と気合を入れて記事を書く前に
WordPressの初期設定が必要
なんですよ(⊙_⊙')
これはブログ初心者は超苦戦する部分で、僕もブログを始めた時に大苦戦しましたねw
色んなサイトの記事を見ながらヒィヒィ言いながら設定しましたが、数日かかった記憶があるんですよ(*´Д`*)
そして今この記事を見ているあなたも、初期設定に手こずっているハズw
そ・こ・で!
この記事ではWordPressの初期設定の中でも特に重要な部分をピックアップして紹介していきます(ΦωΦ)フフフ・・
なので記事を見ながらWordPressの初期設定を進めてもらえればと思いますが!?
すでにXserverなどのレンタルサーバーでWordPressをインストールしていることを前提に書いているので、まだレンタルサーバー契約をしていない方はWordPress簡単インストール機能のあるXserverがおすすめですよ〜!
それではさっそく見ていきましょう〆(・∀・@)
Contents
WordPress管理画面にログインする方法!

まずは管理画面にログインするためにWordPressインストール前に設定した
- ユーザー名orメールアドレス
- パスワード
を入力→【ログイン状態を保存するにチェックを入れる】→【ログインをクリック】すれば管理画面に入ることができます〆(・∀・@)
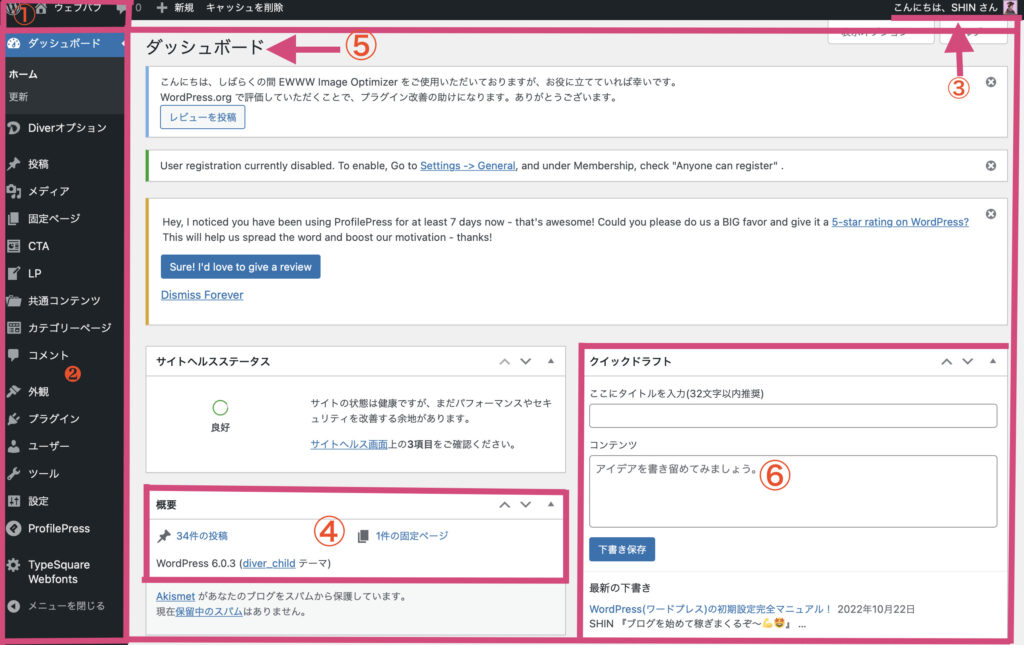
管理画面の確認

WordPress管理画面はユーザー名とパスワードを知っている人しか入ることができません(ΦωΦ)フフフ・・
また管理画面は
- 管理バー
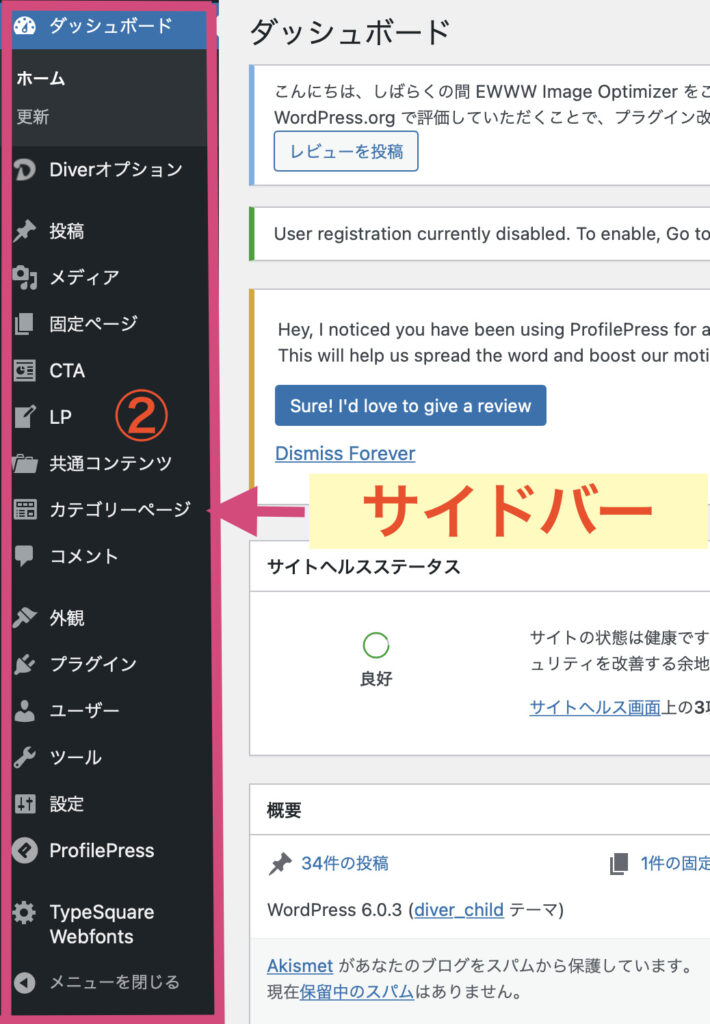
- サイドバー(ナビゲーションメニュー)
- ダッシュボードが最初に表示される作業する画面
- ユーザー名
で構成されているので、主な機能や名称などをココで確認していきましょう〆(・∀・@)
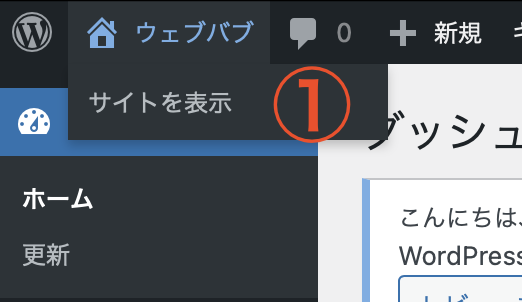
①管理バー

