ワードプレス有料テーマDIVERでタブウィジェットを作っちゃおう🤩
ということで今回はタブウィジェットをサイト内に設置する方法を紹介したいと思いますᕙ(⇀‸↼‶)ᕗ

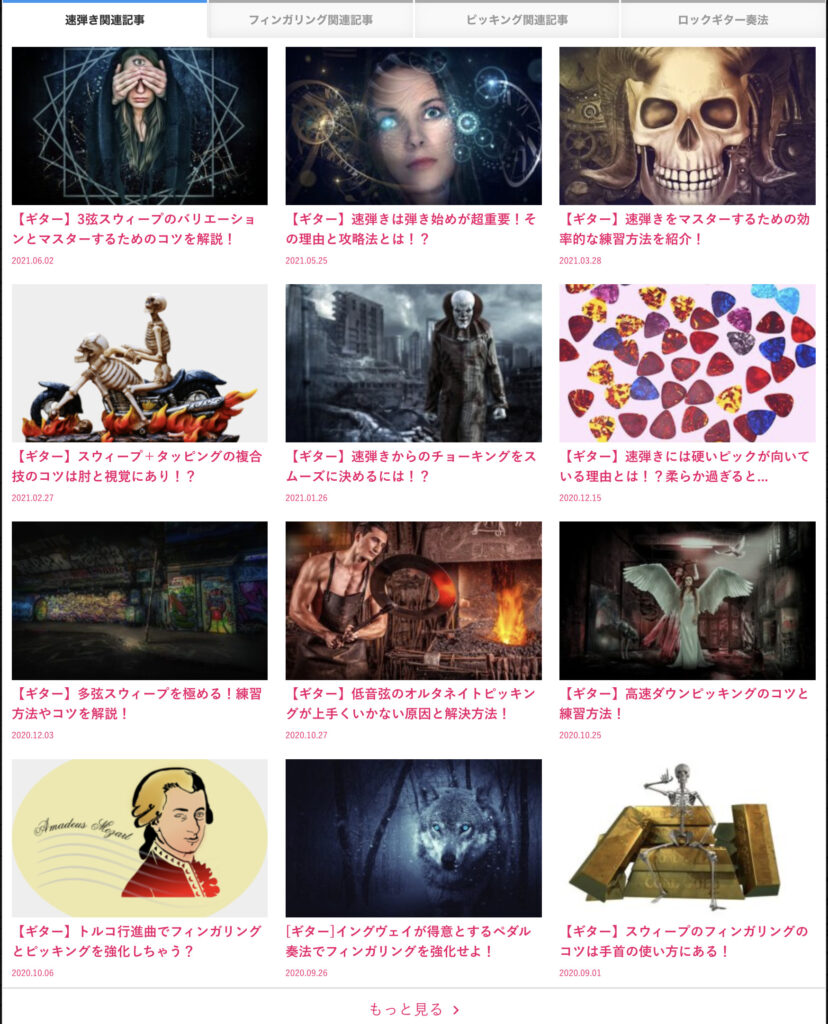
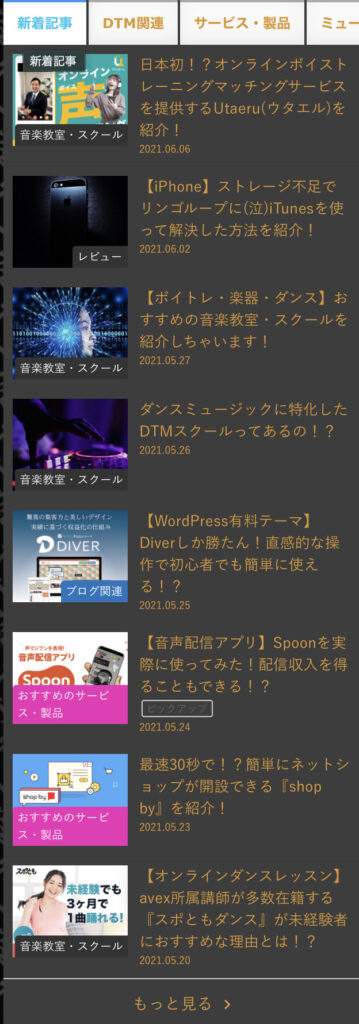
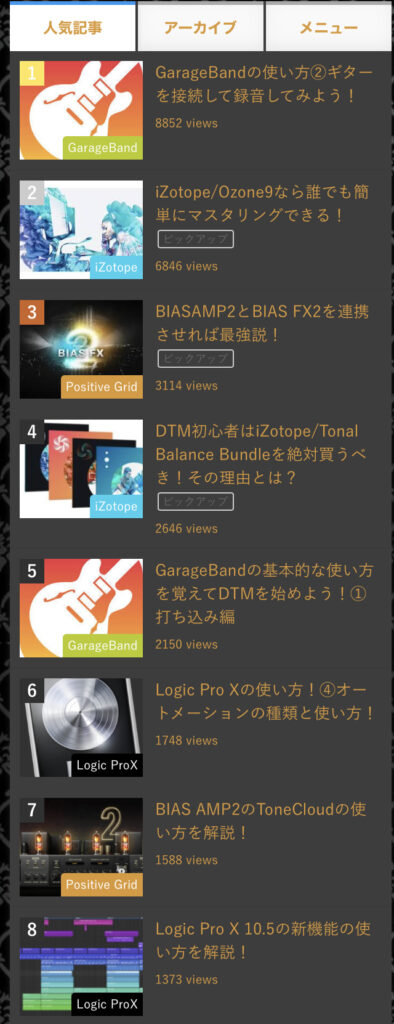
タブウィジェットはこんな感じで複数のウィジェット(ブログパーツ)を設置することができちゃいます!
タブウィジェットを設置するメリットはサイト内のわずかなスペースで複数のカテゴリー記事を表示させることが可能な点です✅
つまり!!!
サイト訪問者に複数の記事を猛烈にアピールすることが可能な超使える機能なのです!
タブウィジェットを設置することでユーザビリティも上がるのでサイト運営者と読者の両方にメリットがあるわけですな🤩
それでは早速、タブウィジェットの作り方を見ていきましょう〆(・∀・@)
コンテンツ
タブウィジェットの設置手順①

