Logic Pro Xは多機能のため、使い始めの初心者はどこから覚えておけば良いのか迷っちゃいますよね!?
そこで、今回はトラックの超基本操作について書いていきたいと思います!
トラック領域の操作は音楽制作の際には頻繁に行うため、絶対に使い方を覚えないといけないのですが、その中の初歩的な使い方に焦点を当てて、いくつか紹介したいと思います✅
なのでロジック初心者はしっかりと覚えていってくださいな♪( ´θ`)ノ
それではさっそく、見ていきましょう〆(・∀・@)
コンテンツ
新規トラックを作成してみよう!

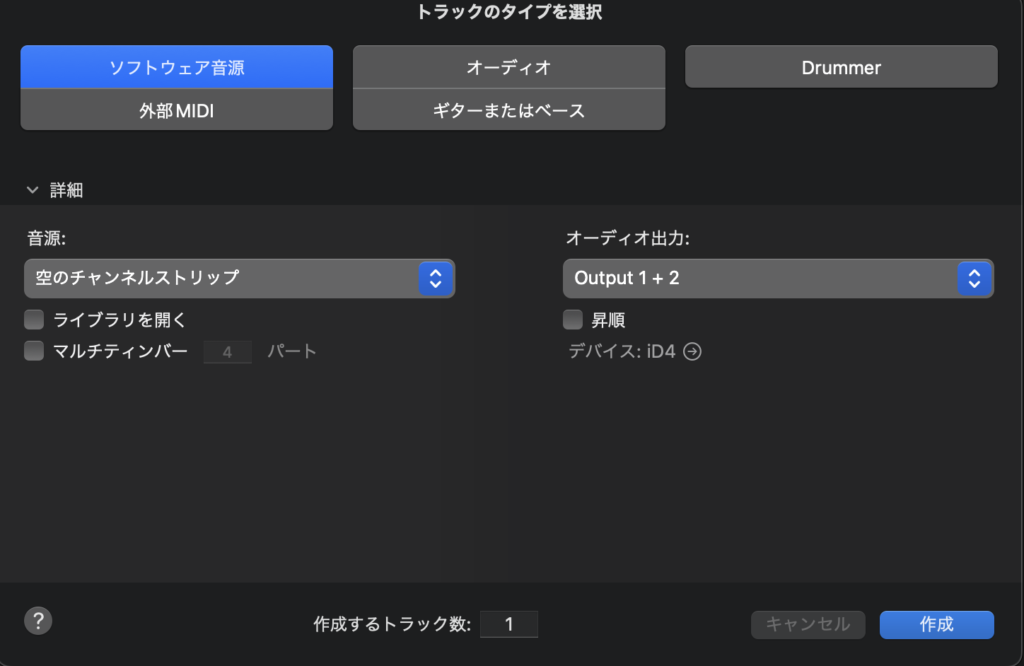
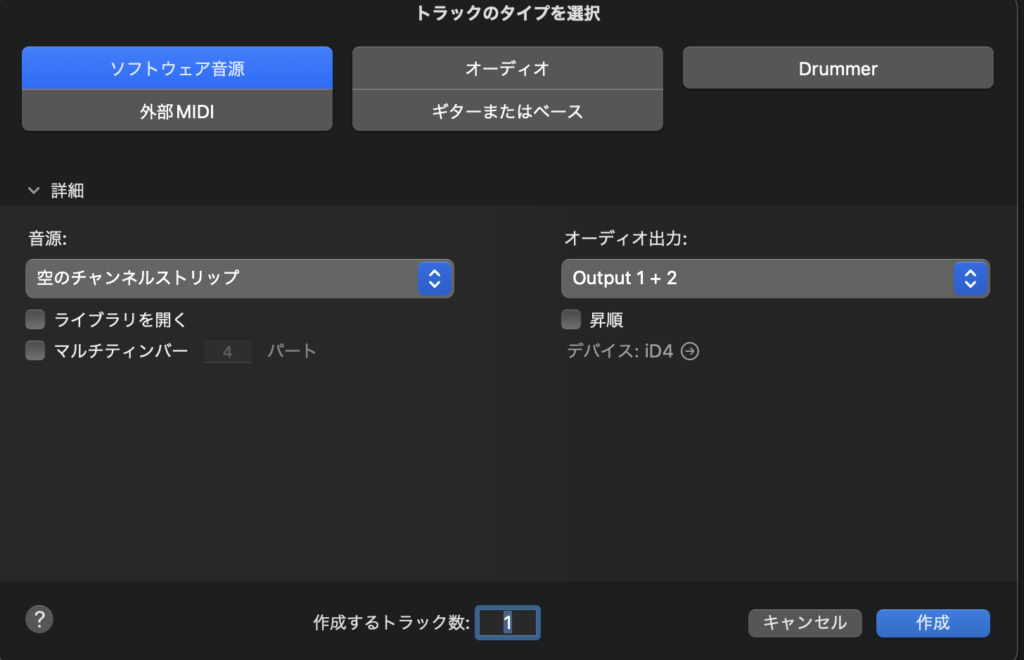
新規プロジェクトを作ると、強制的に『トラックのタイプを選択』というダイアログボックスが表示されるので
- ソフトウェア音源
- オーディオ
- Drummer
- 外部MIDI
- ギターまたはベース
のいずれかのトラックを選択します✅

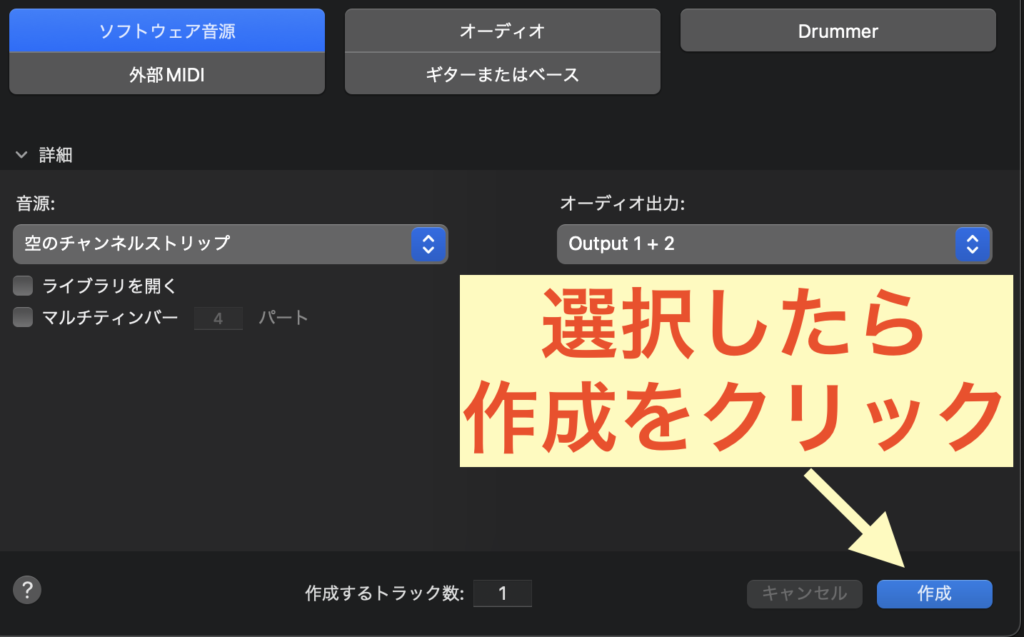
トラックを選択し終えたら、『作成』をクリックしましょう。
それでは例としてソフトウェア音源を選択してみますね!
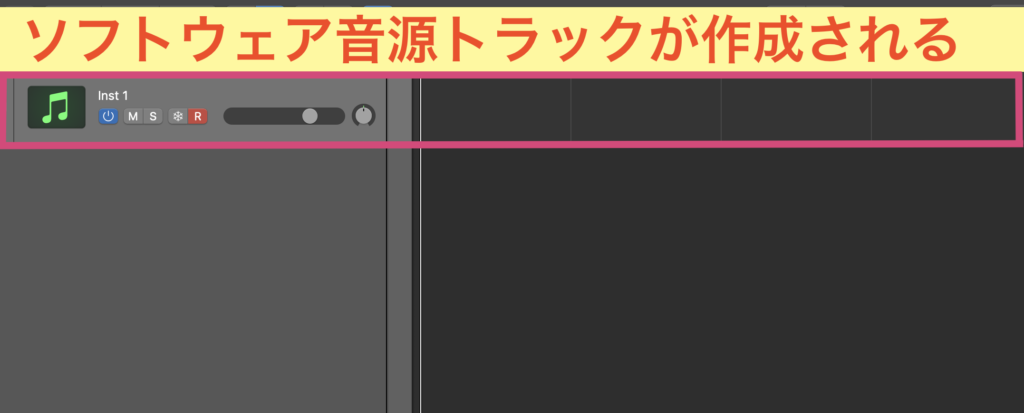
すると!?

