DIVERユーザーの皆さんはセクションという入力補助を活用してますか🥺
セクションを使うと!?
こんな風に非常に目立たせることができるので、読者にアピールしたい部分で使用すべき入力補助となっています(ΦωΦ)フフフ・・
現在、セクションが使えるのはGutenberg版だけで、クラシックエディター版には対応していません(今後、追加予定のようです)
またDIVERのバージョンは4.6.4以上にしておく必要があるのでお忘れなく✅
この記事ではセクションの使い方や効果的な使用例を紹介していくので、ぜひ使えるようになってアピールしまくりましょう💪🤩
コンテンツ
セクションの使い方『Gutenbergエディター』から選択する

まずはGutenbergエディターから
セクション
を選択しましょう✅
すると!?
↑こんな感じでセクションが追加されます♪( ´θ`)ノ
このセクション内には様々な入力補助を挿入することができますが、他の入力補助にセクションを挿入することはできないので注意しましょう⚠️
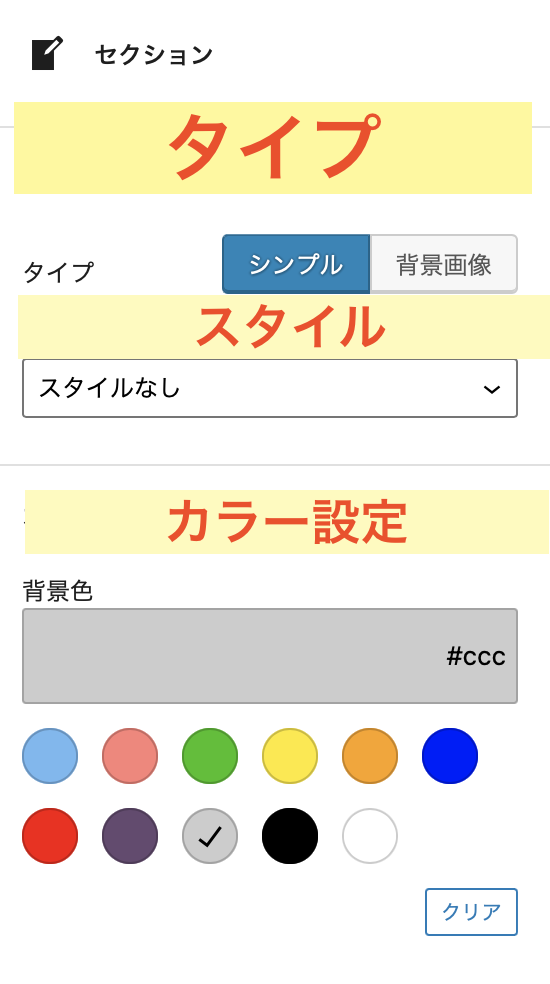
セクションはタイプ・スタイル・カラーの選択が可能!

セクションを選択するとブロックで
- セクションタイプ
- セクションスタイル
- セクションのカラー
選ぶことができちゃいます!
セクションタイプのシンプルと背景画面の違い
このセクションのセクションタイプはシンプルで『スタイルなし』を選択
デフォルトでは
- セクションタイプ:シンプル
- セクションスタイル:スタイルなし
- カラー:グレー(#ccc)
となっていますが、もちろん変更可能です💪🤩
まずセクションスタイルを変える場合は、セクションタイプをシンプルにする必要があります✅
それを踏まえたうえで見ていきましょう(ΦωΦ)フフフ・・
というようなバリエーションがあります💡
それでは続いては背景画面の場合を見ていきましょう↓