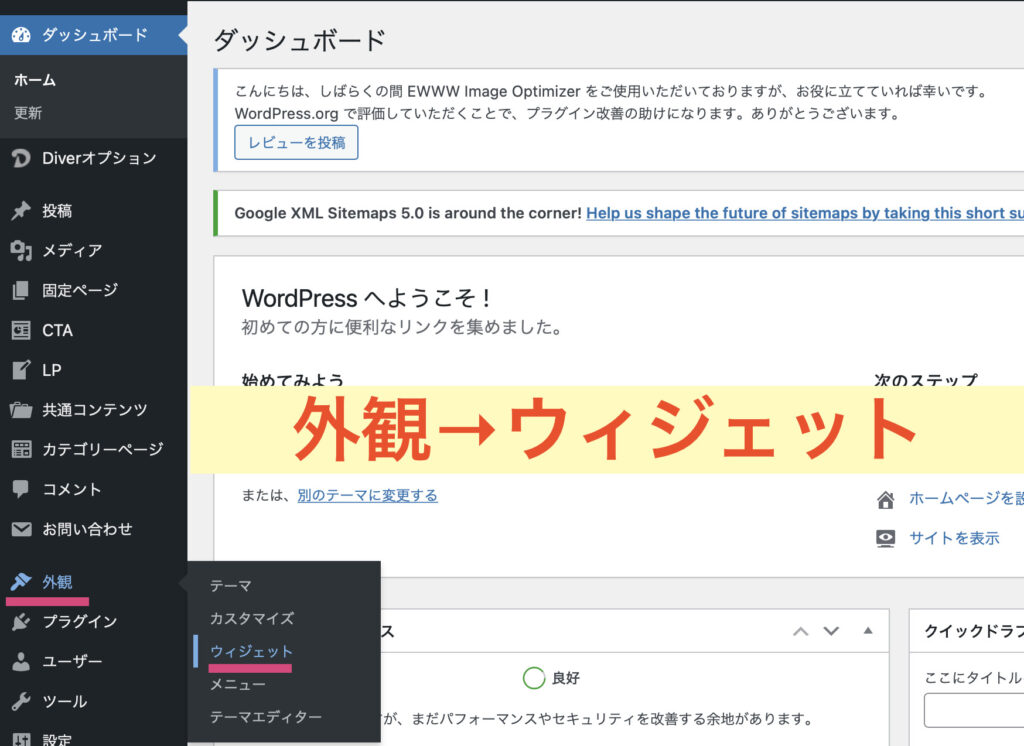
ワードプレスの管理画面→外観→ウィジェットを選択。

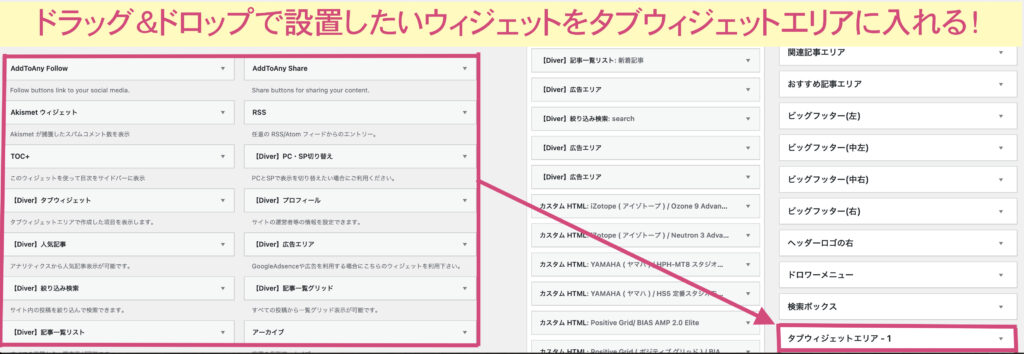
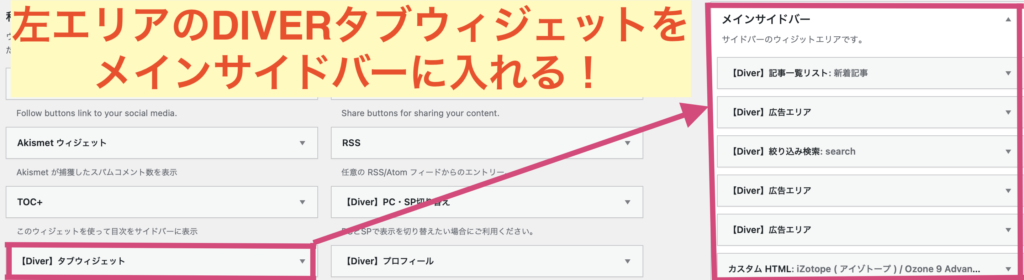
するとこの画面が出てくるので左エリアの設置したいウィジェットを右エリアの右下にあるタブウィジェットエリアにドラッグ&ドロップで入れてやりましょう✅