こんな感じで『ソフトウェア音源トラック』が作成されます(ΦωΦ)フフフ・・

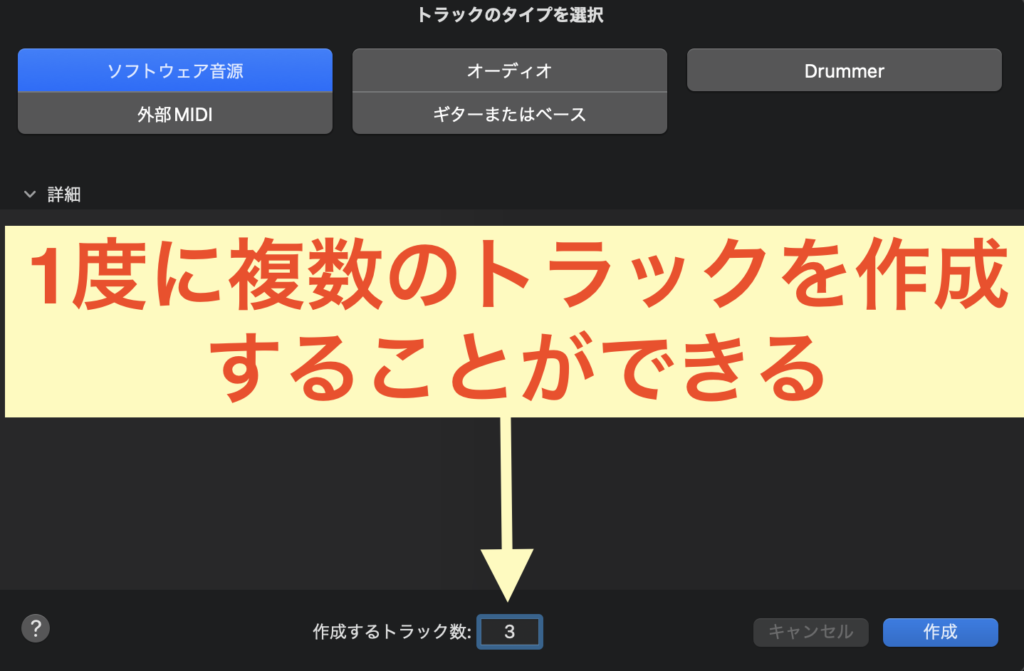
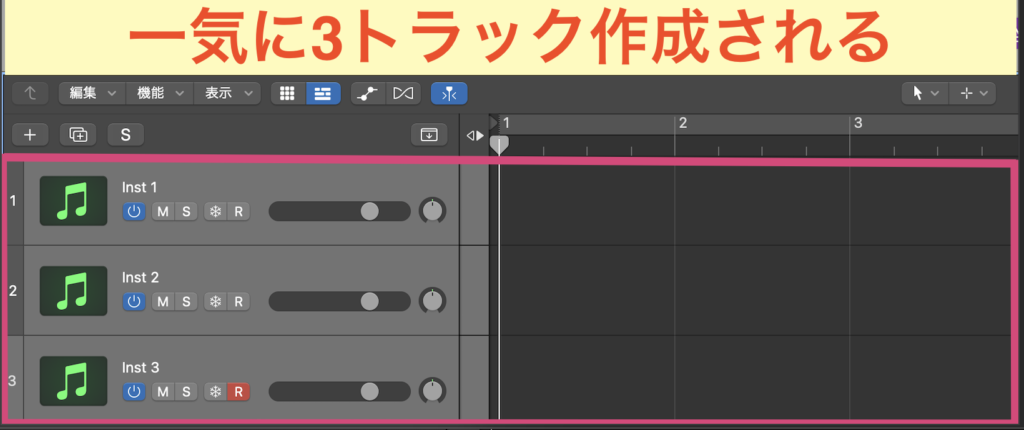
また『トラックタイプの選択』で作成するトラック数の設定が可能で、例えば3と打ち込むと!?

このように一気に3トラックを作成することができます〆(・∀・@)
トラックを追加する方法!

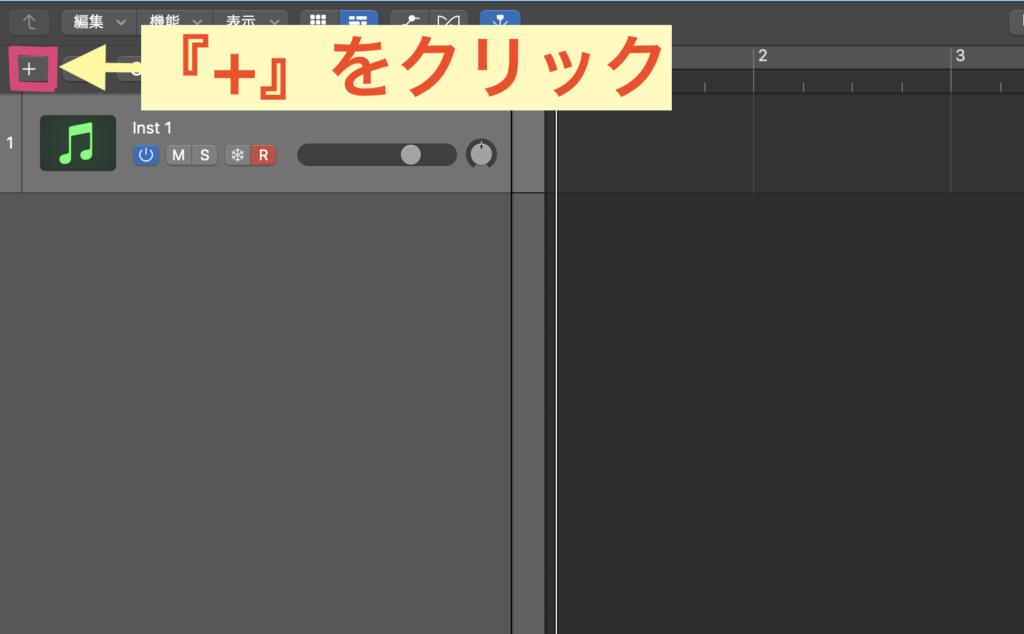
新規トラックを追加する場合は矢印部分の『+』をクリックします✅

すると『トラックのタイプを選択』のダイアログボックスが表示されるので、追加したいトラックを選択→作成をクリックで、新たにトラックが追加できちゃいます〆(・∀・@)
トラックヘッダ・領域のサイズ変更について

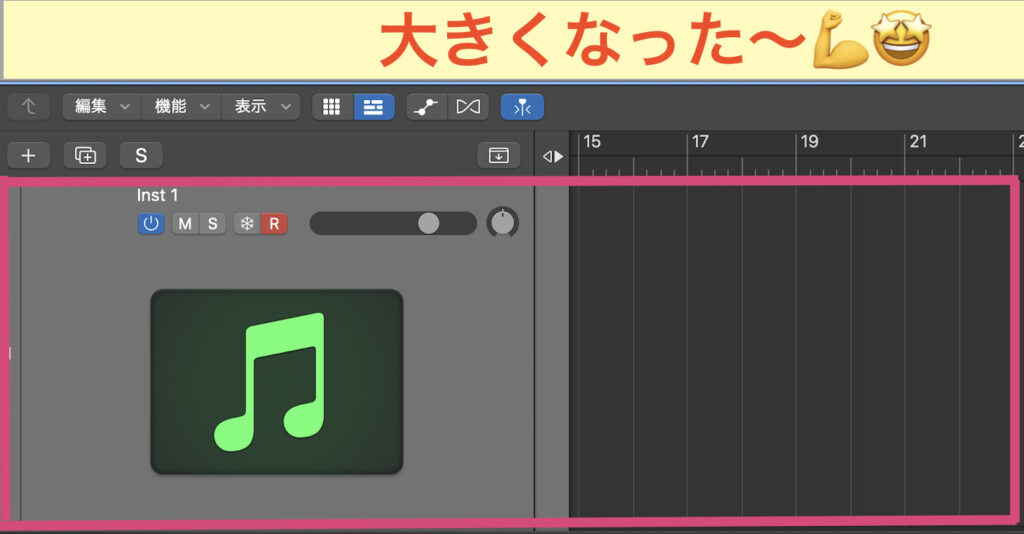
トラックヘッダ・トラック領域のサイズを変える方法も紹介しておきますね!