背景画面の場合はセクションの背景に好きな画像を挿入することができます!
こんな感じですね(ΦωΦ)フフフ・・

また背景画像の場合、フィルター色・フィルターの濃さでセクションカラーをさらにカスタマイズすることができちゃいます_φ( ̄ー ̄ )
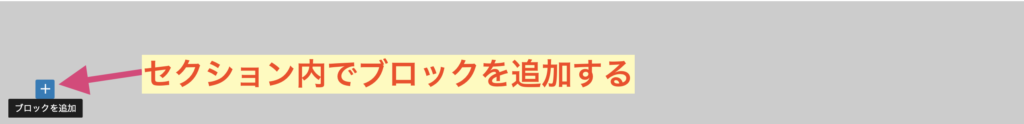
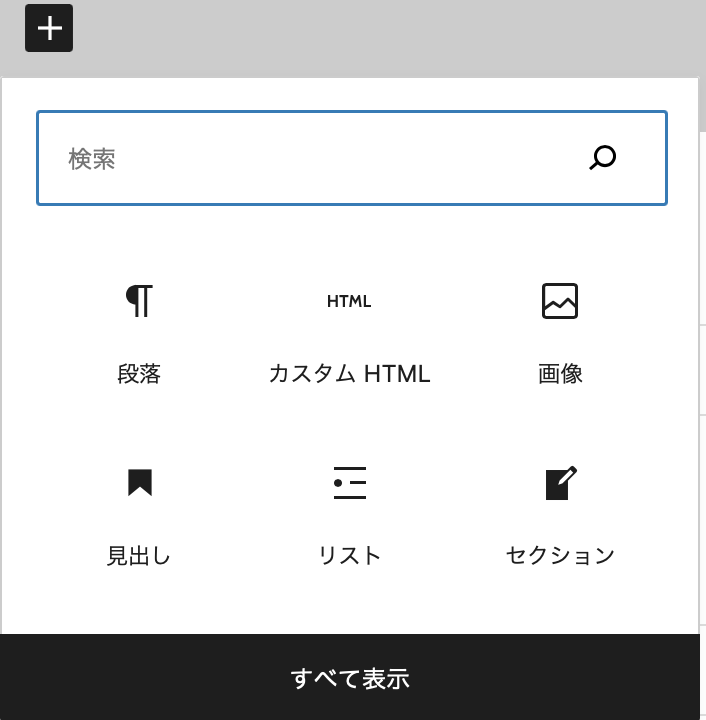
セクションに他の入力補助を挿入する方法!


セクション内で『ブロックを追加』を選択し、使用するブロック・入力補助を選ぶだけで
セクション内に挿入可能
です♪( ´θ`)ノ
ここまではセクションの挿入方法〜基本的部分を紹介してきましたが、次項から様々なセクションの使用例を紹介していきますよ〜💪🤩
セクションの効果的な使い方①セクション+画像

セクション内に画像を入れた場合で、通常よりもかなりアピール力が高くなるので商品紹介・レビュー記事で使えると思います🔥
またセクション+ギャラリーにすればセクション内に複数の画像を挿入することもできます(*´ー`*)
②セクション+動画
セクション内に動画を入れた場合で、記事内で解説動画を使う場合に使えるのではないでしょうか💪🤩
またYouTubeのリンクも埋め込むことができるので自分のチャンネルへ誘導しちゃいましょうw
③セクション+リスト
- DIVER最高
- DIVER最高
- DIVER最高
セクション+リストで、リスト表示が視覚的に非常に目立つため、読者が見逃すことは絶対にありませんw
④セクション+セクションでさらに目立たせる!
俺はブログ王になる💪🤩

これはセクションの下にもう一つセクションを作って重ねていますが、これめちゃくちゃ目立ちますよねw
(最初のセクション内にプルクオートを入れて、吹き出しをチョイスし、下はセクション+画像という感じで作っています)
アピール度ではこの重ね技が最強だと思いますw
セクション+アフィリエイトリンク
セクション内でカスタムHTMLを選択すれば、このようにアフィリエイトリンクを埋め込むことができるので収益が今よりアップするかも!?
セクション+関連記事
セクション内に関連記事やおすすめ記事を埋め込むことができるので、キラーページへの誘導に役立つでしょう(ΦωΦ)フフフ・・
セクション+メディアとテキスト

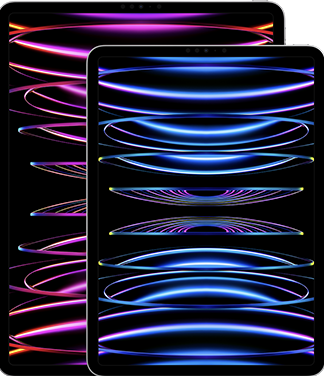
iPad Pro欲しいな〜🥺
セクション+メディアとテキストというパターンも当然イケちゃいます!
セクション+ランキング(DIVER入力補助)

セクション内でカスタムHTMLが使えるので、当然
DIVER入力補助
も使用できます💡
これはセクション+ランキングの場合ですが、ランキング記事の上位3位にセクションを使うと、アピール力倍増で購入につながりやすくなるかもです♪( ´θ`)ノ
というような感じでセクション内にさまざまなブロック・入力補助を入れてアピールできるのがセクションの最大の魅力と言えると思います✅
なので、ぜひDIVERユーザーは自分の記事で活用して収益アップを目指しましょうw
それでは今回はココまでとなります!
お疲れ様でした〆(・∀・@)
あわせて読みたい