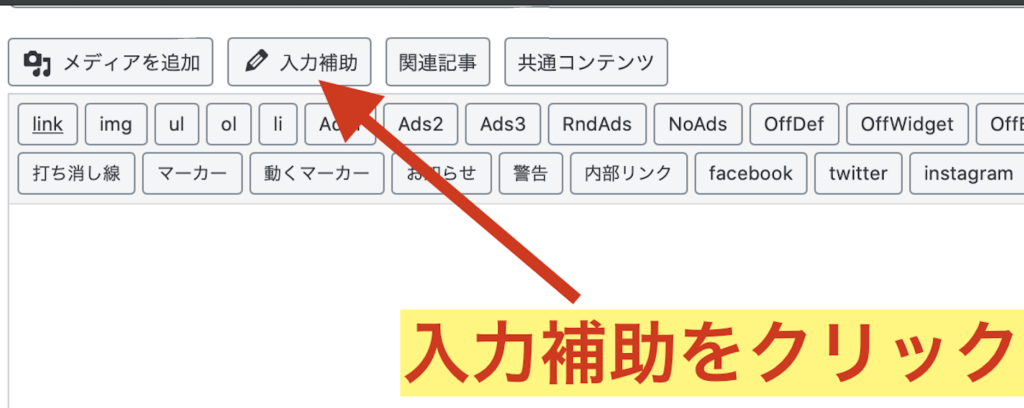
投稿ページを下にスクロールするとこのような表示があるので
その中から『入力補助』をクリックします。

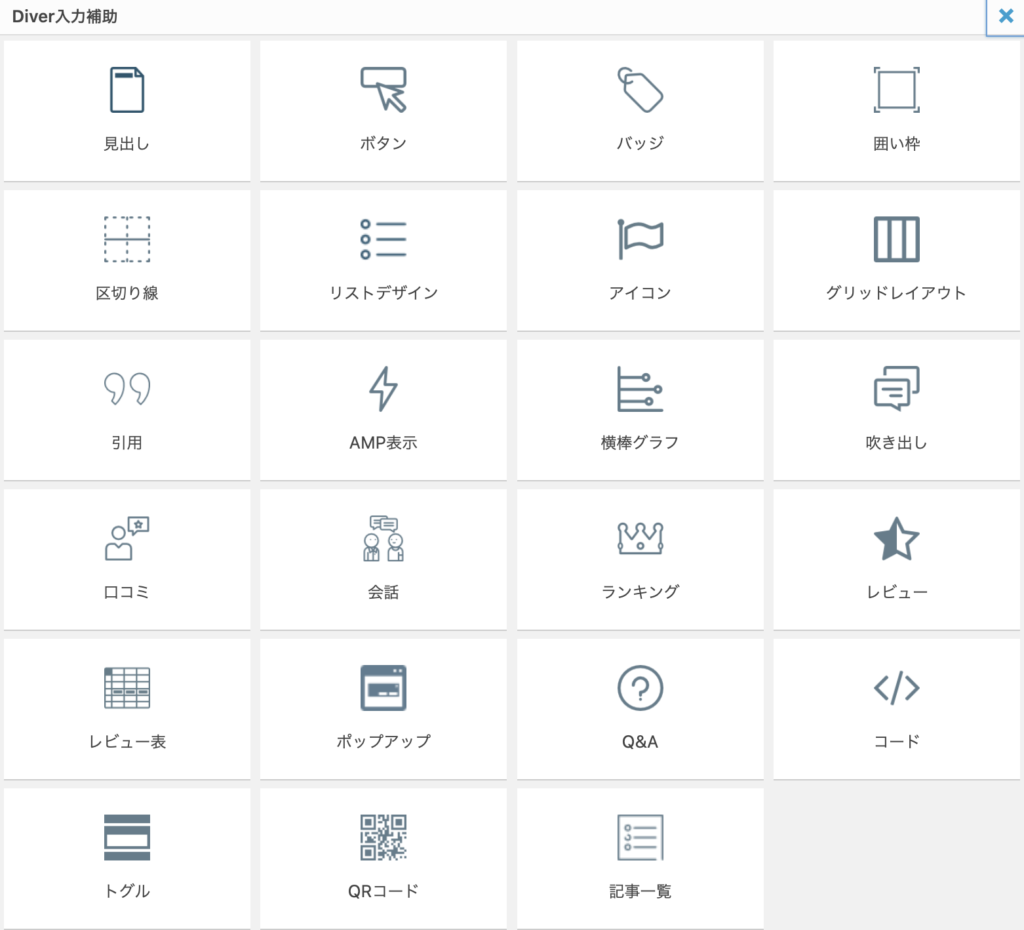
Diver入力補助の一覧が表示されましたね🤩
この入力補助を用途によって使い分けて記事を完成させていきます✍️
Diver入力補助『見出し』の使い方!