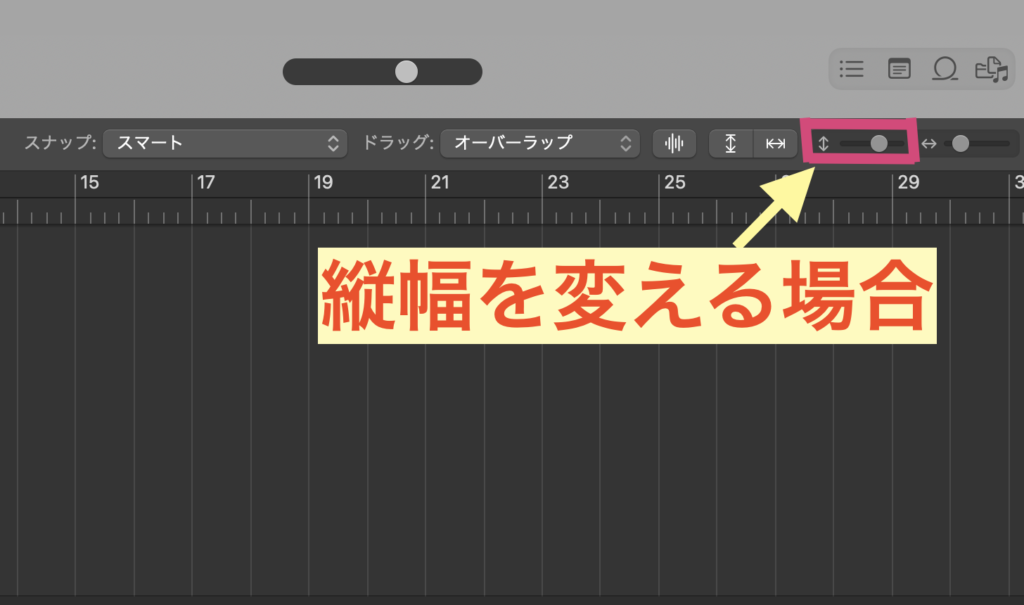
ロジックのプロジェクト画面の右上にある上下矢印の部分をスライドさせることで、縦幅のサイズを変更することができ、さらに!?

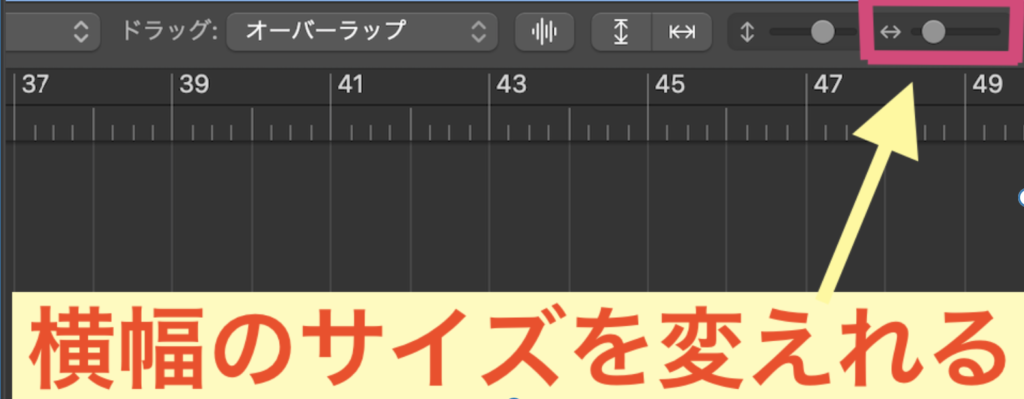
←→の部分をスライドさせることで横幅のサイズを変えることができます♪( ´θ`)ノ

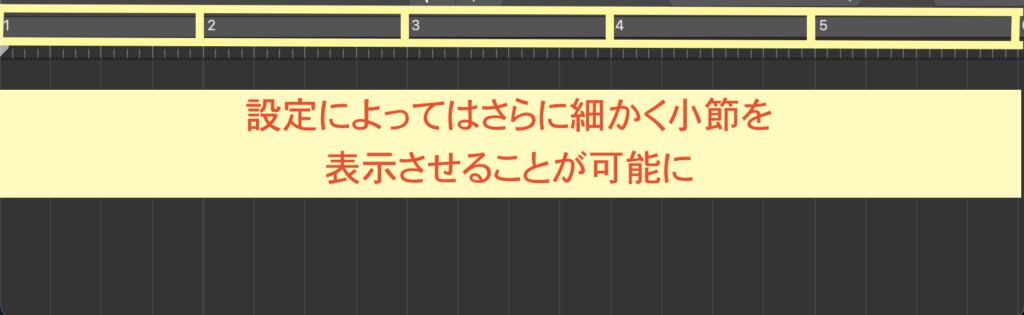
横幅は右側にスライドすればするほど、細かく小節を表示することができるので、必要に応じてサイズ変更することで、レコーディング時によりタイトな録音が可能になります〆(・∀・@)
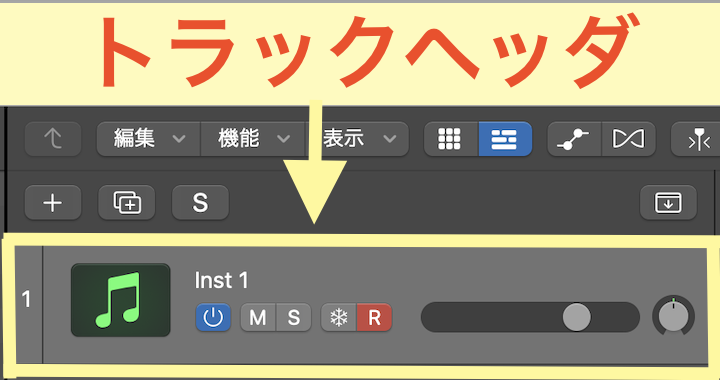
トラックヘッダに表示させる項目の設定!

枠内の部分のことを『トラックヘッダ』と呼びますが、ここではトラックヘッダに表示させる項目の設定方法を紹介したいと思います(ΦωΦ)フフフ・・

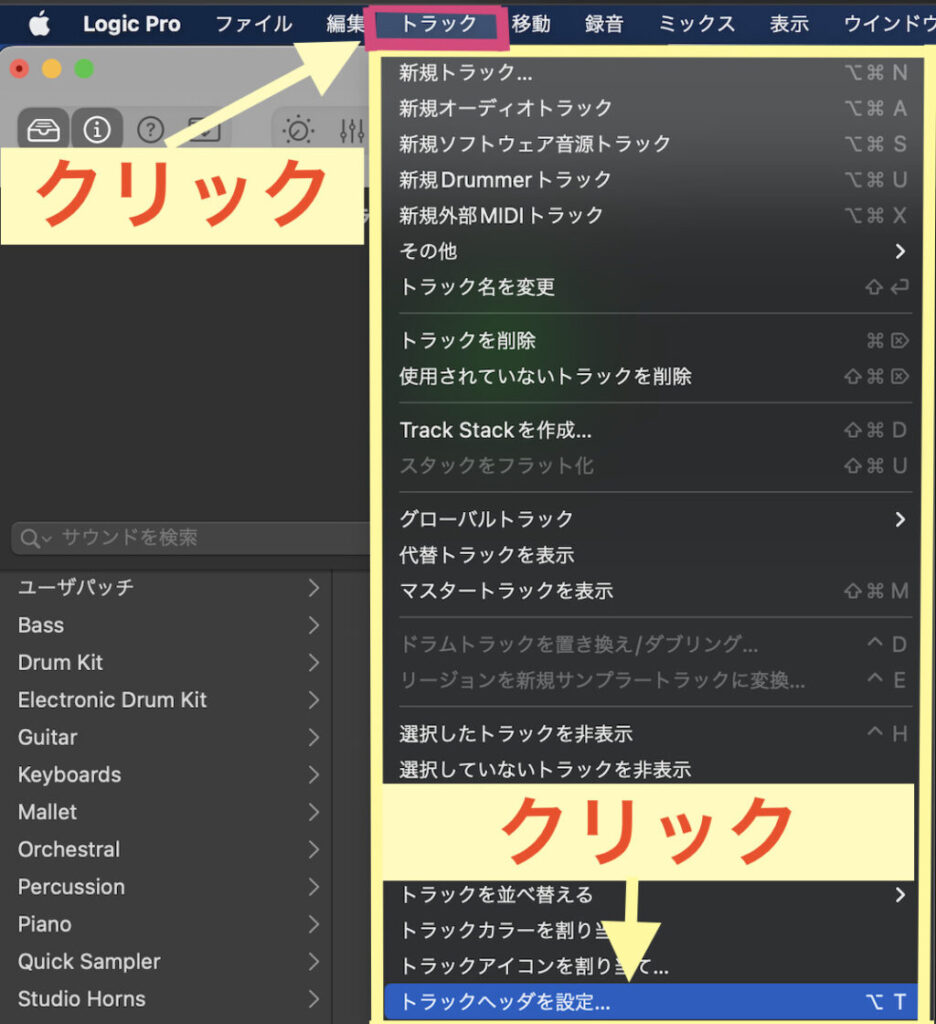
画面左上にある『トラック』→トラックヘッダを設定(option +T)を選択しましょう👀