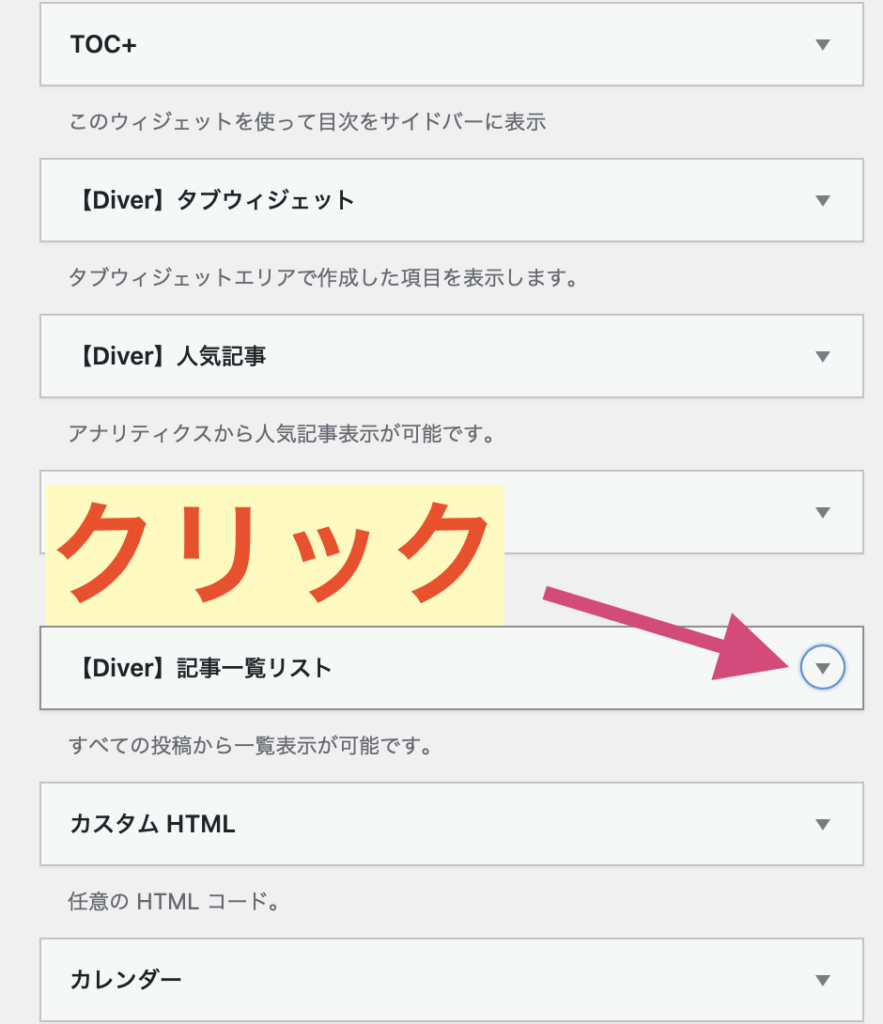
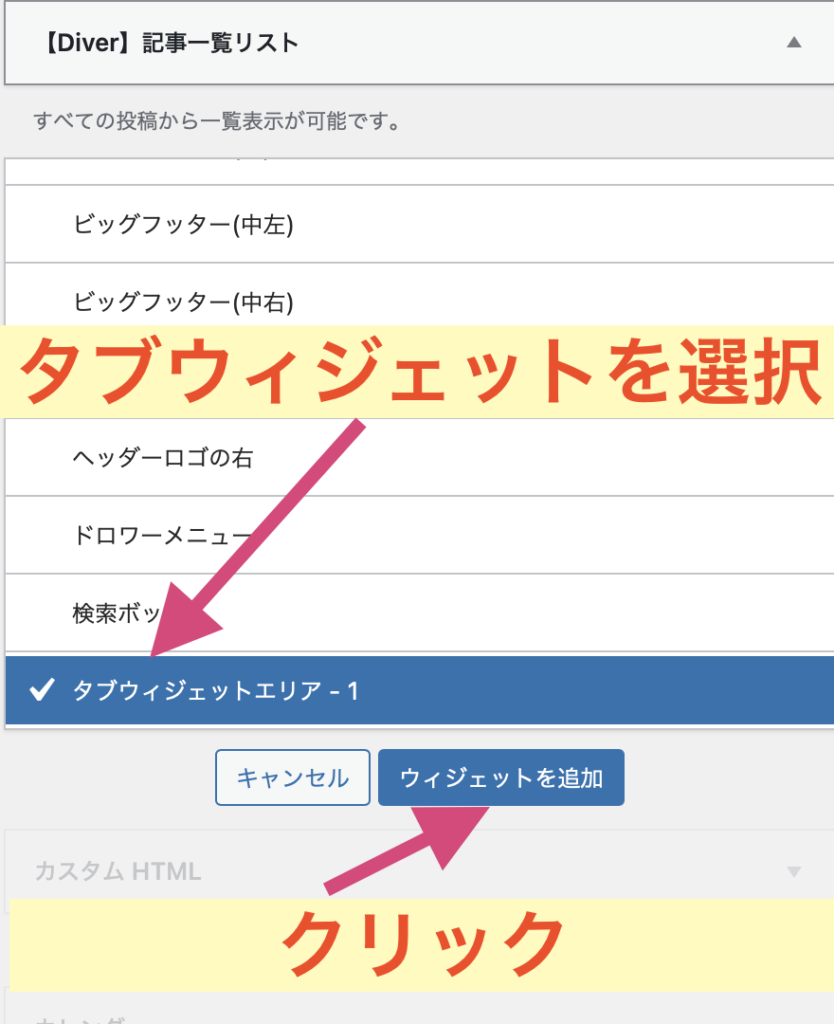
もしくはウィジェットの下矢印→タブウィジェットエリア→ウイジェットを追加でもOKです!
タブウィジェットの設置手順②
それでは今回は試しに新着記事といくつかのカテゴリー別の記事を設置してみようと思います🤩

先ほどの手順で左のエリアから記事一覧リストをタブウィジェットエリアに入れてみました✅
記事一覧リストは新着記事として活用する作戦でいきますw
それではそれぞれの設定について見ていきましょう👀
タイトルに入れた文言がタブウィジェットの上部に表示されるのでココでは『新着記事』にしています。
最大表示件数タブウィジェットに表示される最大記事数の設定でデフォルトのまま”8”にしています。
ソート順新着記事を作りたいので投稿日順にしています✅
この他にも更新日順とランダムがあるので用途によって使い分けましょう。
ココも新着記事なので全カテゴリーにしています。
サイト内のカテゴリー毎に選ぶこともできるので非常に便利ですよ🤩
タグの設定ですが今回はタグなしにしています。
サムネイルを表示する記事のサムネの表示・非表示を設定できます✅
サムネは個人的には絶対必要なので表示を選択してますw
またサムネのサイズも設定可能です。