管理バーではホームページ側の画面と管理画面の切り替えが可能です✅
ログイン中はホームページ側を見ている時でも常にこの管理バーが表示されますが、ログインしていない人には表示されないようになっているので心配無用です(ΦωΦ)フフフ・・
②サイドバー

サイドバーでは
- 記事を書くための投稿
- メディア(画像)
- 外観(デザイン)
- プラグイン
- ユーザー
などを切り替えることが可能で、後に紹介する初期設定もココから行います。
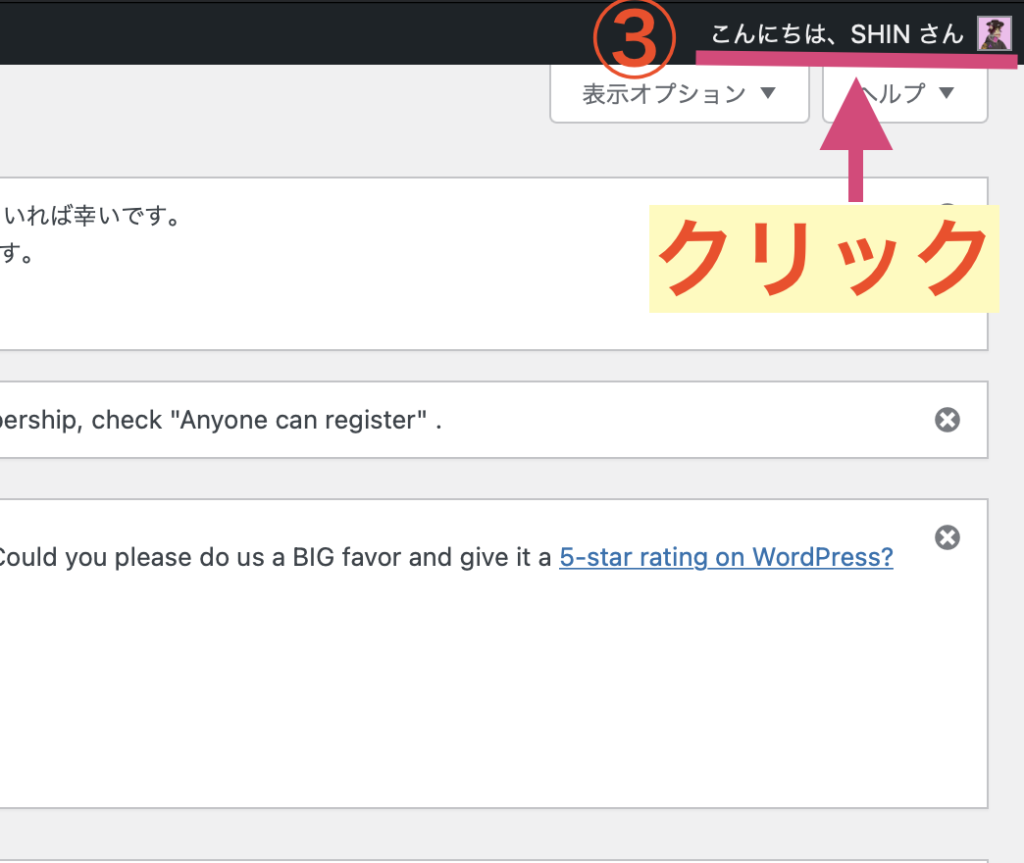
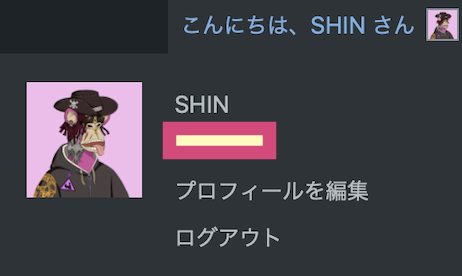
③ユーザー名

ユーザー名をクリックすると!?

- プロフィール編集
- ログアウト
を選ぶことができちゃいます!
なのでログアウトしたい場合はココから操作しましょう✅
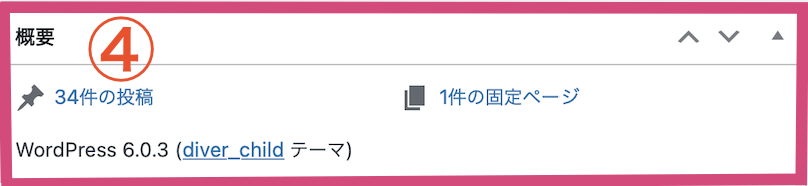
④概要

概要は次に紹介するダッシュボード内に含まれますが、ココで
- 記事投稿数
- 固定ページ数
- コメント数
を確認することができます。
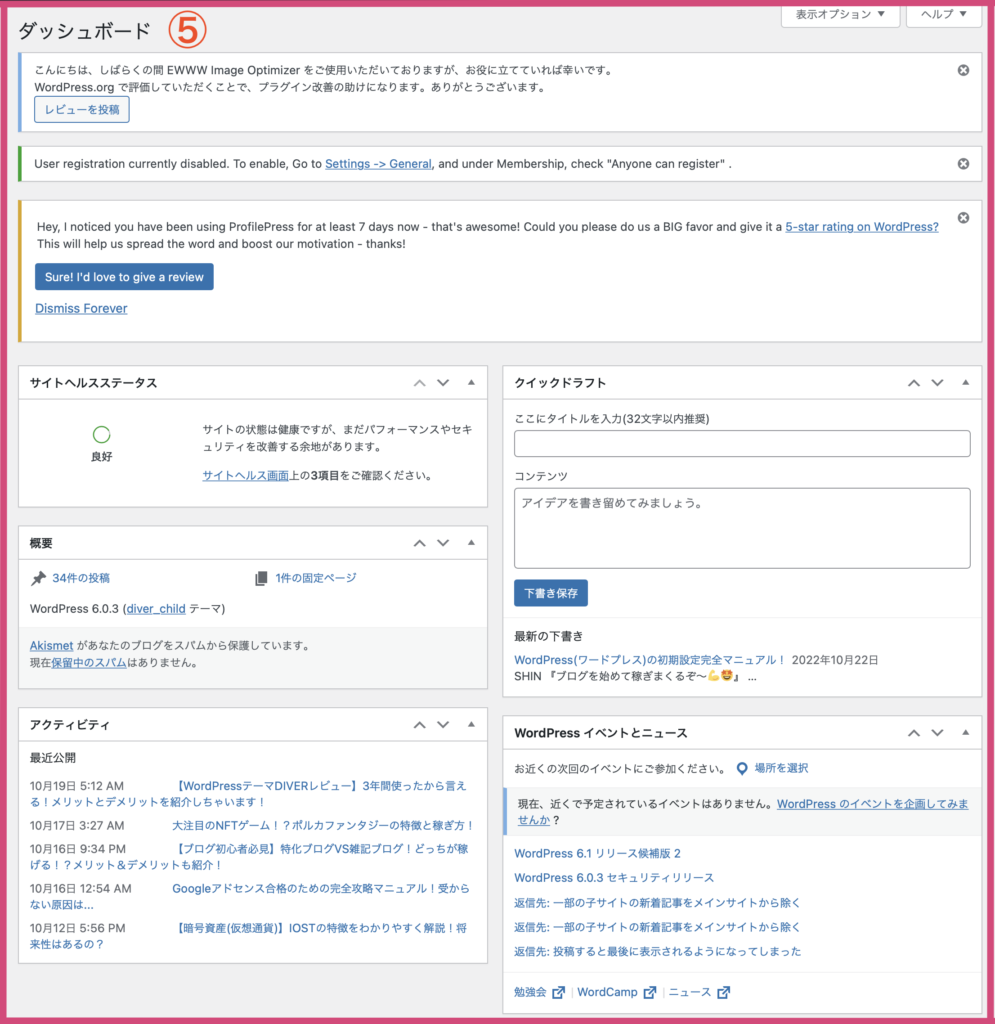
⑤ダッシュボード