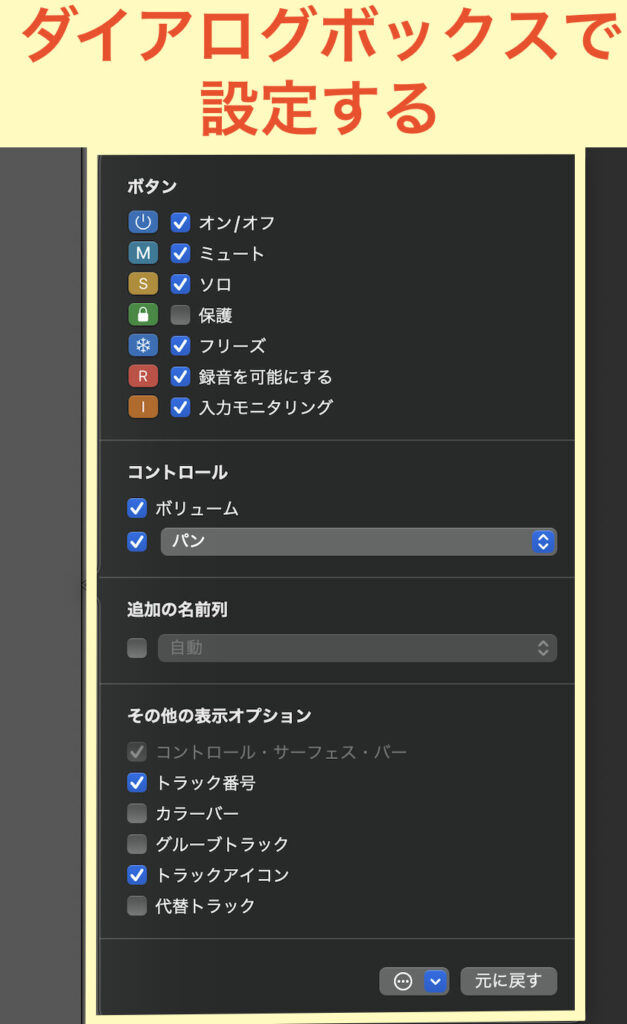
すると、このようなダイアログボックスが表示されるので、ココでチェックを入れたものをトラックヘッダに表示させることができます♪( ´θ`)ノ
注意点!


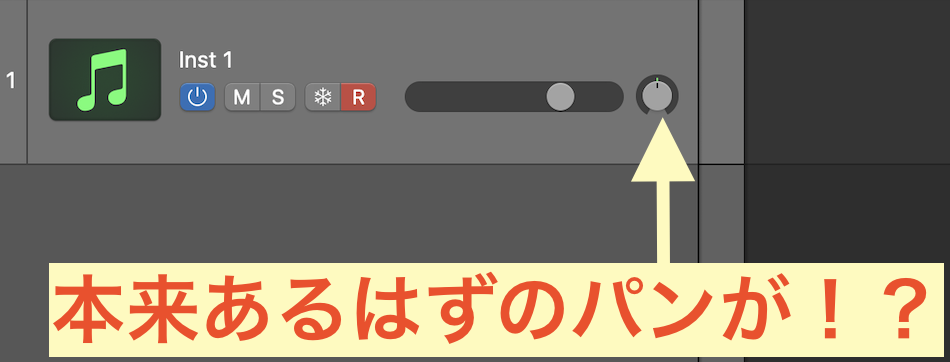
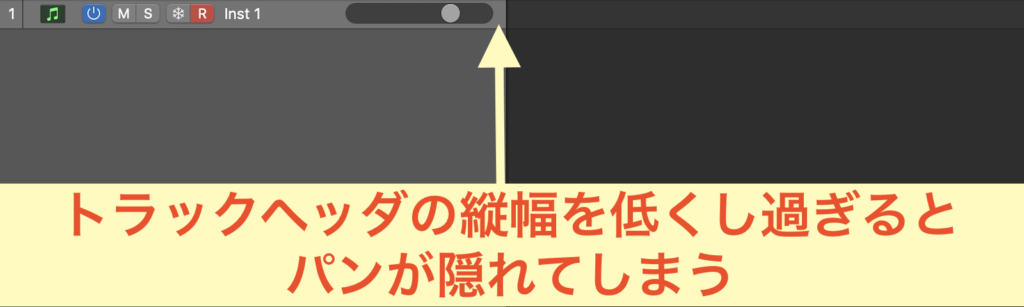
トラックヘッダの縦幅をあまりに低くすると、トラックヘッダ設定でパンを表示させていても、隠れてしまうので、パンを表示させておきたい場合は隠れないギリギリの高さに設定しましょう✅


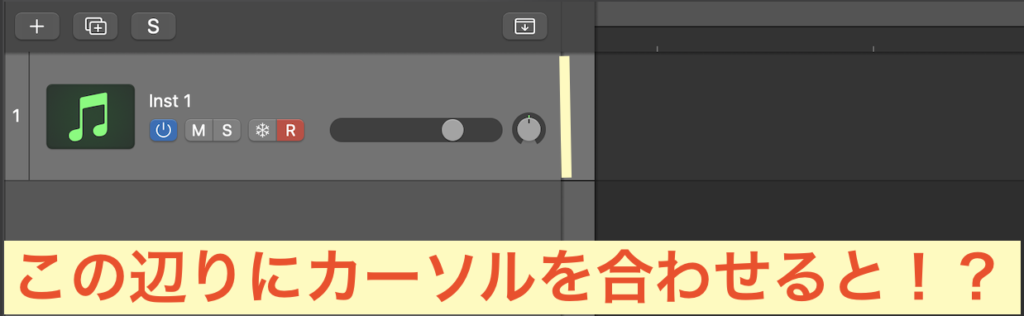
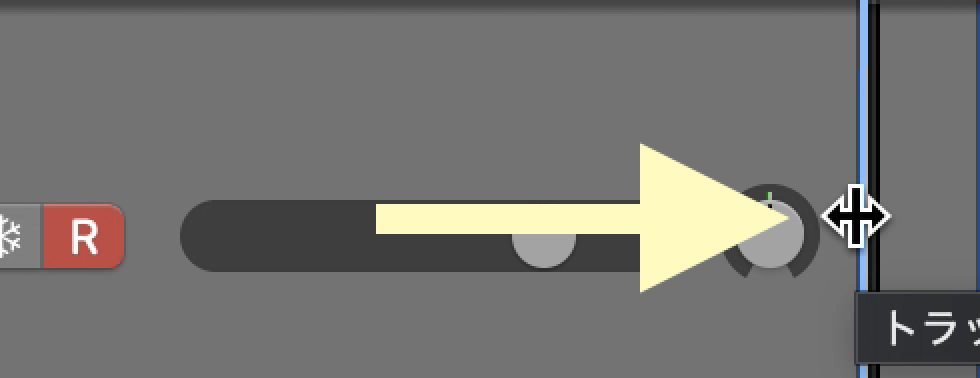
黄色の線あたりにカーソルを合わせるとポインターツールからこんな感じに変化し、この状態で左にドラッグすると!?

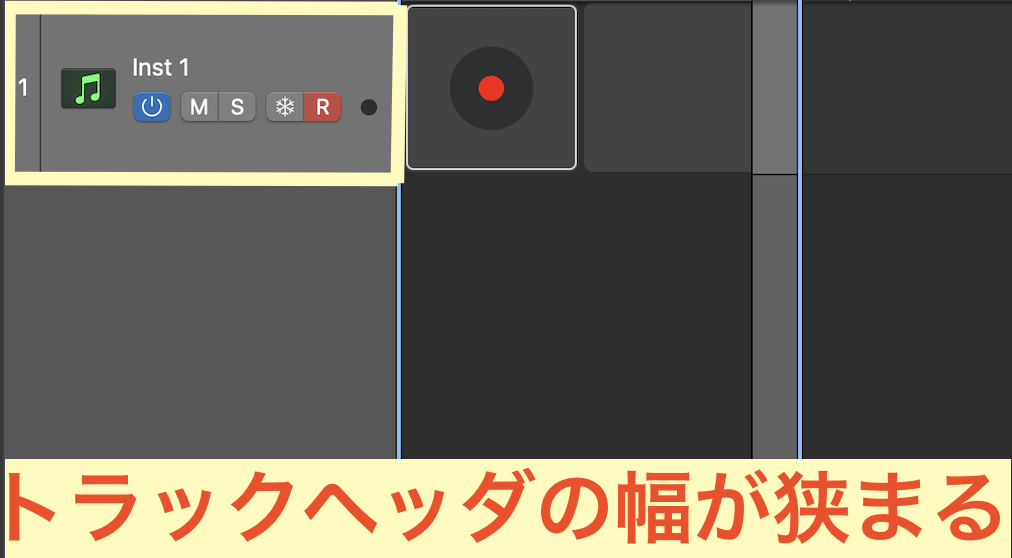
Live Loopsの空のセルが表示されるため、トラックヘッダの幅が狭まり、この場合も、パン、そしてボリュームが隠れてしまいます🥺
が!!!
トラックヘッダの幅を元に戻せばパン、ボリュームは再び表示されるので心配無用です(ΦωΦ)フフフ・・
トラックアイコンの変更とトラックカラーの設定方法!