記事を書くときの抜粋(投稿画面の右にある)を表示にするか・しないかを設定できます✅
(タブウィジェットはサイドバーにも設置できますがその場合には抜粋は表示できません)
抜粋の文字数も設定可能。
それぞれの設定が可能です。
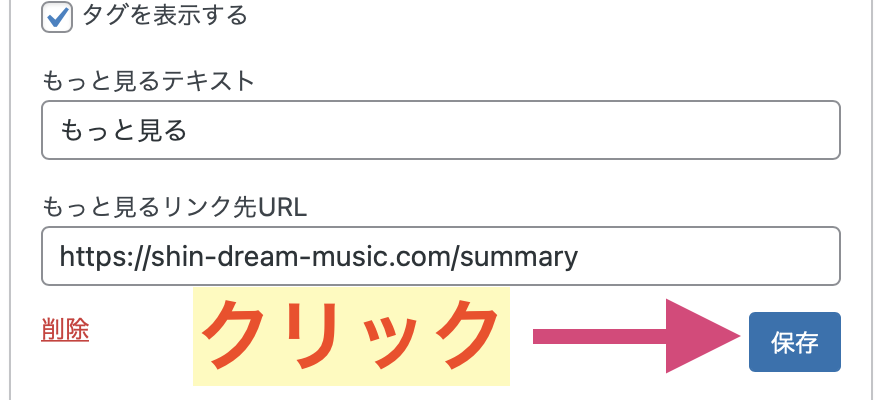
もっと見るテキスト・リンク先URLテキストの部分には『もっと見る』『続きを読む』『more』などの文言を入れます。
URLは固定ページで作った記事一覧のURLを入れてます✅

各設定が終わったら保存をクリックして完了です🤩
タブウィジェットにカテゴリー別の記事を入れてみる!

それでは先ほどの続きで今度はカテゴリー別の記事を入れてみたいと思います!
カテゴリー別の記事をタブウィジェットに設置する場合は記事一覧リストorグリッドを選択します✅
つまり先ほどの新着記事の時と同じですねw
しかし設定が若干変わります(Ò囗Óױ)

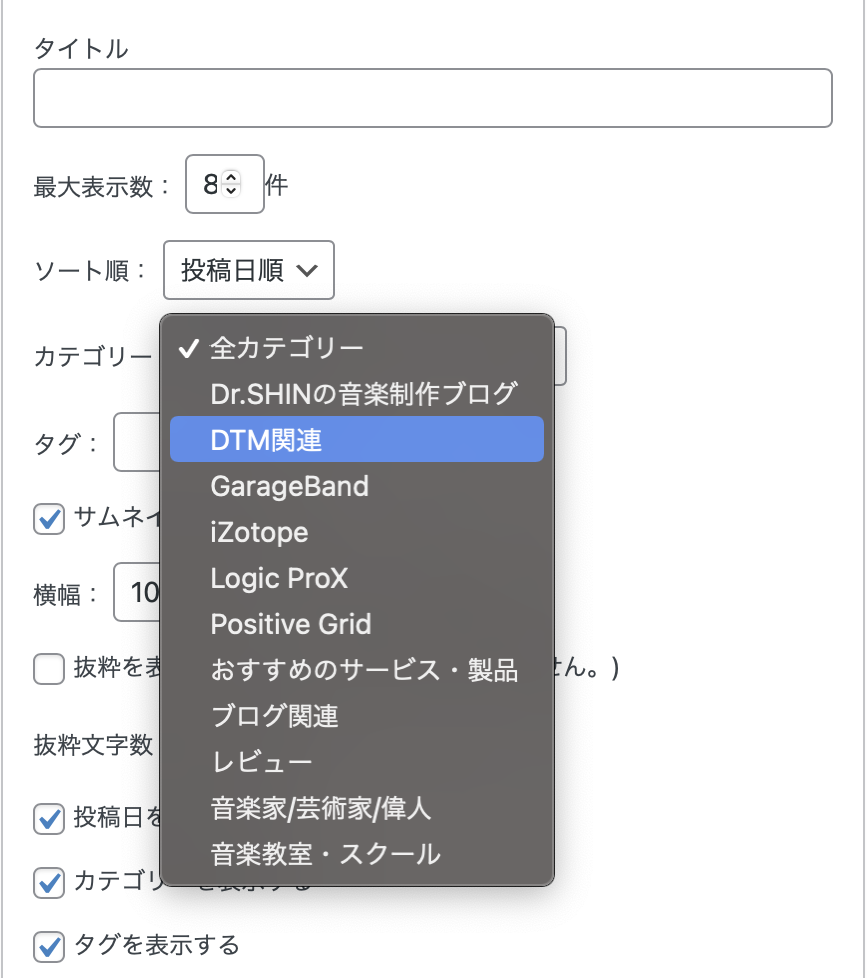
カテゴリーの設定で新着記事の場合は全カテゴリーでしたがココではこのサイトのカテゴリーにあるDTM関連を入れてみたいと思います🤩

分かりやすいようにタイトルもカテゴリー名と同じDTM関連にしてます。
設定が終わったら保存して完了。
タブウィジェットをサイドバーに設置してみよう!