ダッシュボードは最初に表示される画面で、ここに投稿数や更新状況、サイトヘルスなどが表示されますよ〜!
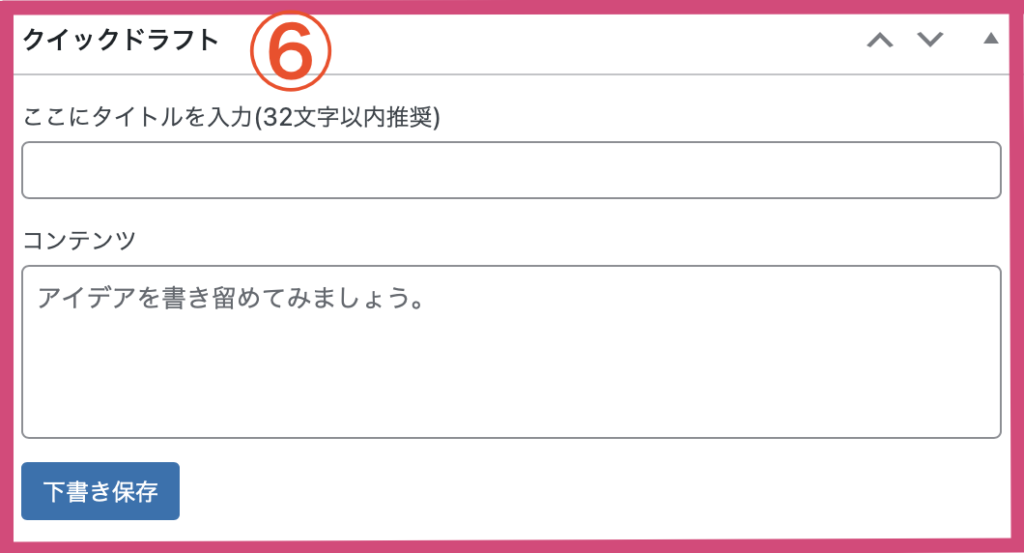
⑥クイックドラフト

クイックドラフトは記事ネタなどのアイデアを書き留めておく、メモ帳的スペースですね!
(僕は一度も使ったことがありませんw)
ココまでは肩慣らしで下記より本格的な初期設定をしていきます(ΦωΦ)フフフ・・
サイトのキャッチフレーズとニックネームを設定する
初期の状態だと『Hello world!』
というのが表示されていると思いますが!?
(Hello world!の画面は投稿ページから削除できます)
まずはサイトのキャッチフレーズの設定方法から見ていきましょう♪( ´θ`)ノ
キャッチフレーズの設定方法

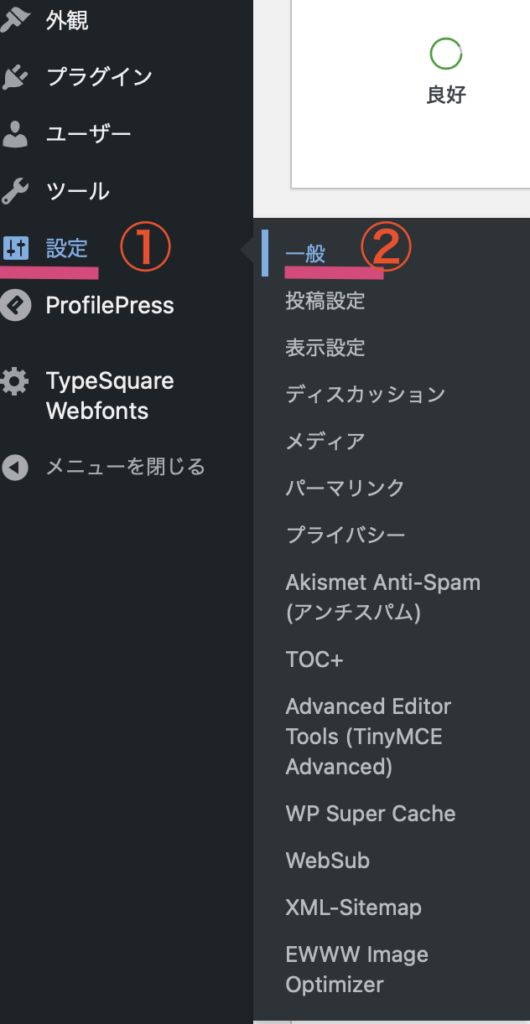
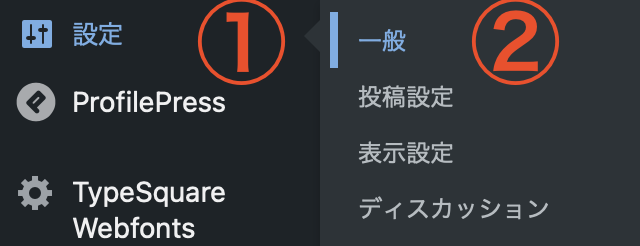
サイドバーにある【設定】→【一般】をクリック〜!

