この記事ではWordPress有料テーマDiverでピックアップスライダーを設置する方法を紹介しちゃいます(ΦωΦ)フフフ・・
めちゃくちゃ簡単なのでDiverユーザーはぜひ設置方法を覚えて稼ぎまくっちゃいましょうw
コンテンツ
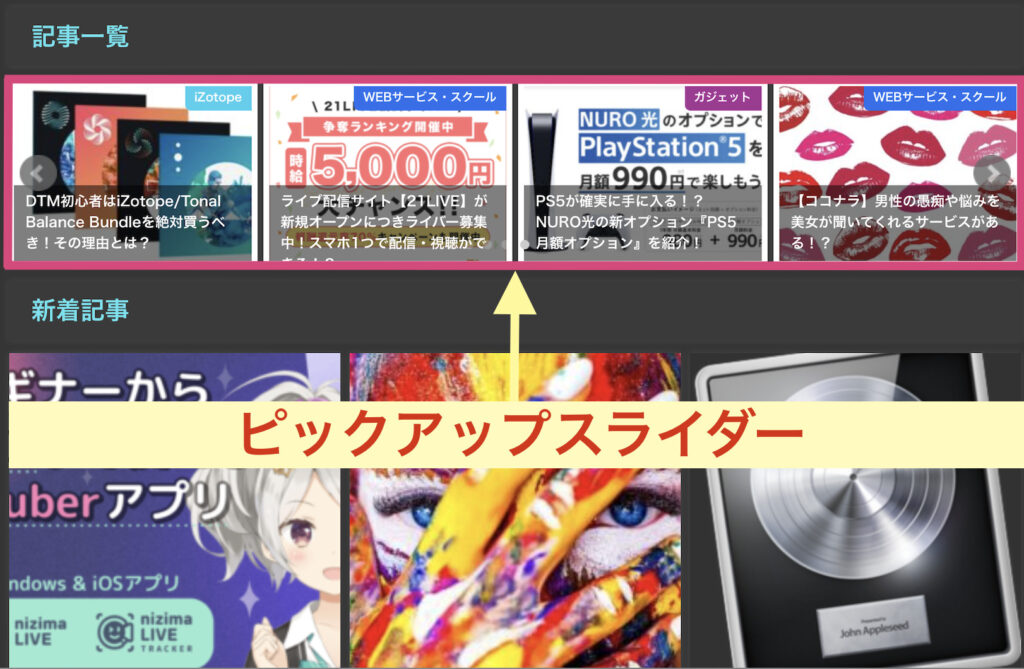
ピックアップスライダーって何!?

ピックアップスライダーに設定した記事はページ上部もしくは下部でスライドしながら表示されるので、とにかく目立つんですよw
なのでアフィリエイト記事などに訪問者を誘導させやすくなるというメリットがあります✅
ピックアップスライダーを設置する方法

まずはWordPressメニューの外観→カスタマイズをクリックします。

次にメイン設定をクリックします。

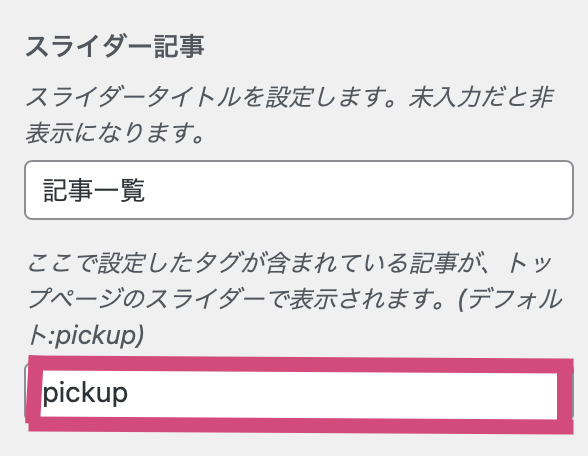
その中にあるスライダー記事では
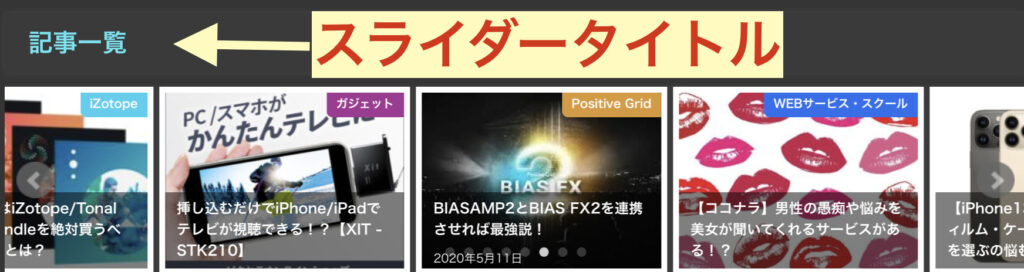
- スライダータイトル
- タグ(デフォルトではpicup)
を設定することができます。