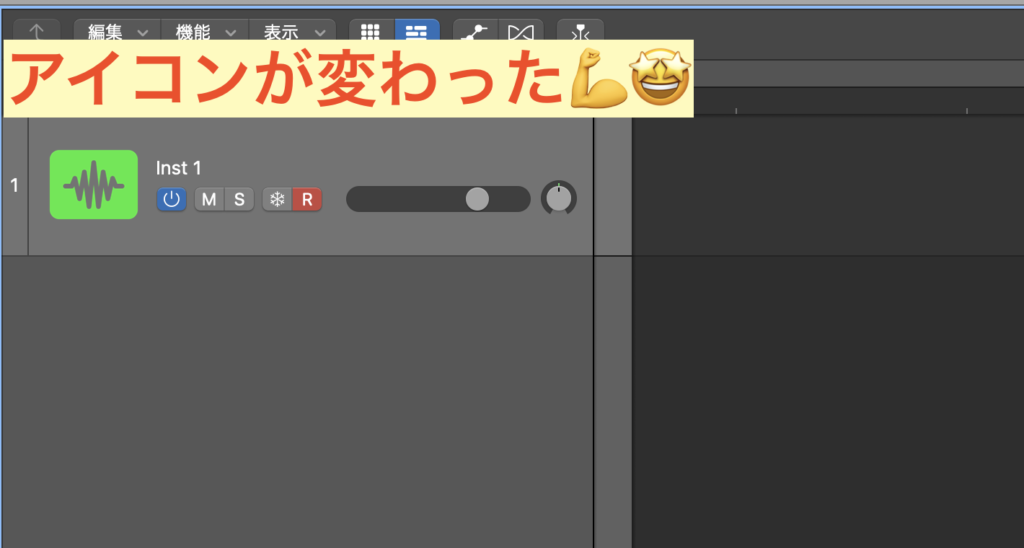
まずはトラックヘッダのアイコンを変更する方法についてですが、現在のアイコンを右クリックします✅

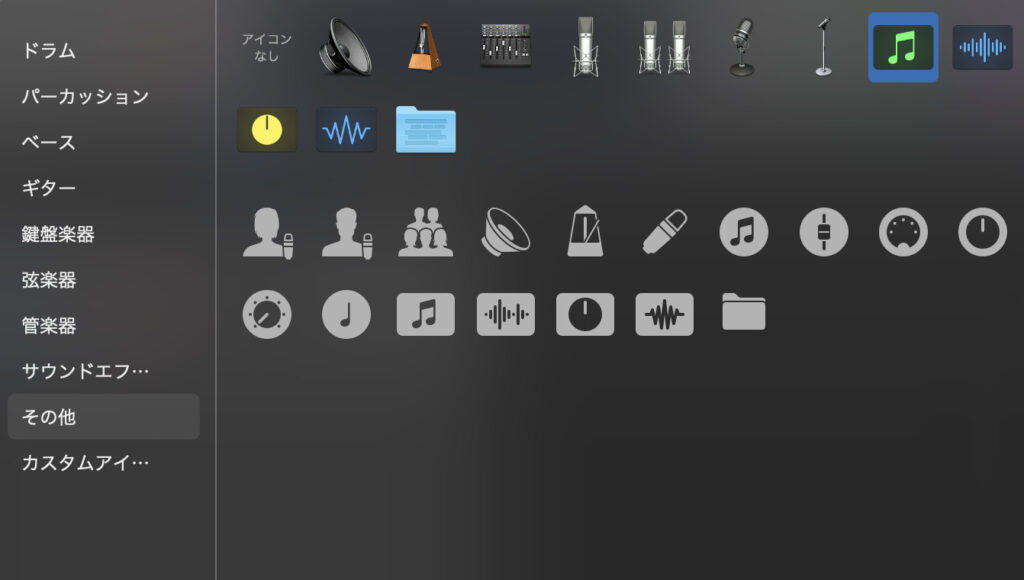
すると、こんな感じで様々なアイコンが選べるようになるのでココから好きなものを選ぶと!?

アイコンが変更できます( ˊ̱˂˃ˋ̱ )
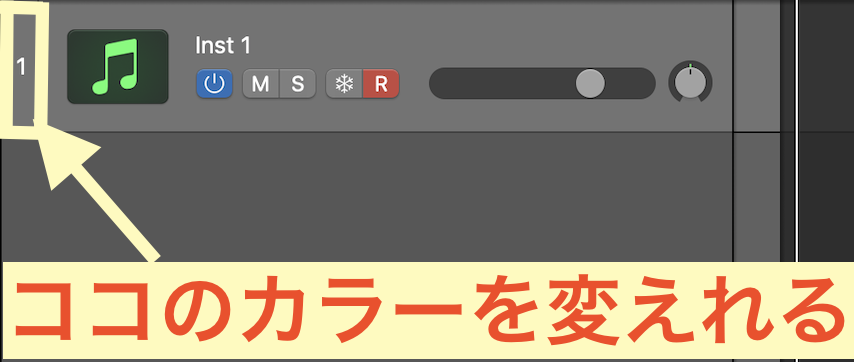
トラックカラーの設定

枠内部分のカラーを変更する方法についてみていきましょう👀

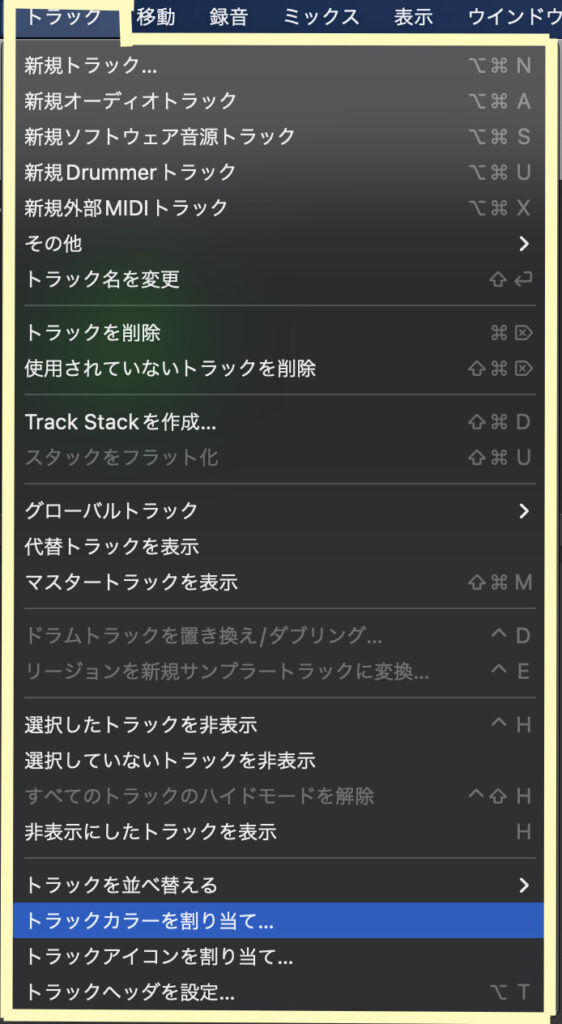
先ほど紹介したトラックヘッダを設定と同じようにトラック→『トラックカラーを割り当て...』を選択しましょう♪( ´θ`)ノ
(もしくはカラーチェンジしたいトラックを選択した状態で『option +C』でもOK)