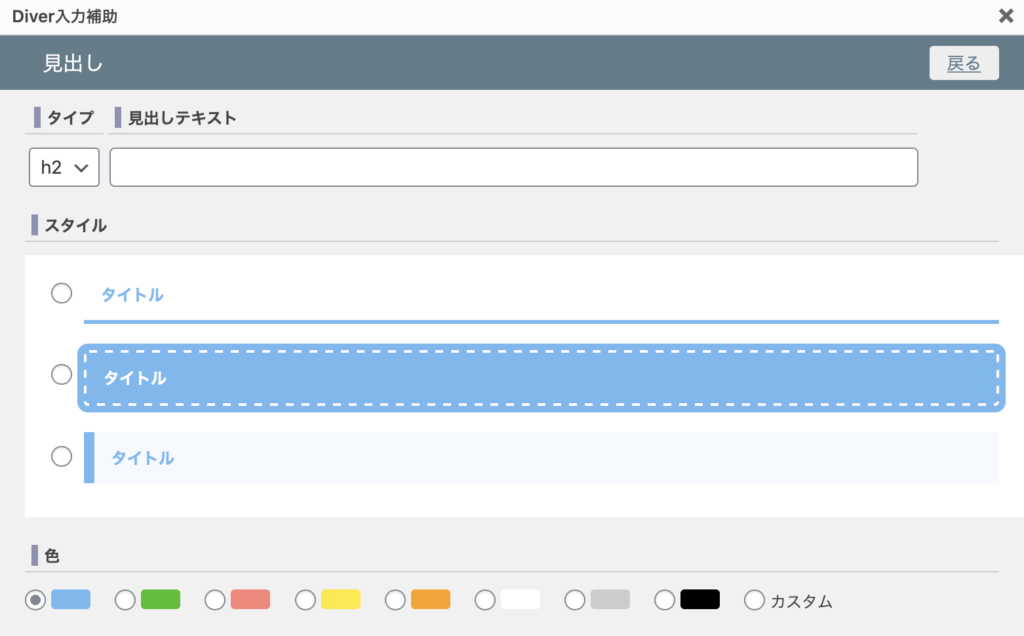
見出しでは見出しのタイプ、テキスト、スタイル、カラーを設定できます🤩
それではそれぞれみていきましょう👀
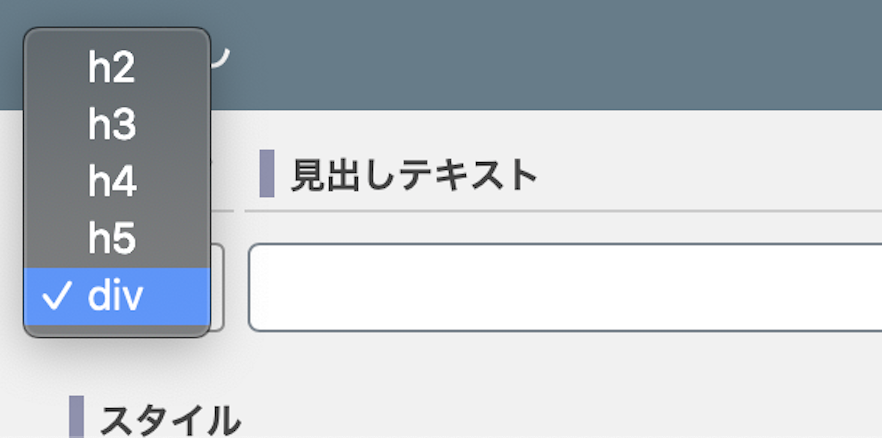
見出しのタイプ