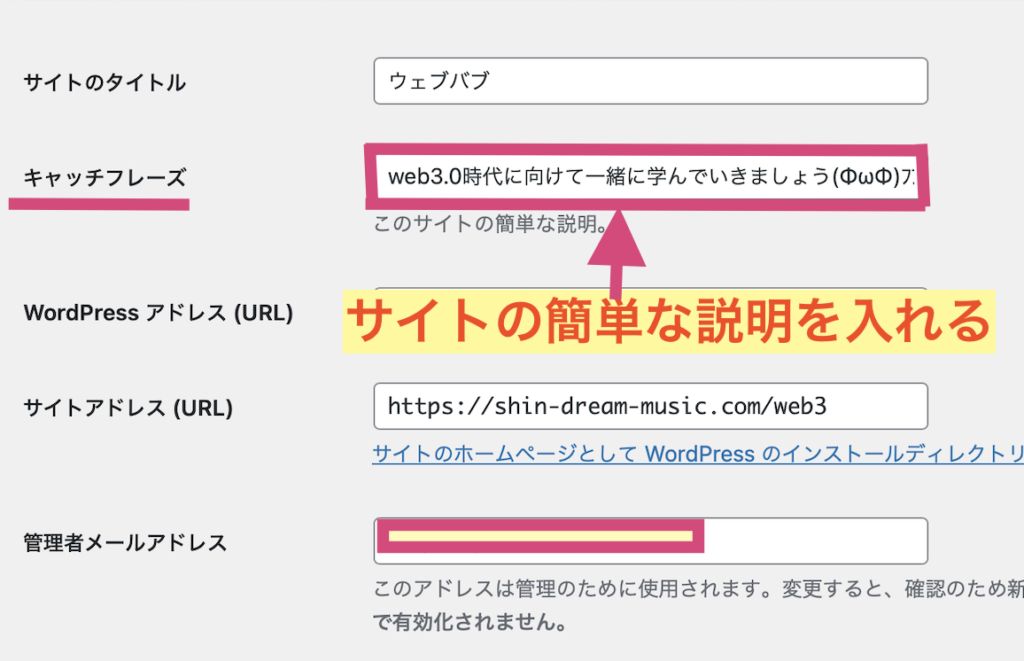
すると【キャッチフレーズ】というのがあるのでサイトの簡単な説明を入力します✅

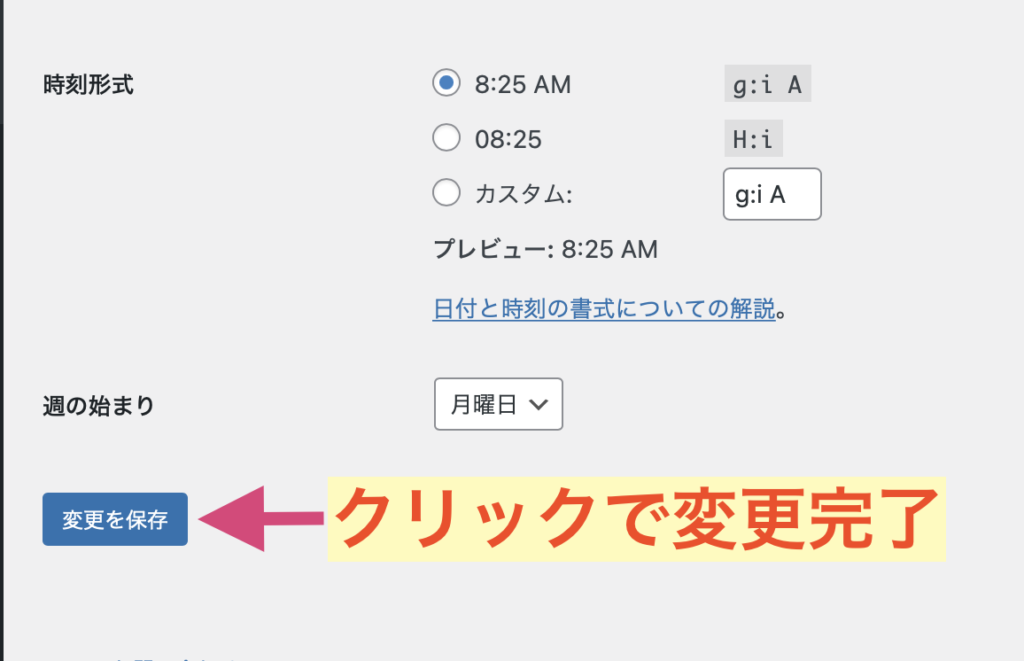
入力し終えたら↓にスクロールして【変更を保存】をクリックすればOK!
『Hello world!』の画面に変更したキャッチフレーズが反映されます(ΦωΦ)フフフ・・

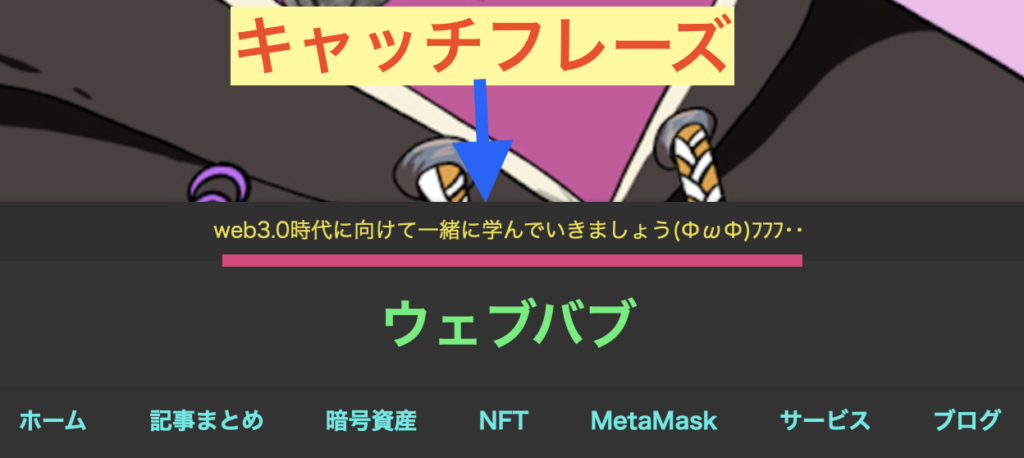
これはこのサイトのキャッチフレーズですが『Hello world!』を消去してWordPressにテーマをインストールすればこんな感じでサイト内に表示されます〆(・∀・@)
ニックネームの設定

続いてはニックネーム設定ですね!
まずはサイドバーの【ユーザー】→【ユーザー一覧】をクリック〜!

そしてユーザー名をクリックしましょう〜!