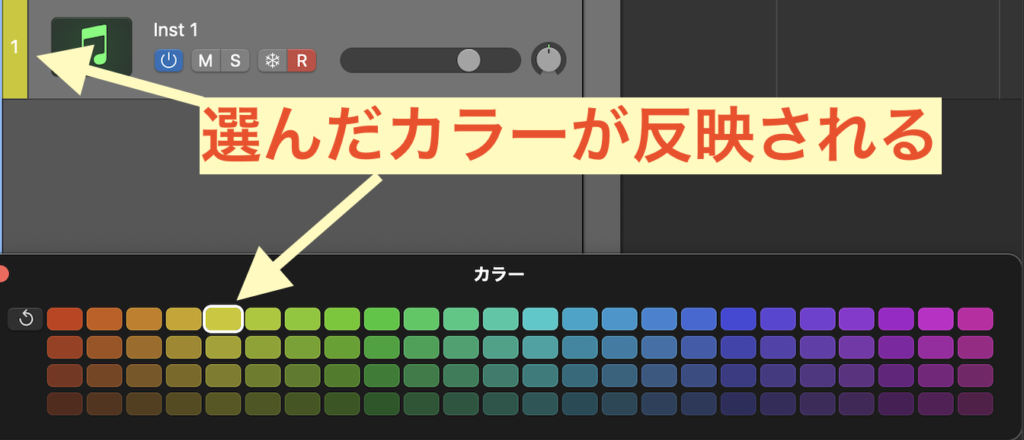
するとカラーパレットが表示されるので、ここから好きな色を選択すると反映されます(ΦωΦ)フフフ・・
音楽制作が進むにつれ、使用トラックが増えますが、トラックタイプごとに色分けすると分かりやすくなると思うので、ぜひ活用してみてください〆(・∀・@)
(トラックヘッダのアイコンやリージョンのカラーも変えることができるので、そのやり方を知りたい場合はこちらの記事をチェックしてみてください)
トラック名を変更するには!?

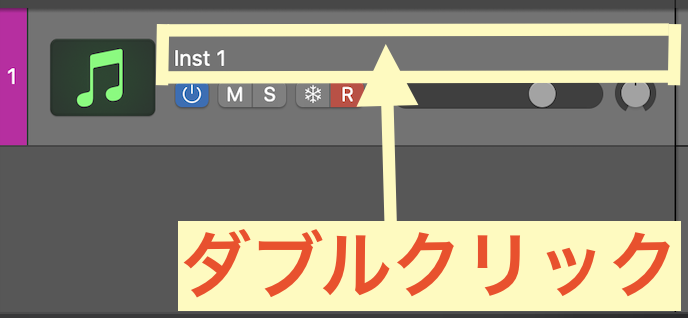
枠内のエリアであればどこでも良いのでダブルクリックしましょう✅

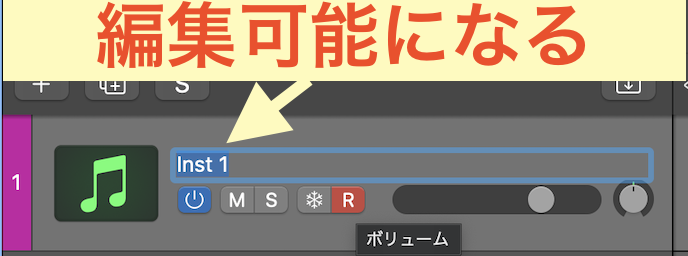
すると編集可能になるので、好きな名前を打ち込んじゃいましょう💪🤩
トラックの順番を変更する

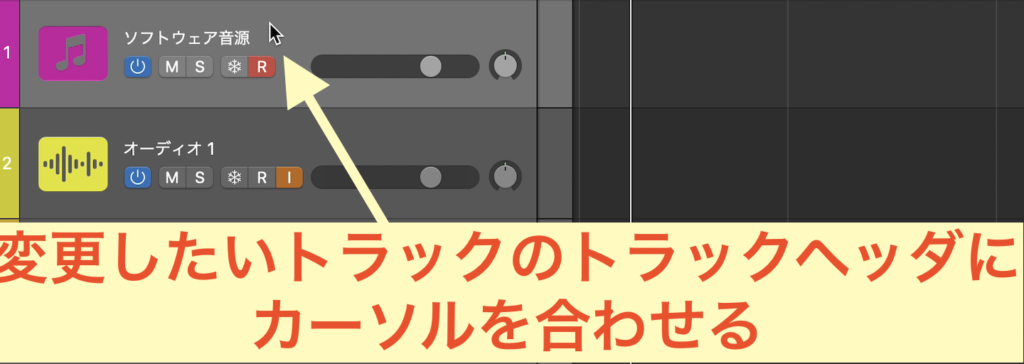
変更したいトラックヘッダにカーソルをまず合わせて!?

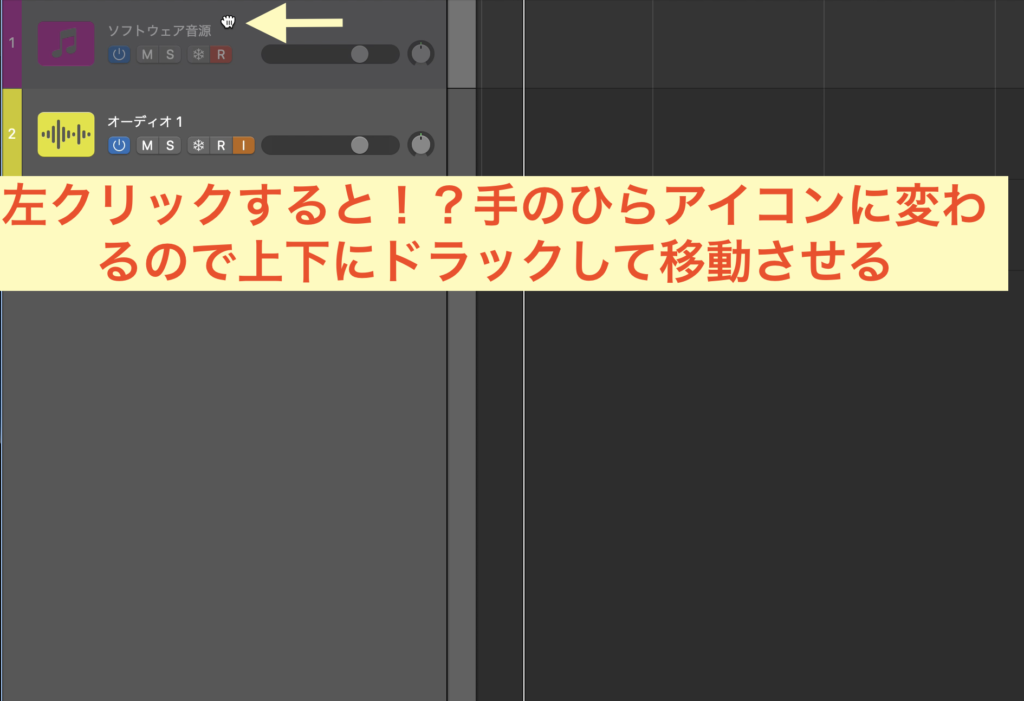
カーソルを合わせた状態で右クリックすると、アイコンが手のひらに変化するので、その状態になればドラッグで自由に移動させることができます✅

移動させたい場所でマウス(ボタン)を離すとトラックの移動が完了となります〆(・∀・@)
不要なトラックを隠す

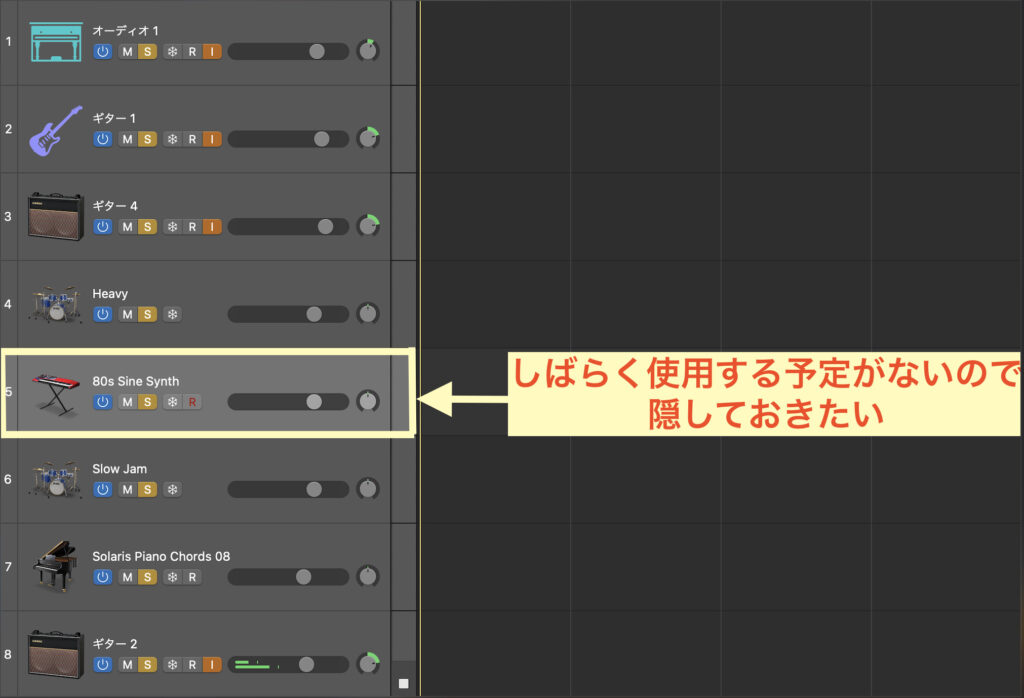
しばらく使用する予定がないトラックがあると、制作の邪魔ですよね?
そのような場合に、一時的にトラックを隠すことで、邪魔にならなくなり、快適に作業を進めることができます💪🤩