見出しにはh2~h5が選べますがここで僕が使うのは『div』です👀
divを選択すると見出しは装飾の為だけに使う事ができます🤩
h2~h5はDiverのカスタマイズでもデザインやタイプを選択できるので
僕はdivのみを使ってますね🤩
見た目は見出しなので最後の『まとめ』で使う事が多いですね✨
見出しテキスト

ここに見出しのタイトルを入れましょう👀
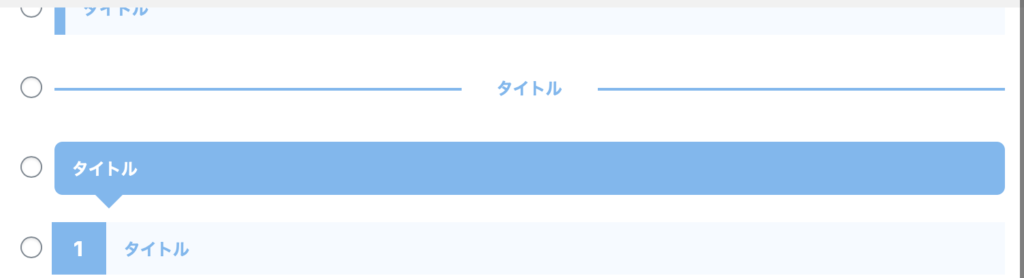
見出しスタイル

全部で11種類のスタイルが用意されているので、好みの見出しを選んで
読者にアピールしましょう✨
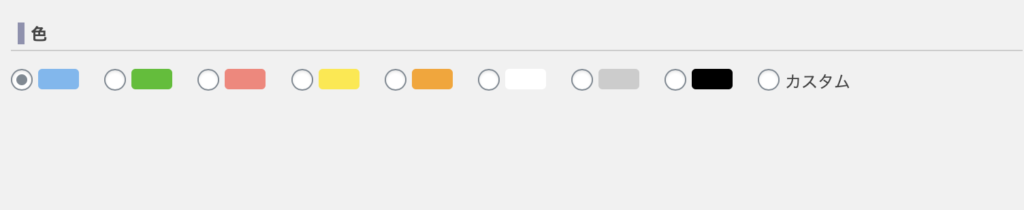
見出しカラー

8種類のカラーが用意されていますがカスタムを選ぶとより凝ったカラーにする事ができますよ🤩
Diver入力補助『ボタン』の使い方!

このボタン機能は相当使えるので使い方をぜひ覚えて欲しい機能ですね🤩
このようなボタンが作れます🤩
このボタンで別サイトへ誘導したり、
アフィリエイトの商品購入ページに誘導する時にできます🤩
因みに『コロナッシングラボ』は僕がやっている別サイトで
コロナウイルスやその他ウイルスの記事を書いてますので
よかったら遊びに来てくださいw