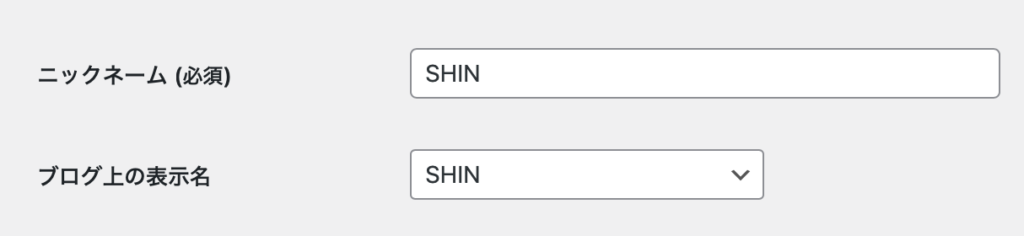
その中にニックネームというのがあるので任意の名前を入力しましょう✅

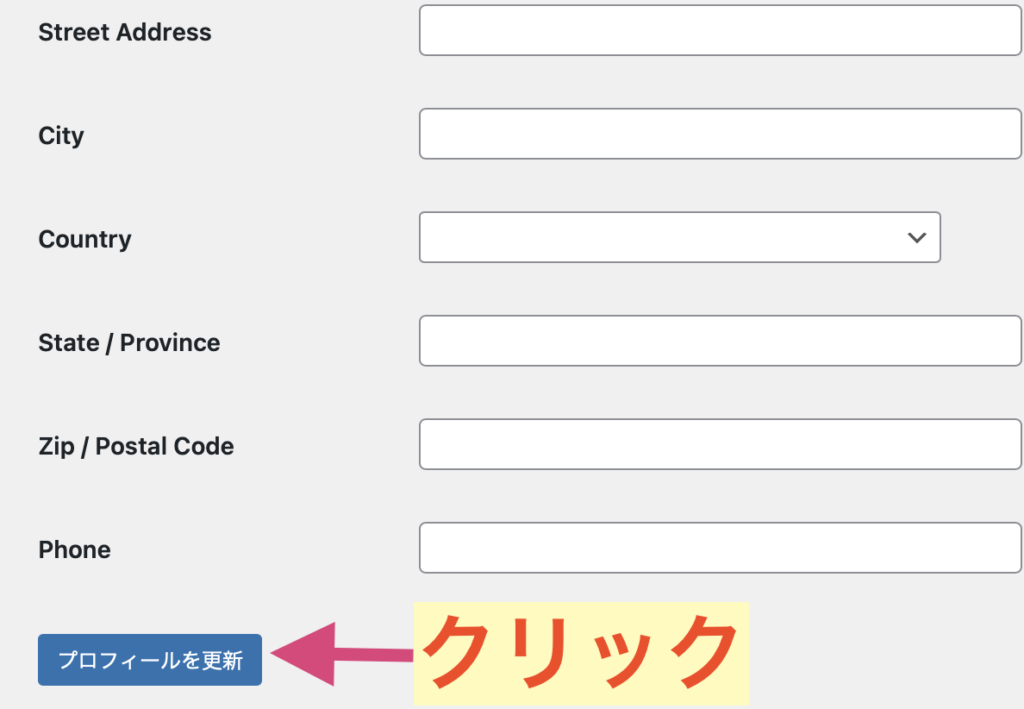
画面下にスクロールして【プロフィールを更新】をクリックすると反映されます(ΦωΦ)フフフ・・
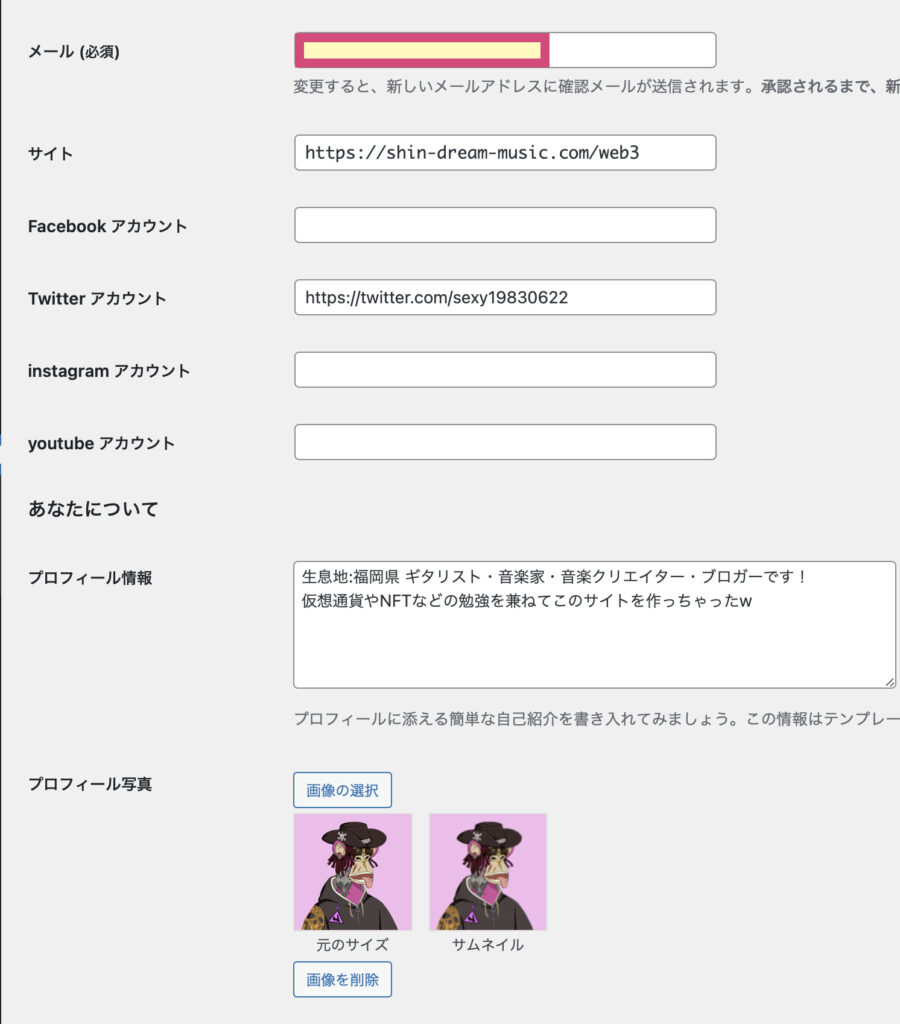
プロフィール画面のその他の設定について