そしてこのように新着記事+カテゴリー記事のタブウィジェットの設定ができたらあとはタブウィジェットを設置したい場所を選びます!
(今回はサイドバーに設置しますが様々な場所に設置が可能でPC・SPで別々の場所に設置することもできます)

ここが若干ややこしいのですが先ほどまでの右側のタブウィジェットエリアではなく、左エリアの【Diver】タブウィジェットを入れたい場所(メインサイドバー)にドラッグ&ドロップします✅

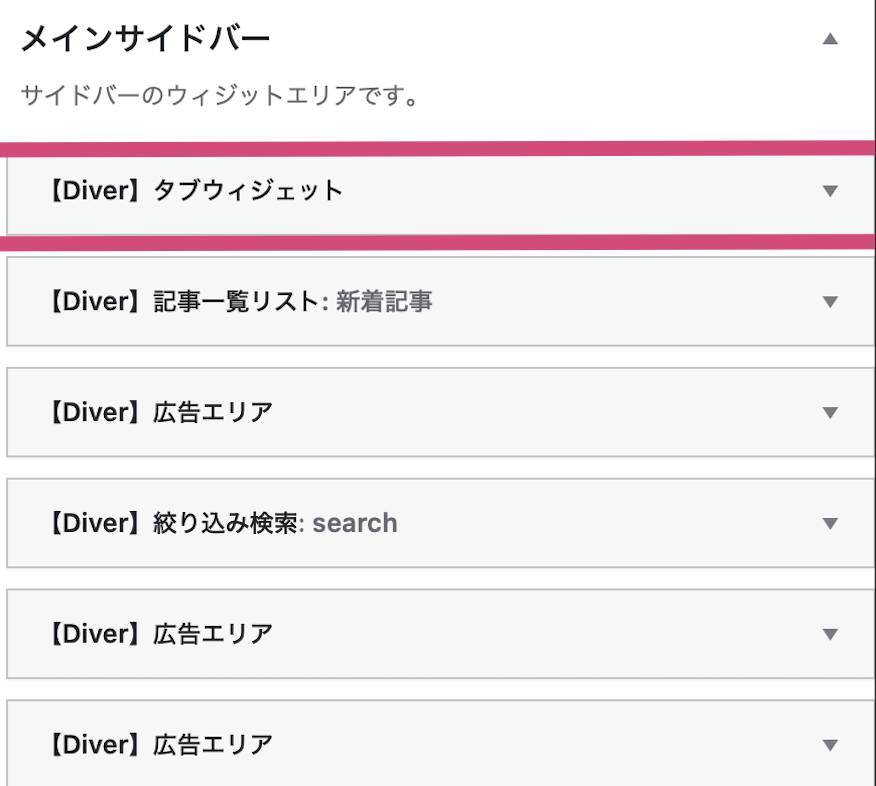
そうするとこのようにメインサイドバーにタブウィジェットが挿入されます✅

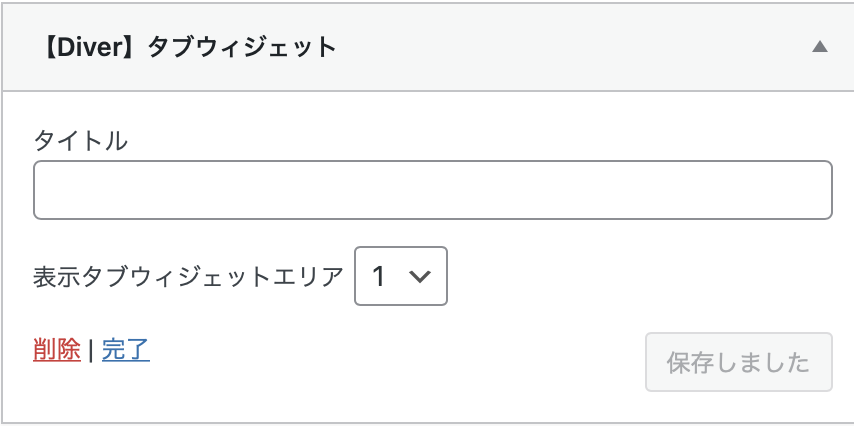
タイトルは基本的に空欄で良いと思います👀
表示タブウィジェットエリアですがタブウィジェットは複数作成することが可能でやり方は次項で紹介しますね!
ココでは1にします✅
保存を押すと!?