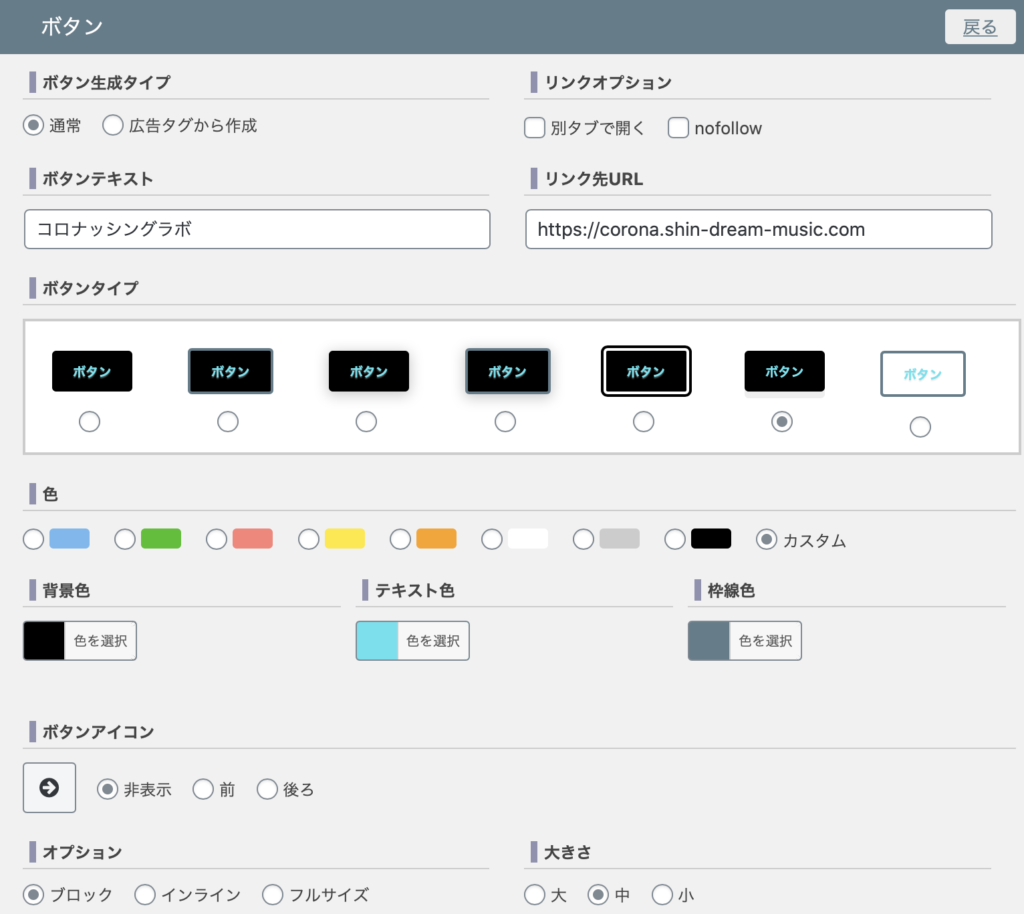
先ほどのボタンはこんな感じで作りました🤩
ボタン生成タイプの通常と広告タグから作成の違いとは?
先ほどの別サイトへの誘導するような場合は『通常』で大丈夫です🤩
広告タグから作成を選ぶシチュエーションは『アフィリエイト広告』を貼る時にボタンで
飛ばす事ができるんですね👀
例えばこのボタンのリンク先はサウンドハウスになっています。
このボタンを経由して商品が購入されると報酬になるのです💰
アフィリエイトをするためにはASPというものに登録する必要があり
そこで提携した会社の広告コードをボタン化できるという優れモノなんです✨

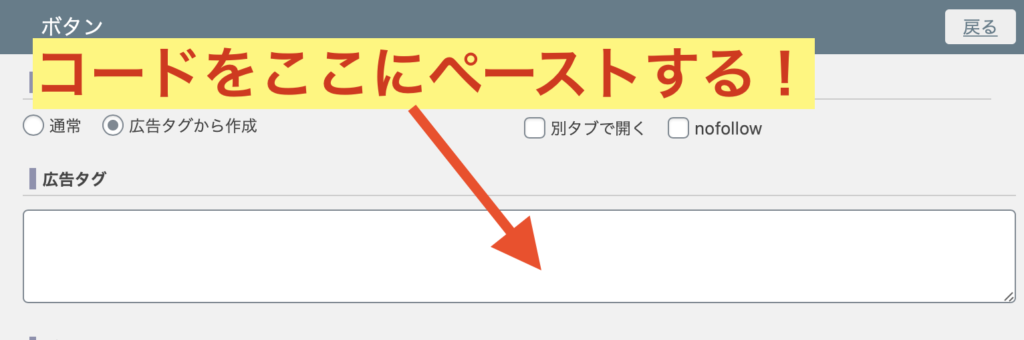
ASPで取得したコードをここにペーストするだけでボタン化できるので非常に使えます🤘
後はボタンタイプやカラー、大きさを決めればOKです👌
Diver入力補助『バッジ』の使い方!

こんな感じで記事内で読者に対してアピールしたい時などに使うと効果的ですね👀

バッジテキストで入力した文言がバッジに表示されます👀
後は見出しやボタンの時と同じように『タイプ』『カラー』を選択するだけで
OKです👌
Diver補助入力『囲い枠』の使い方!