スライダータイトルに入力したものがピックアップスライダーで表示されます✅
(未入力の場合は何も表示されません)

そしてここが一番重要です💪🤩
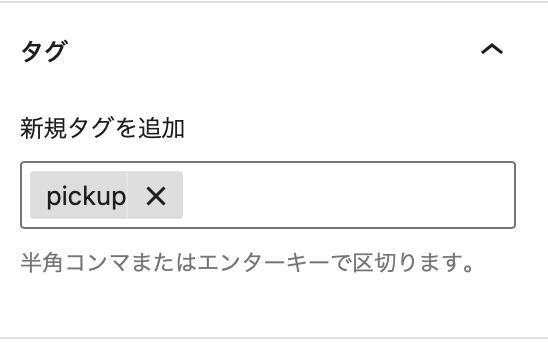
ピックアップスライダーに表示させたい記事のタグの部分にpickupを追加しましょう。
するとその記事がピックアップスライダーに表示されます(ΦωΦ)フフフ・・
またスライダー記事のタグ設定で任意のタグを設定することもできます。
例えば『ピックアップ』『イチオシ』などに設定した場合は、表示させたい記事のタグにこれらのタグを追加することでピックアップスライダーに表示させることができます👀
まぁここはデフォルトのpickupがわかりやすいでしょうw
クイック編集からタグを追加する方法

タグの設定はクイック編集から行うのが楽なので、そのやり方も紹介しておきますね(ΦωΦ)フフフ・・
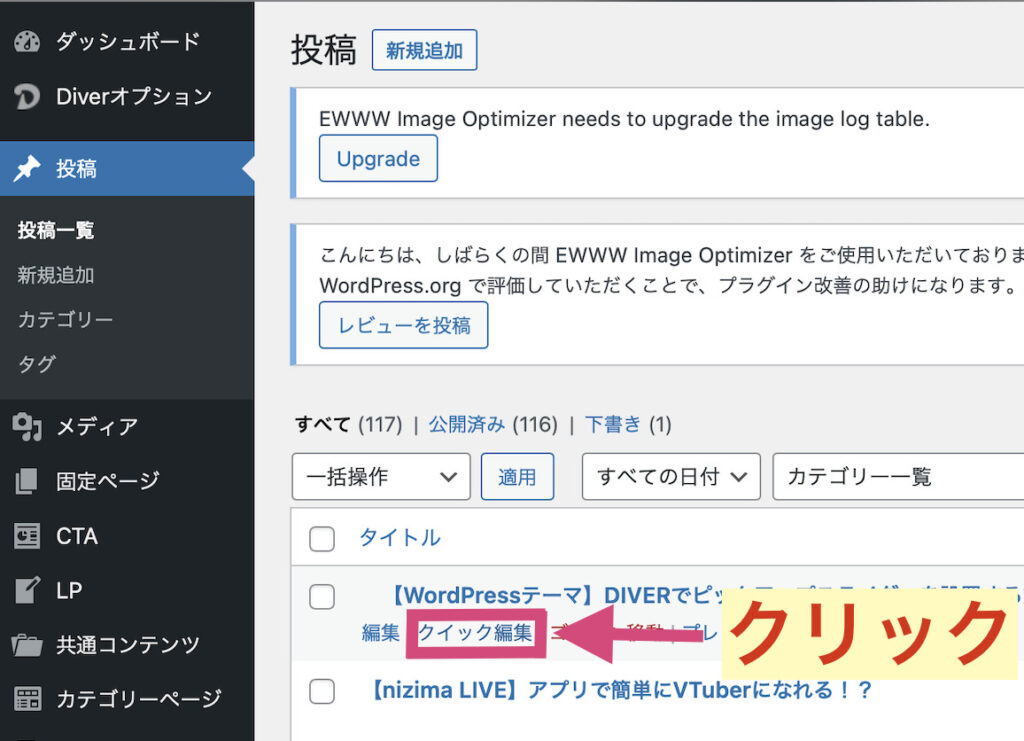
ダッシュボードの投稿からピックアップスライダーに表示させたい記事のクイック編集をクリックします。

