
『これからWebデザインの勉強がしたい』『以前スクールに通っていたけど挫折した...』
という方におすすめ!
完全オンラインで働きながら学べるフルマンツーマン型Webデザイナースクール
『デザスタ』
を紹介しちゃいますよ(ΦωΦ)フフフ・・

という”せっかちな方”もいると思うのでw
簡単にまとめてみました↓
- 現役の講師によるフルマンツーマンの授業
- 少人数制のマンツーマンで手厚いサポート
- 初心者でも安心して受講できるフォロー体制
- 理解できるまで何度でも個別に質問OK!
- 授業以外でも講師と個別にZoomができる
- デザインやコーディング以外にSEOなど200本以上の動画コンテンツが見放題!
- 場所を選ばず参加できるオンライン型学習
- 短期間でWebデザインを習得し自身のポートフォリオが作れるようになる!
- 過去にスクール選びで失敗してしまった方
- Webデザイナーを目指しているが、初めてで何から学べばいいか分からない方
- 短期間で必要なスキルを一通り身に付けたい方
- Webデザイナーに憧れがあり1歩踏み出せない方
- Web関連の仕事をしているが、Webデザイナーの視点も身に付けたい方
- 副業でWebデザインを始めたい方
- フリーランスとしてこれから活動していきたい方
- Web制作会社に就職・転職志望の方
またデザスタは特に↑のような方におすすめのスクールになっているので、ぜひ最後まで読んで行って下さいな〆(・∀・@)
コンテンツ
デザスタの特徴①少人数制だから安心!

テザスタは少人数制(毎月3〜5人程度)なので、講師が一人一人をしっかりサポートしてくれるんですよ(⊙_⊙')
例えば大人数の場合だと、どうしても1人1人にかける時間が少なくなるので
- わからない所
- 疑問
- 質問
があってもなかなか対応してもらえないこともあります_:(´ཀ`」 ∠):
しか〜し、デザスタは未経験の方でも安心して取り組めるマンツーマン型のWebデザイナー育成スクールとなっているので
『分からないことを分からないまま』
にすることなくガンガン質問できるわけです(ΦωΦ)フフフ・・
また課題やポートフォリオの作成で困った場合は
チャットで24時間質問ができますし
またチャットでは伝えづらい場合は
Zoomでの質問も可能です💡
さらに質問対応するのは講義を担当した講師なので気兼ねなく質問できちゃいます〆(・∀・@)
②働きながらでもスキルが身につく

デザスタの講義は全てオンラインで行われるため、自分のライフスタイルに合わせて受講が可能で
22時から開始の講義もOKなので働きながらでもスキルを身につけることができます💪🤩
③手厚いサポートで未経験者も安心!

デザスタではパソコンを購入する段階からスタートされた方も途中で挫折することなく卒業されています(⊙_⊙')
これは手厚いサポートなしではあり得ないことですねw
未経験OKを謳うスクールは多いですが!?
その中でもデザスタのサポートは過保護すぎるくらい手厚いものとなっていますw
さらにデザスタの受講生の8割が完全初心者から学び始めていますが、初心者でも転職やキャリアアップできるカリキュラムになっています〆(・∀・@)
④卒業後を見越したカリキュラム

デザスタの4ヶ月カリキュラムの中でオリジナルポートフォリオを作成するのですが、これを卒業後すぐに自分の実績として使用することが可能なんですよ!
(デザスタの受講期間は4ヶ月)
例えばスキルマーケット『ココナラ』ではWebデザインカテゴリーがありますが、多くのサービス出品者は自分のポートフォリオを公開しています(⊙_⊙')
購入者はそのポートフォリオを見て依頼するかどうかを決めるわけですが、もしポートフォリオがなければ依頼は絶対にないでしょう...
しか〜し!!!
デザスタではこのポートフォリオを卒業と同時に即座に自分の実績としてアピールすることができちゃうんです♪( ´θ`)ノ
つまり単にスキルを身につけるだけでなく、卒業後についても考えられたカリキュラムになっているので
即戦力になること間違いなしですね(ΦωΦ)フフフ・・
⑤キャリアサポート

デザスタには【キャリアサポート】があり
例えば一人ひとりにキャリアプロデューサーが付き、今後のキャリア相談や転職・副業についてのサポートを受けることが可能だったり
『Web業界に転職したい・副業がやりたい』
という方に向けたガイダンスもあるため
身につけたスキルを卒業後、最大限に活かすためのサポートを受けることができるわけです〆(・∀・@)
デザスタで学べるスキルはデザインとコーディング!