囲い枠も頻繁に使う機能です👀
強調したい部分を囲ったり、『あわせて読みたい』『関連記事』を目立たせたりなど
読者に強くアピールする事が可能です🤩
それでは囲い枠と記事一覧の機能を組み合わせて『あわせて読みたい』を作って
みましょう👀
囲い枠と記事一覧を組み合わせて『あわせて読みたい』を作る!


記事一覧機能の使い方から確認していきましょう(⊙_⊙')
取得数取得数では記事数を設定できます👀
『あわせて読みたい』や『関連記事』は2ぐらいまでが良いでしょう✍️

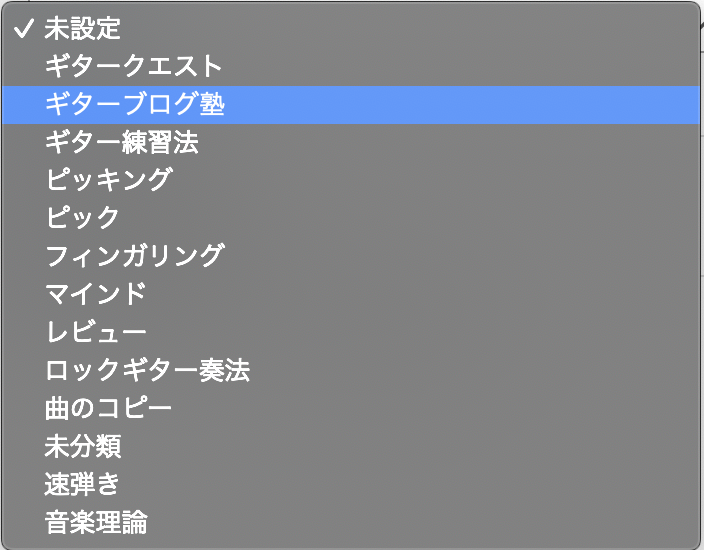
WordPressで作った『カテゴリー』が呼び出されます👀
『あわせて読みたい』『関連記事』は同じカテゴリーのものを選ぶ事が
多いので非常に便利です🤩
取得タイプは『カテゴリー』『ランキング』を選ぶ事ができます👀
ランキングを選ぶとPV数の多い順にランキングが作られます🤩
記事の最後やサイトのTOPページなどで使うと読者に効果的にアピールする事ができます✨

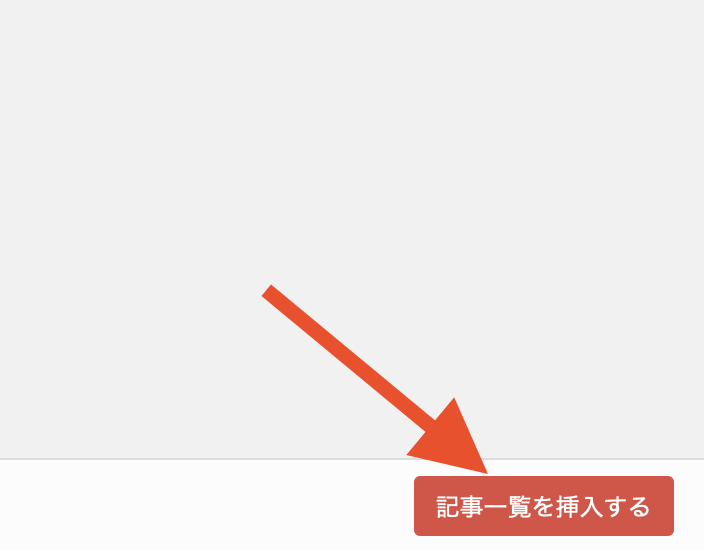
各種設定が終わったら入力補助画面の下にある『記事一覧を挿入する』
をクリックします🤩