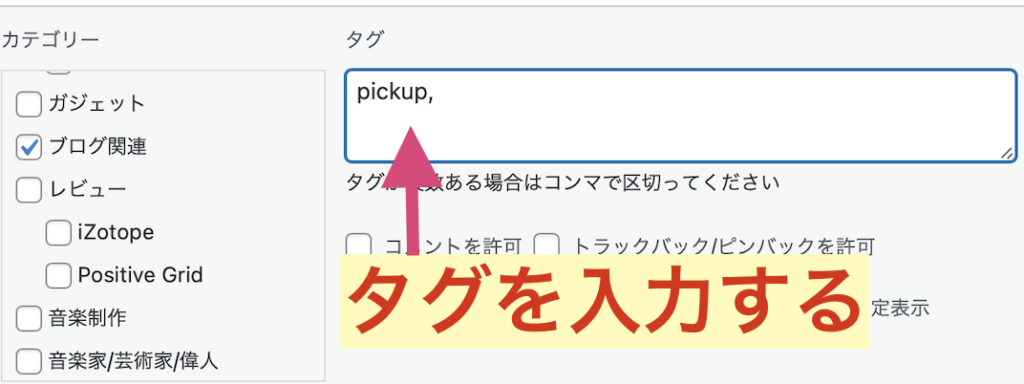
そしてタグに『pickup』と入力すればOKです〆(・∀・@)
ピックアップスライダーを画像のみ表示させるには?

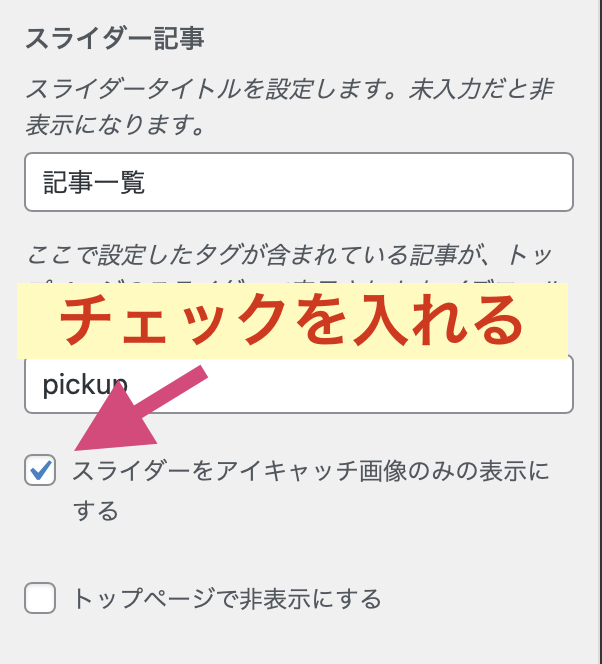
アイキャッチ画像のみを表示させたい場合は、スライダー記事(WordPressメニュー→外観→メイン設定)の
『スライダーをアイキャッチ画像のみの表示にする』
にチェックを入れると画像のみが表示されるようになります。
また、その下にある『トップページで非表示にする』にチェックを入れた場合はトップページでピックアップスライダーが表示されなくなります〆(・∀・@)
(チェックを入れなければトップページで表示されます)
投稿ページにピックアップスライダーを表示させる