プロフィール画面ではニックネーム以外にも様々な設定が可能で例えば【管理画面の配色】や

- メールアドレス
- サイトURL
- SNS/Youtubeアカウント
- プロフィール情報
- プロフィール写真
なども設定可能となっています〆(・∀・@)
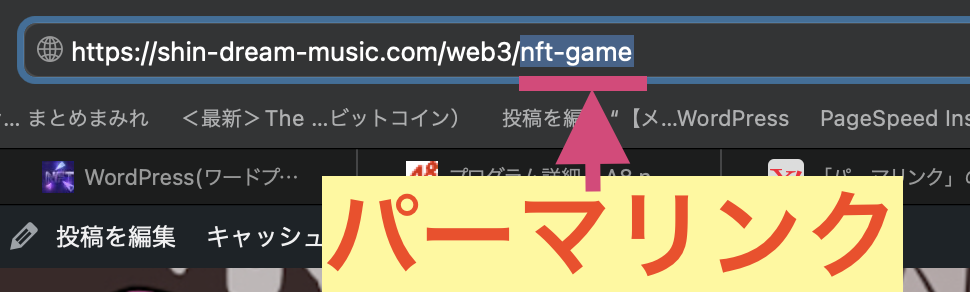
パーマリンクについて


パーマリンクとはWordPressで作成した記事のURLのことです(⊙_⊙')
このサイトのURLはhttps://shin-dream-music.com/web3/ですが!?
記事ごとに『https://shin-dream-music.com/web3/〇〇◯』のようにパーマリンクを設定する必要があるんです。
(〇〇◯の部分がパーマリンク)
そしてパーマリンクには
- 基本
- 日付と投稿名
- 月と投稿名
- 数字ベース
- 投稿名
- カスタム構造
など、いくつか種類があるんです。
が!!!
どれでも良いわけではありません(*´Д`*)
日付や数字に設定すると、記事の内容とリンクしないためにGoogleから評価されにくい(SEO)と言われています。
例えば
- https://shin-dream-music.com/web3/?p=123
というパーマリンクでは記事が何について書かれているか想像できないですよね?
一方で
- https://shin-dream-music.com/web3/wordpress-initialization
というパーマリンクであれば少なくとも『WordPressについて書かれている記事』というのがわかります(ΦωΦ)フフフ・・
このようにパーマリンクは記事の内容がわかるもので、さらに日本語ではなく英単語パーマリンクが良いとされているんです。
またパーマリンクは1度設定してから途中で別の形式のパーマリンクに変更すると、とんでもなく面倒臭いことになるので個人的には初期設定で英単語パーマリンクを選択することをオススメします✅
それではパーマリンク設定についてみていきましょう〆(・∀・@)
パーマリンク設定の方法!

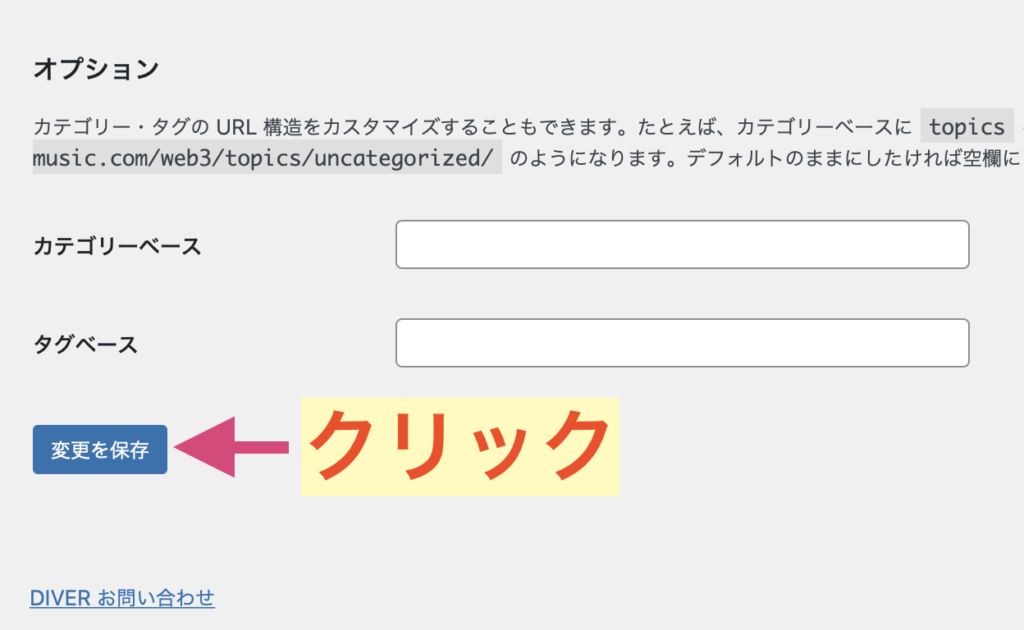
【サイドバー】→【設定】→【パーマリンク】をクリック〜!

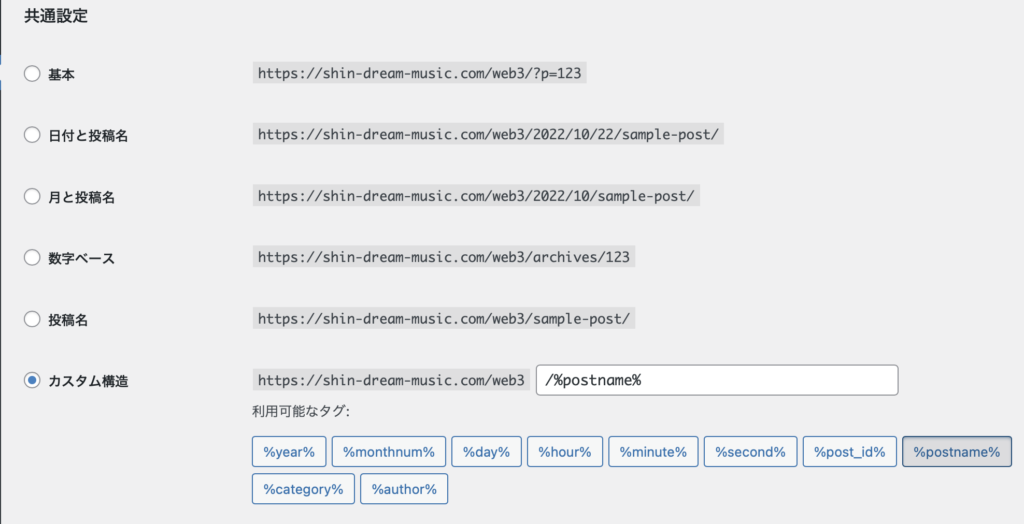
この画面でパーマリンク設定を行います✅
僕は【カスタム構造】→【%postname %】を選択していますが、これなら英単語パーマリンクになるのでオススメですよ〜!
(英単語パーマリンクではハイフンも使用可能です)