このようにサイドバーにタブウィジェットが設置できましたᕙ(⇀‸↼‶)ᕗ
タブウィジェットの数を増やす方法!

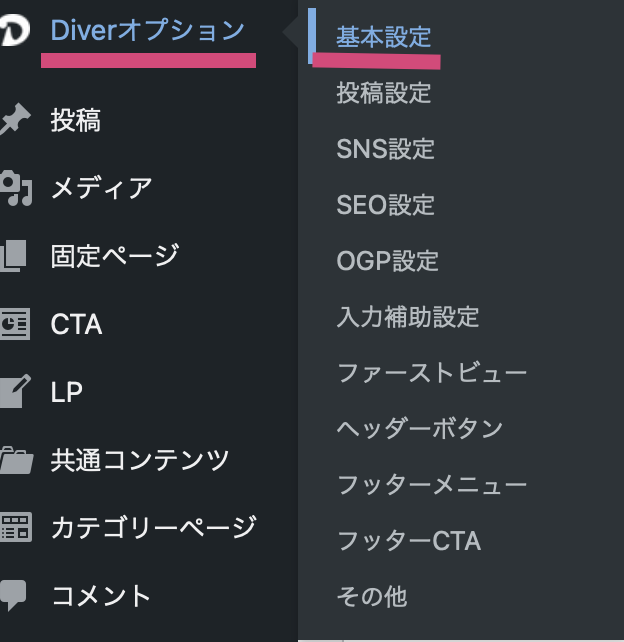
DIVERオプション→基本設定を選びます。

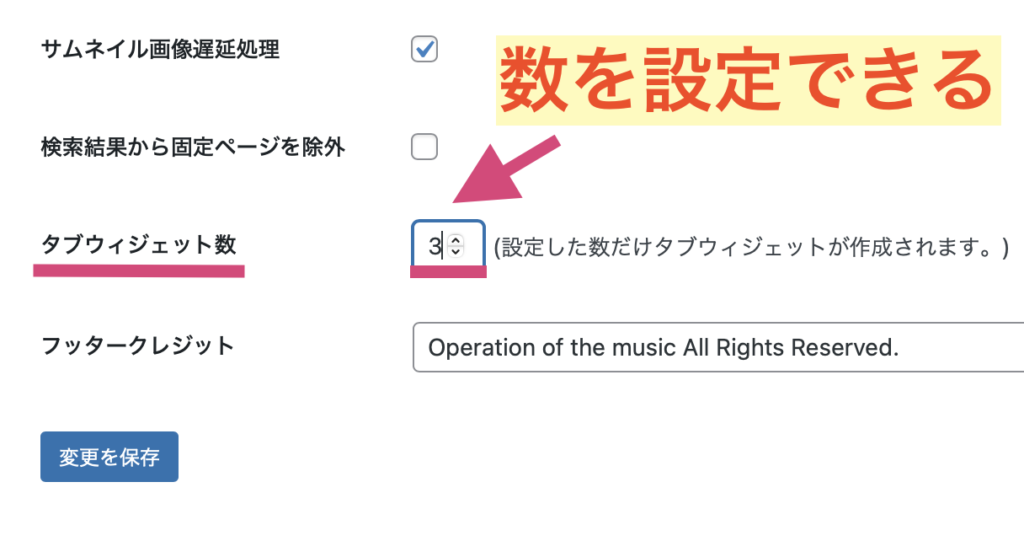
メイン設定画面のタブウィジェット数から数を設定できます💡
(今回は3にしました)
変更を保存をクリックします。

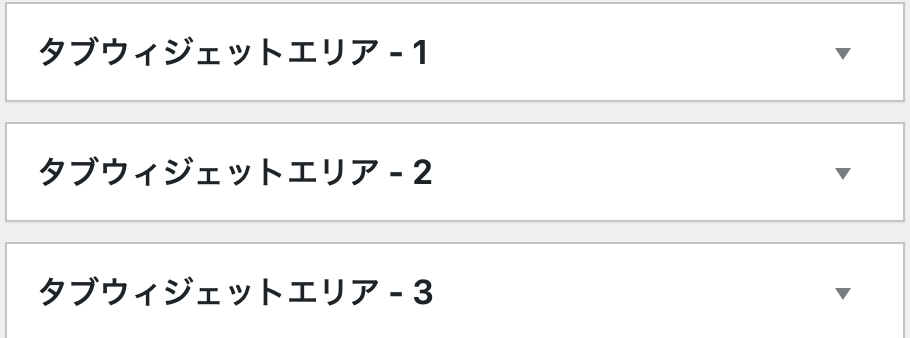
外観→ウィジェットで戻るとこのようにタブウィジェットエリアが3つに増えています🤩