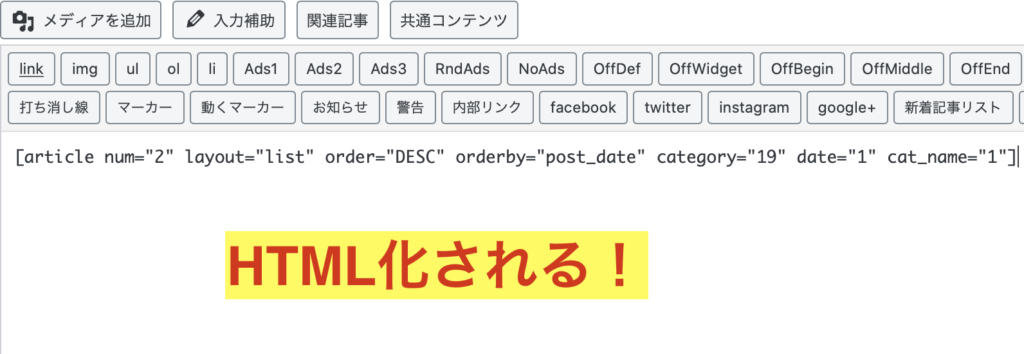
『記事一覧を挿入する』をクリックすると自動的にHTML化されます👌
このまま記事にコードを入れて使う場合もありますが
『あわせて読みたい』を作る場合はもう一手間必要です😅
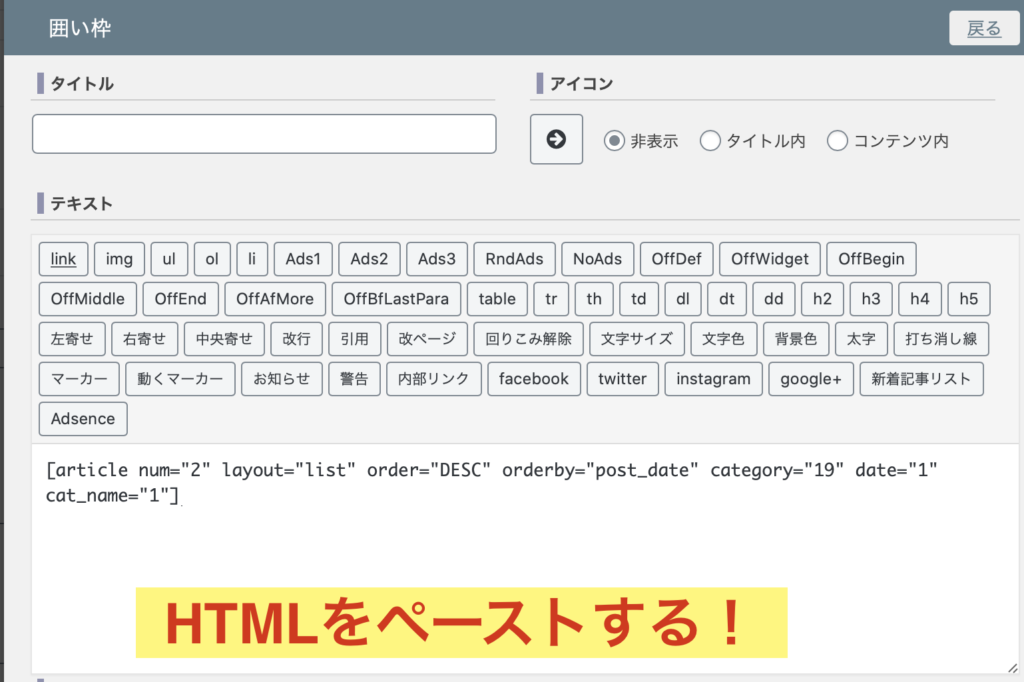
先程のHTMLをコピーした状態で囲い枠を選択します。