最後に【変更を保存】をクリックでパーマリンク設定完了となります〆(・∀・@)
(パーマリンクはガチで重要なのでよく考えてから選択するようにしましょう)
メディア設定で画像の大きさを設定する

ブログジャンルや記事にもよりますがブログでは
- 画像
- 写真
を多く使い、WordPressでは写真や画像のことをメディアと呼びます(⊙_⊙')
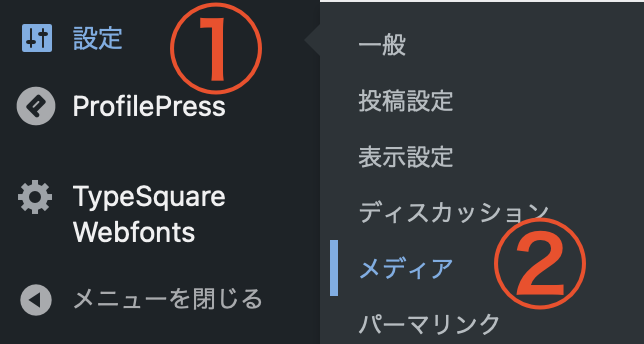
メディア設定では画像のサイズを設定することができるので【サイドバー】→【設定】→【メディア】をクリック〜!

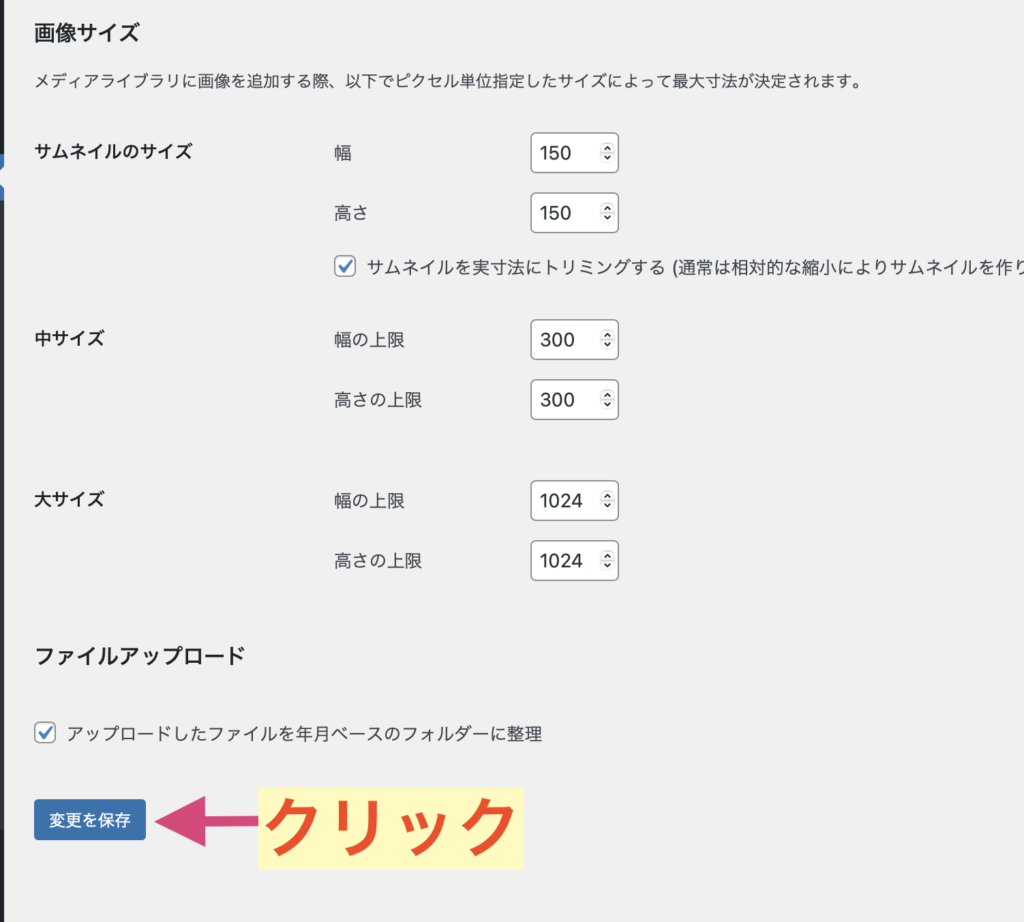
画像サイズは
- サムネイルのサイズ
- 中サイズ
- 大サイズ
の幅・高さを設定できますがよく分からない場合はデフォルトのままでOKです!
設定を変えたい場合は任意のサイズにした後に【変更を保存】クリックで完了となります〆(・∀・@)
コメント欄の設定(受け付けないようにする方法)

デフォルトでは『コメントを受け付ける』になっていますが『受け付けない』ようにすることも可能です✅
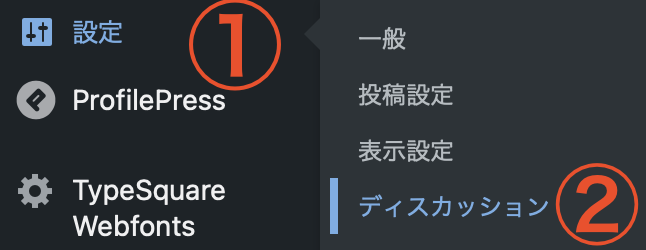
まずは【設定】→【ディスカッション】をクリック〜!