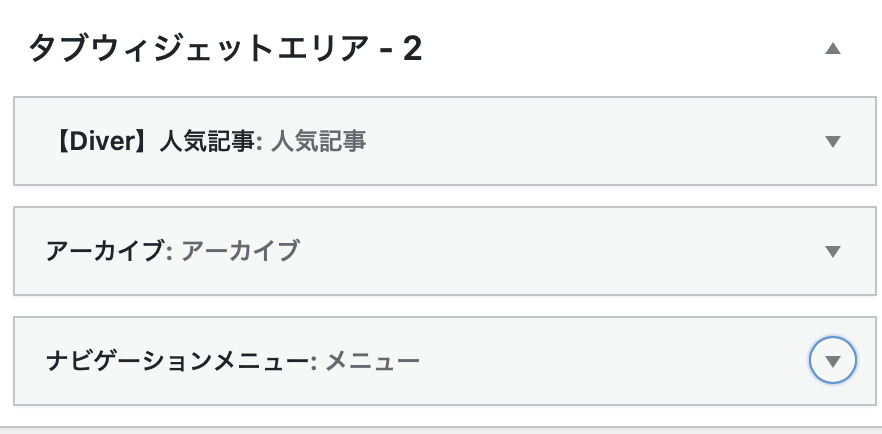
同じ手順でタブウィジェットエリア2にウィジェットを入れていきます。

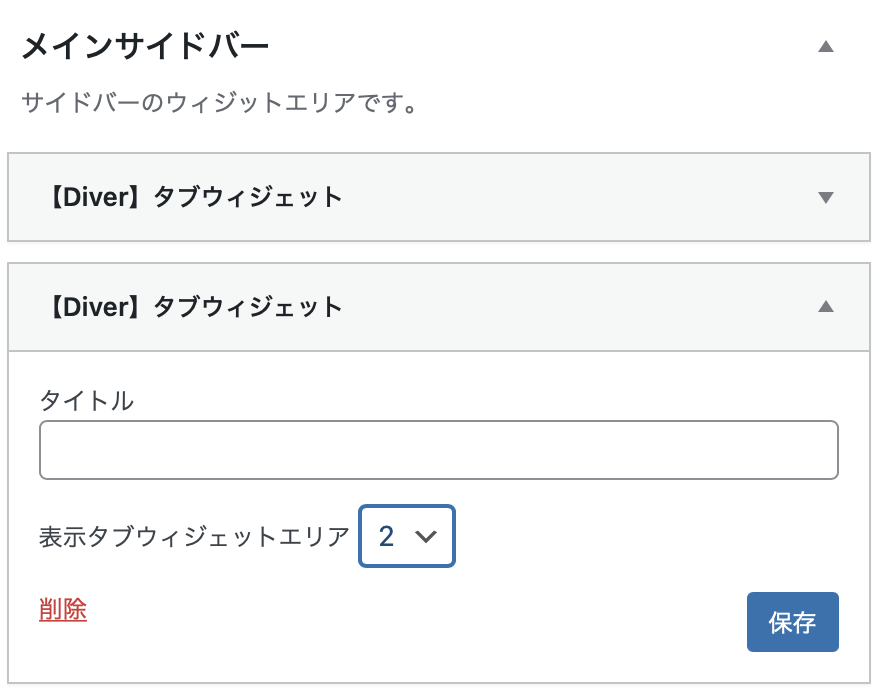
再び左エリアの【Diver】タブウィジェットをメインサイドバーにドラッグ&ドロップします。
そして今度は表示タブウィジェットエリアを2にします✅
(1にした場合は最初に作った方のタブウィジェットが表示されます)

そうするとタブウィジェット2がメインサイドバーに表示されます🤩
このようにしてタブウィジェットをサイトの様々な場所に設置・増やすことができるのでこれはめっちゃ使えると思いますねᕙ(⇀‸↼‶)ᕗ
やり方さえ覚えればあとは自由にカスタマイズしてサイト訪問者に全力でアピールすることができるのでDIVERを使っている方はぜひ今回紹介したタブウィジェットをご自身のサイトに設置してみて下さい〆(・∀・@)