続いては投稿ページにピックアップスライダーを表示させる方法について見ていきましょう👀
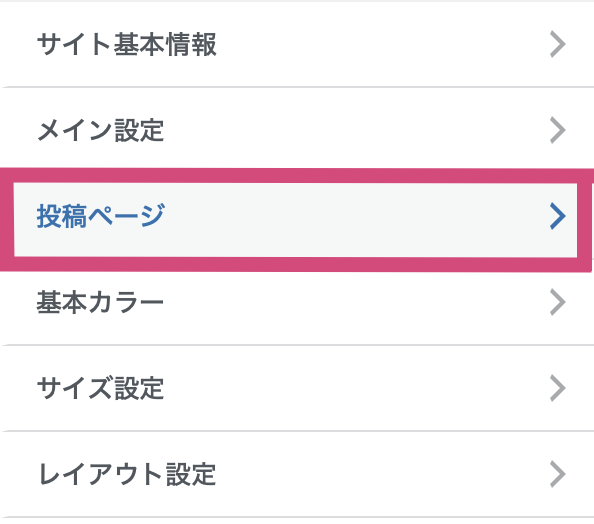
まず外観→カスタマイズ→投稿ページをクリック。

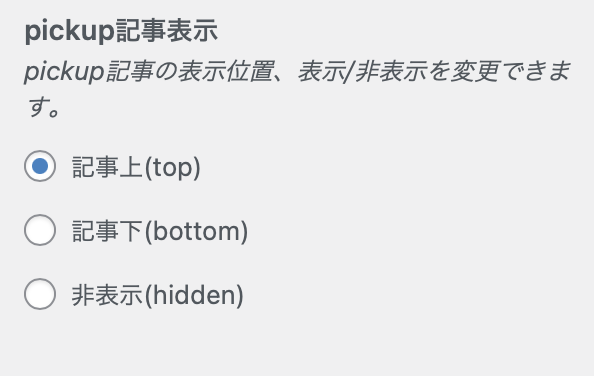
その中のpickup記事表示から
- 記事上
- 記事下
- 非表示
の設定が可能です✅
ファーストビューにピックアップスライダーを設置

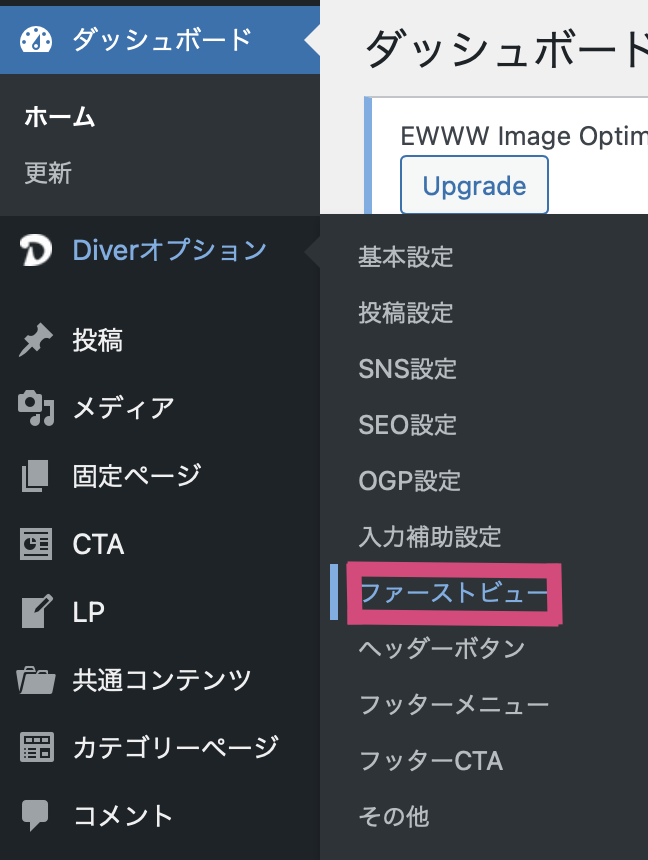
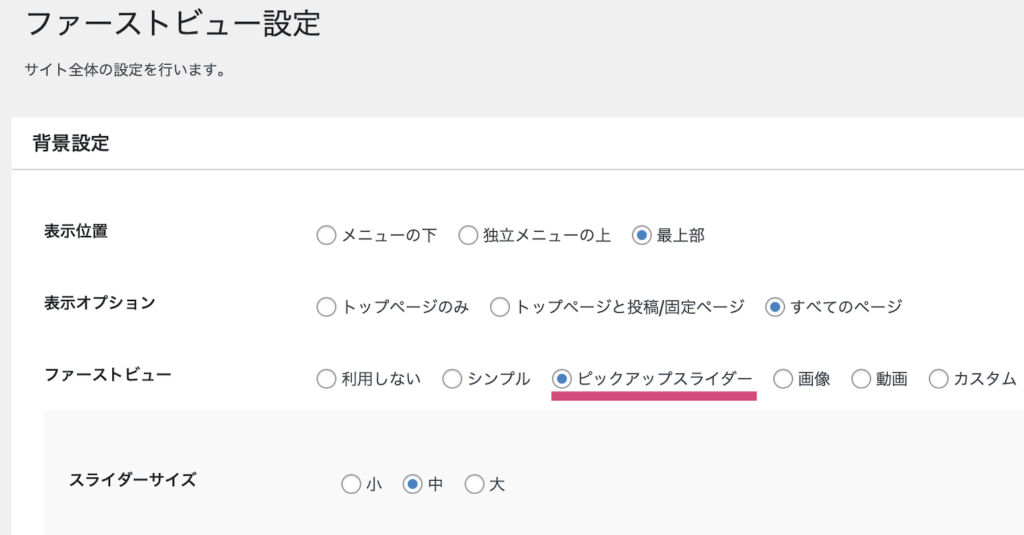
ダッシュボードのDiverオプション→ファーストビューをクリックします。