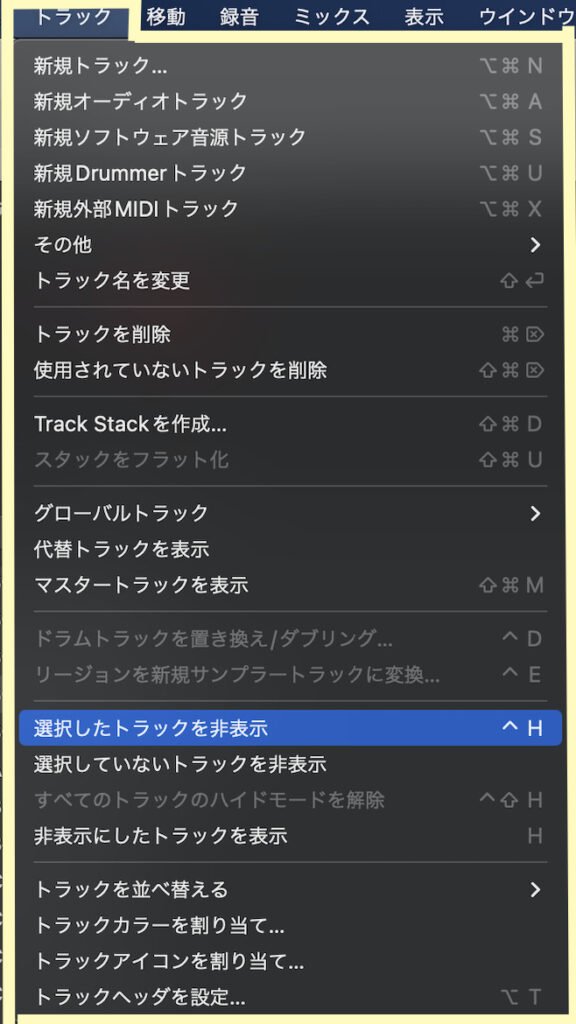
隠したいトラックを選択→トラック→『選択したトラックを非表示(control +H)』を選択します✅

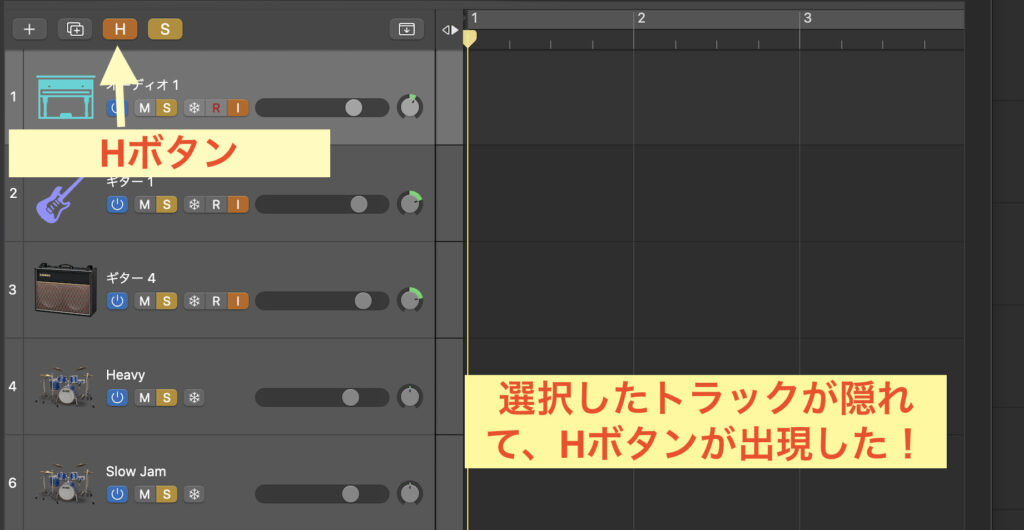
すると選択していたトラックが隠れて、さらにHボタンが出現します(*´Д`*)
このHボタンはトラック全体に対してのものなのですが、とりあえずクリックしてみましょう✅
すると!?

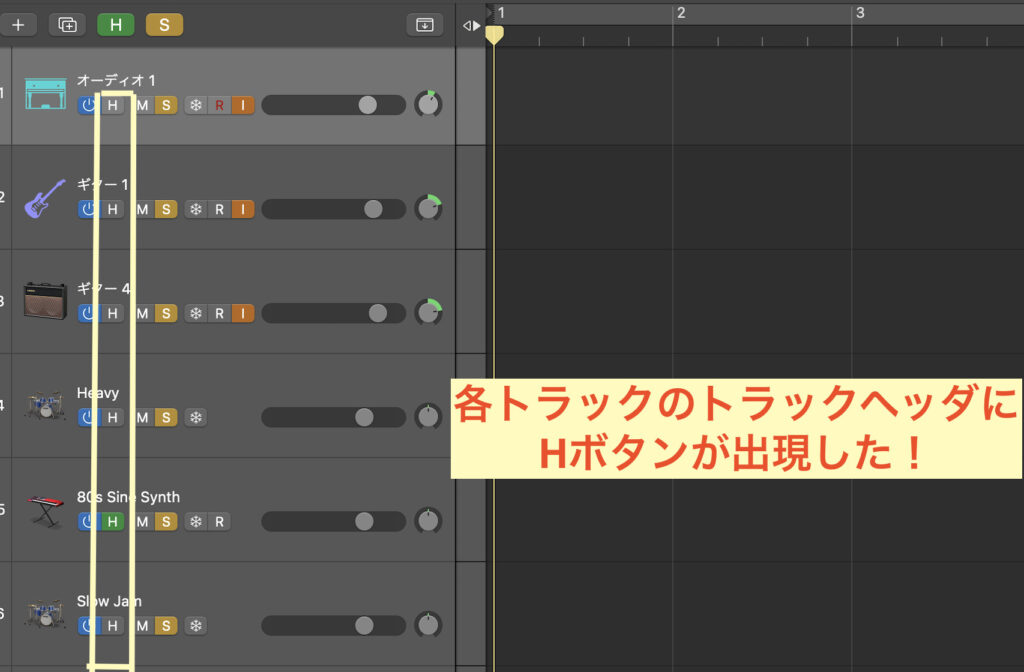
すると各トラックのトラックヘッダにもHボタンが出現しましたね!
こっちの方はトラック単位(個別)のHボタンで、選択したトラック全てを隠すことができます👀
この個別のHボタンは全体のHボタンが緑の状態にのみ表示され、緑色の場合では隠すトラックの選択はできますが、このままだとトラックが隠れないので!?

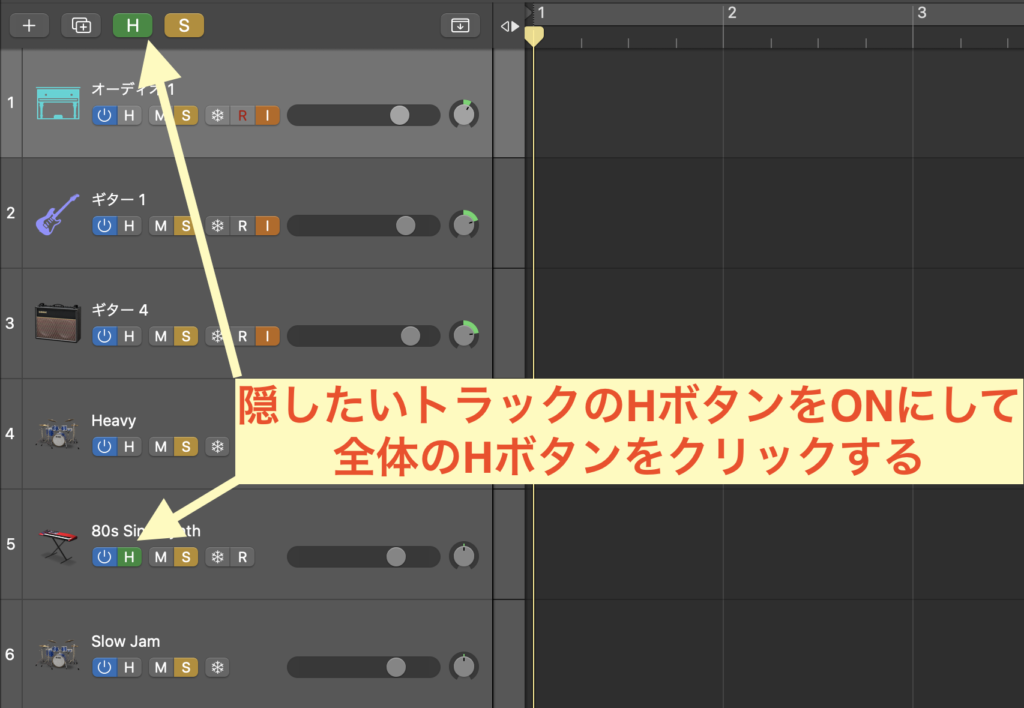
隠したいトラックのトラックヘッダをON (複数選択できる)にしてから全体のHボタンをクリックします✅