囲い枠のテキスト部分に先程コピーしたHTMLをペーストします👀

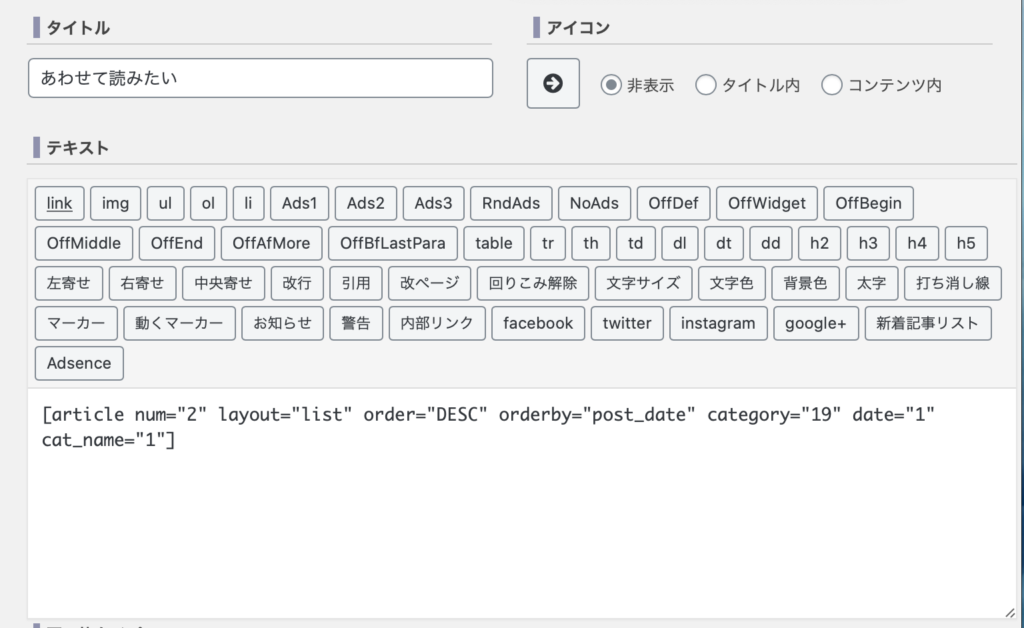
タイトルに『あわせて読みたい』や『関連記事』などを入力します💡

アイコンをタイトル内やコンテンツ内に挿入することもできます✨
かなりの種類があり、アクセントとして使うと良いと思いますよ🤩
各種設定が終わったら『囲い線を挿入する』をクリックすると
HTML化されるので記事内にHTMLを入力すれば完成です🤘
こんな感じになります〆(・∀・@)
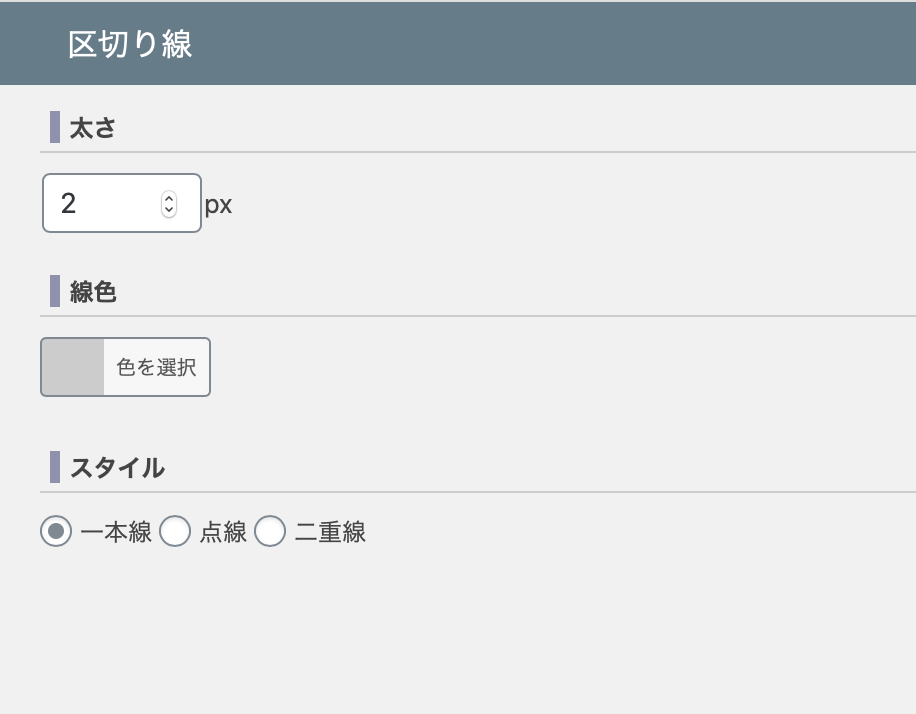
Diver入力補助『区切り線』

このような区切り線を作ることができます👀

『太さ』『線色』を自由にカスタマイズできます。
スタイルは3タイプ用意されてますよ(งツ)ว