ファーストビュー設定→ファーストビューの中からピックアップスライダーを選択し、変更を保存します。
(スライダーサイズでピックアップスライダーのサイズ設定が可能)
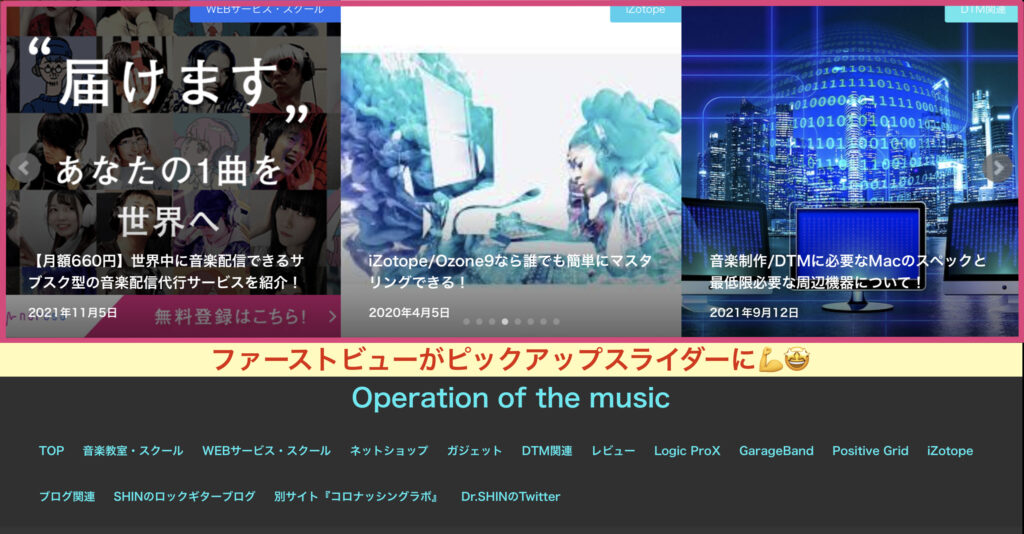
すると!?

こんな感じでファーストビューがピックアップスライダーになっちゃいます(ΦωΦ)フフフ・・
スライダーサイズは中ですが、それでもかなり迫力があるので、目立ちまくりますねw
ただし、ファーストビューにピックアップスライダーを設定すると画像や動画は使えなくなるので注意しましょう✅
画像や動画をファーストビューで使用しつつ、ピックアップスライダーを設置する場合は、ファーストビュー設定で画像・動画を選択すればOKです〆(・∀・@)