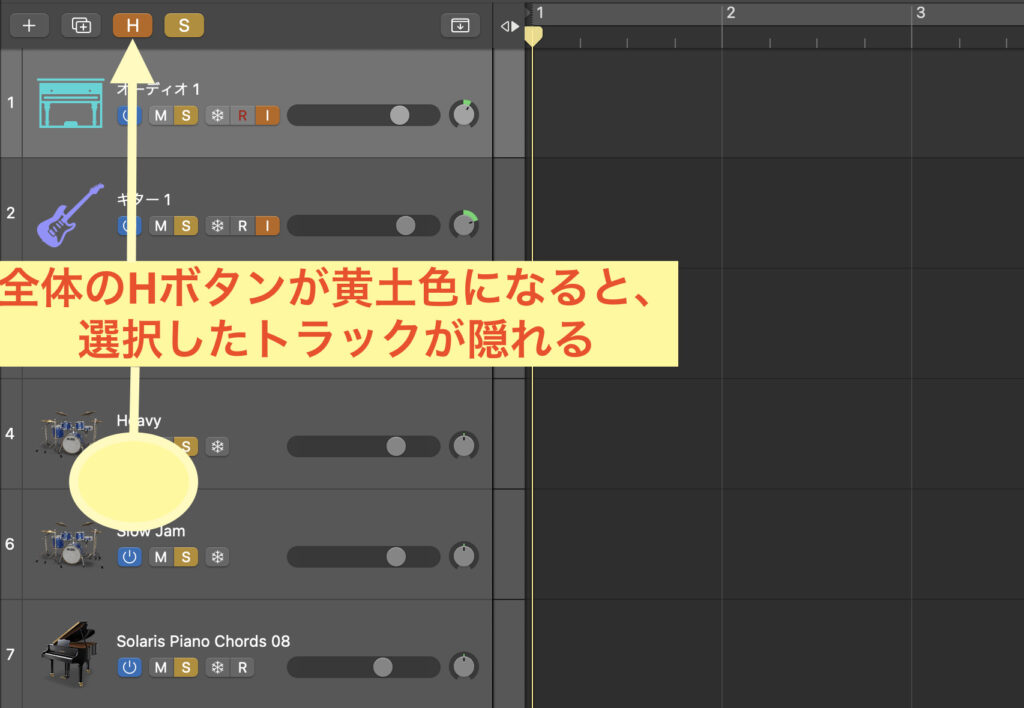
すると選択したトラックが隠れ、それと同時に、各トラックヘッダのHボタンも消えましたね👀
つまり全体のHボタンが緑の状態なら、各トラックヘッダのHボタンが出現し、隠すトラックを選択でき、逆に黄土色の場合は隠すを選択したトラックが消えるということです♪( ´θ`)ノ
もっと簡単に言えば、隠したいトラックを選択して『control +H』で隠し、再び表示させる場合には全体のHボタンをクリックすればOKです〆(・∀・@)
トラックの削除方法!

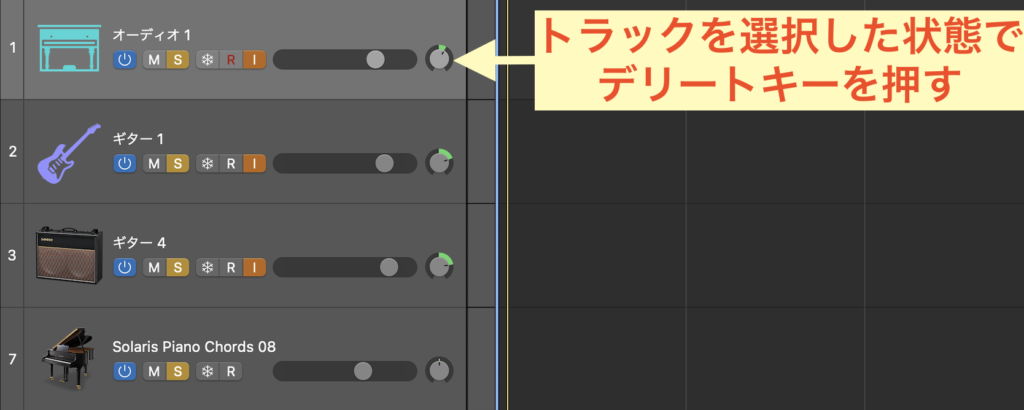
削除したいトラックを選択した状態でキーボードのデリートキーを押すとトラックを削除できます✅
もし、間違えて削除してしまった場合は『command +Z』で元に戻せるので心配ありません(ΦωΦ)フフフ・・
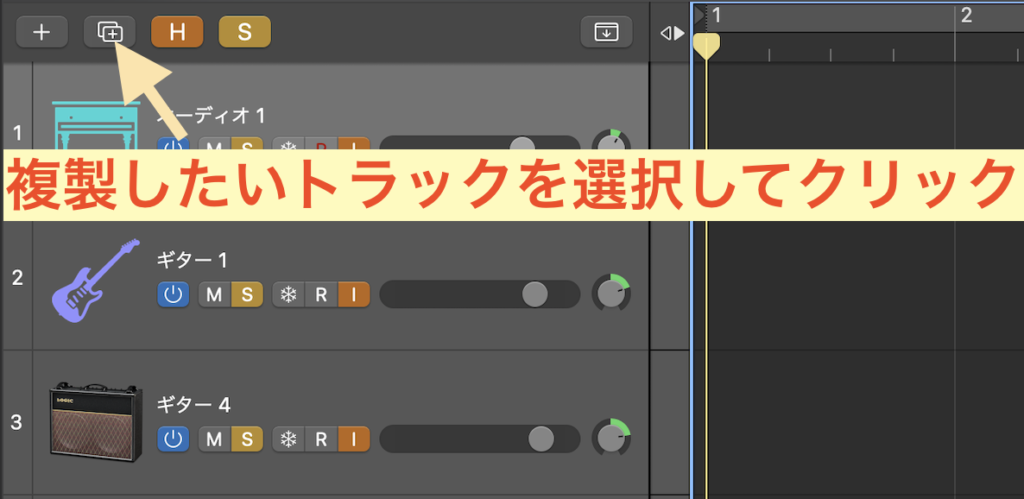
トラックを複製する方法!

- トラックのアイコン
- トラックに設定したパラメーター
- チャンネルストリップの設定
などをそのままそっくり複製した、空のトラックを作成する方法について紹介しますね💪🤩
複製したいトラックを選択した状態で、矢印部分をクリックします✅

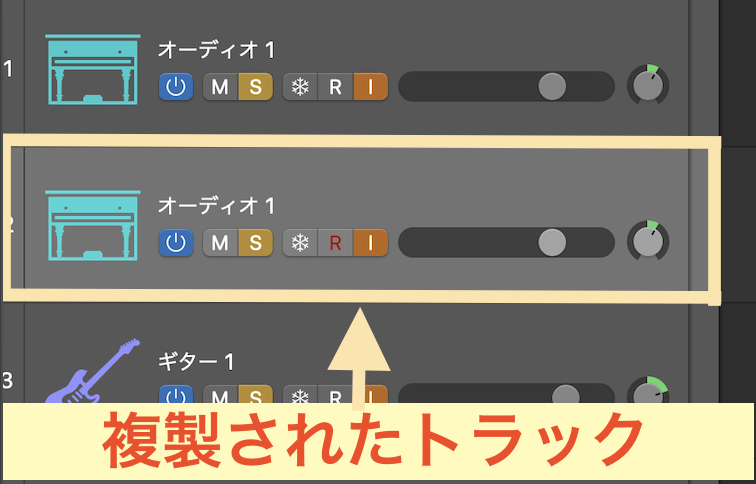
すると同じ設定のトラックが複製できます_φ( ̄ー ̄ )
関連記事