デザスタでは
- デザイン
- コーディング
を学ぶことができます✅
それではそれぞれのカリキュラムについて見ていきましょう〆(・∀・@)
デザインの講義内容

- デザインとは
- WEBデザインのワークフロー
- アプリケーションについて
- WEBデザイン用語基礎
- レイアウト基礎
- データ作りの基礎
- 近接、整列、強弱、反復
- デザイン4原則の使う順番
- デザイン4原則実践
- フォント(書体)について
- 文字組について
- 配色について
- 色の機能について
- 色の印象について
- LP構成要素確認
- LP作成実践
- ワイヤーフレーム作成
- レイアウトの調整・デザイン
- ターゲットの設定や確認
- 目的や世界観の設定
- ターゲットが興味を持つ情報の選定
- デザインレイアウトの方向性
- ワイヤーフレームを作成
- 視線・行動の誘導
- Zの法則、Fの法則
- メリハリのつけ方
- ジャンプ率の3つのポイント
- 業種別デザイン
プログラミングの講義内容

- コーディングするための準備
- HTMLを理解する
- CSSを理解する
- HTMLを簡単にかいてみる
- CSSを簡単にかいてみる
- 横並びレイアウトを実装しよう
- CSSリセット
- レスポンシブ基礎
- Chromeデベロッパーツール使い方
- Git Hubの使い方
- Javascript基礎
- Javascriptをかいてみる
- Javascriptの記述注意点
- 配列、条件分岐、繰り返し処理
- デザインカンプからコーディングする方法
- 地図の入れ方
- ページ内リンクの方法
- PC版「header」をコーディング
- jQuery基礎
- ハンバーガーメニューを実装してみよう
- スマホ版「header」をコーディングしよう
- jQueryプラグイン「slick」
- 「Sass」について
というように全12講義が用意されています✅
1回1回の講義で課題が出されるためアウトプットしやすく、スキルが定着しやすいカリキュラムとなっています〆(・∀・@)
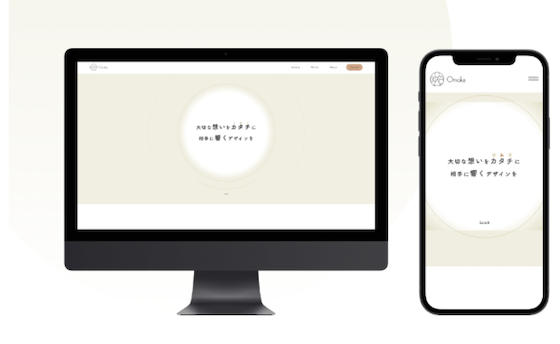
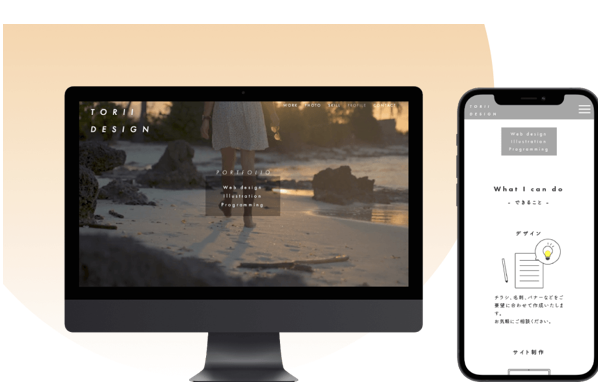
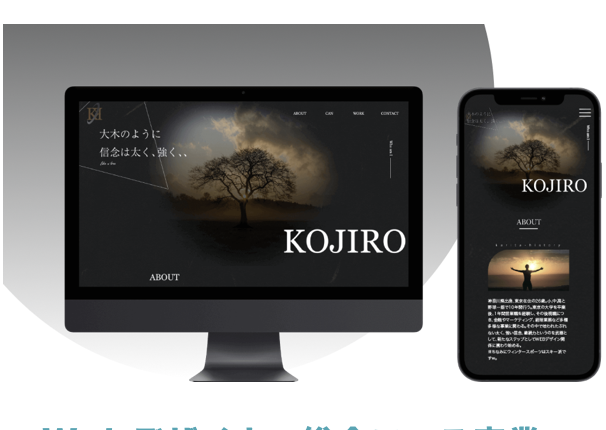
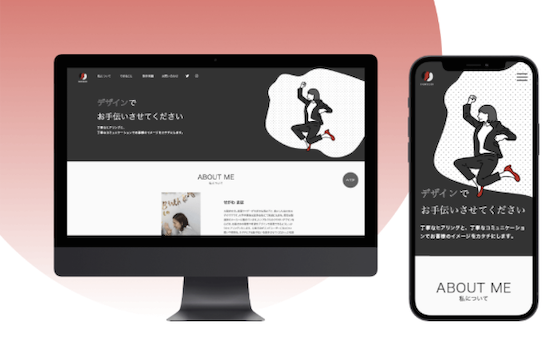
受講生の実績と評判!

それでは実際にデザスタで学んだ受講生の方々の実績&評判を見ていきましょう♪( ´θ`)ノ





このように受講前と卒業後では皆さん、別人のようにスキルを身につけてらっしゃいます💪🤩
スキルが身に付くカリキュラム&講師陣の手厚いサポート、復習ができるシステムという3つの要素が上手く絡み合うことでこんなにも成長できるので
『Webデザイナーになりたい』『過去のスクールで挫折したけど、もう1度チャレンジしたい』
という方はぜひ、無料のオンライン個別説明会を予約・参加してみてください〆(・∀・@)