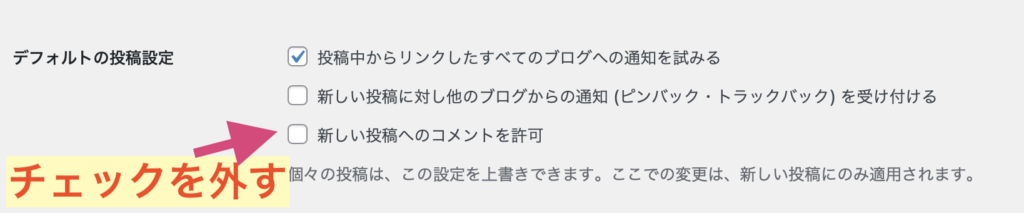
【デフォルトの投稿設定】にある【新しい投稿へのコメントを許可】のチェックを外して画面下の【変更を保存】クリックで設定完了となります。
もちろんコメントによってサイト全体が盛り上がったり、読者とのコミュニケーションを取ったりできるのですが!?
思わぬ落とし穴があるので気をつけないといけないんです...
コメント内容も記事の一部と見なされる!?
読者の中には心無いコメント(クソコメ)をする人もいますw
単純にムカつくだけならまだいいんですが、実は読者のコメントも記事やコンテンツの一部とGoogleにみなされるんですよ(*´Д`*)
そのため読者のコメント内容がGoogleのポリシー違反となる場合あり、最悪の場合はペナルティとなってアドセンス広告が停止されるハメに...
そのため、最近はコメント欄を閉じているサイトが多い傾向にあり、僕自身もコメントは受け付けないようにしています(ΦωΦ)フフフ・・
もちろんこれは個人の判断に委ねられますが、リスクがあるということだけ念頭に置いておきましょう_φ( ̄ー ̄ )
WordPressのテーマって何?
テーマを使用することでHTML/CSSなどの言語を使用しなくてもデザイン性の高いサイトを作ることができます(ΦωΦ)フフフ・・
そしてテーマには
- 無料テーマ
- 有料テーマ
がありますが!?
『これからブログをガチって稼ぎたい!』
のであれば、有料テーマを使用することをオススメします✅
というのも無料テーマでも性能が良く使いやすいものもありますが!?
有料テーマには稼ぐための機能が多数実装されているので、単純に稼ぎやすいんですよ(⊙_⊙')
またSEO対策といって検索エンジンで記事が上位表示するための施策がされているため、SEO対策プラグインなどを使用しなくても問題ありません。
さらに

と思いがちですが、後からテーマを変えるとサイトや記事全てのレイアウトが崩れるので、整えるのに相当苦労するんです_:(´ཀ`」 ∠):
そのため最初から有料テーマでブログを始める方が良いでしょう。
僕はDIVERという有料テーマを使っていますが、このテーマはガチでオススメなので気になる方は↓の記事にて詳しく書いているのでチェックしてみてください〆(・∀・@)
無料テーマのインストール方法

有料テーマをチョイスした方がいいのですが!?
一応WordPressで用意されている無料テーマのインストール方法を紹介しますね(ΦωΦ)フフフ・・
と言ってもメッチャ簡単です!
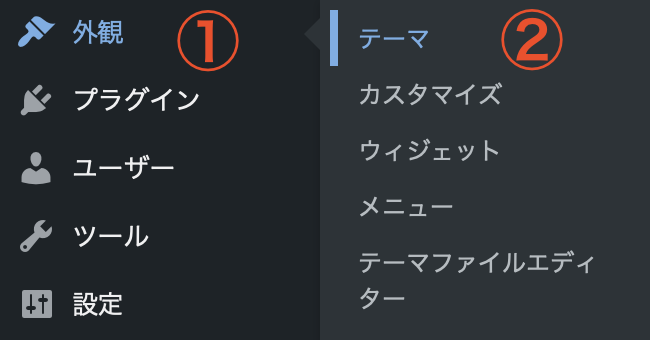
まずは【外観】→【テーマ】をクリック〜!

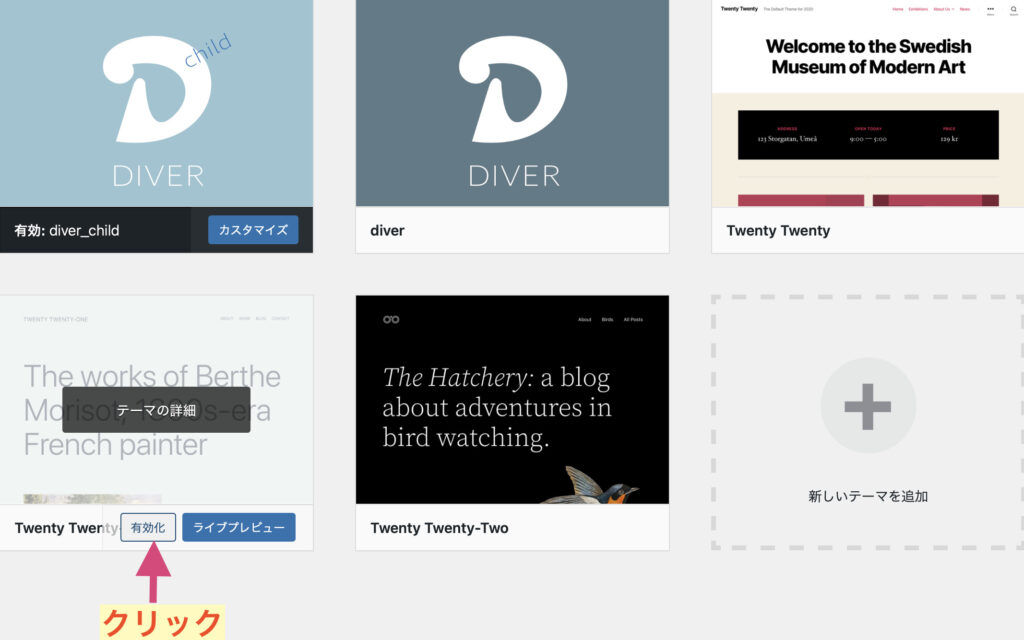
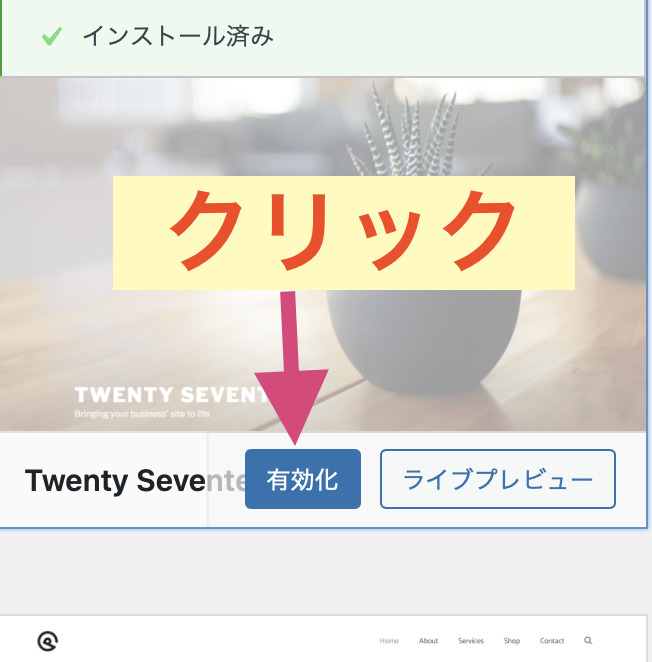
そして【使いたいテーマを選択】→【有効化をクリック】で無料テーマが使用可能になります✅

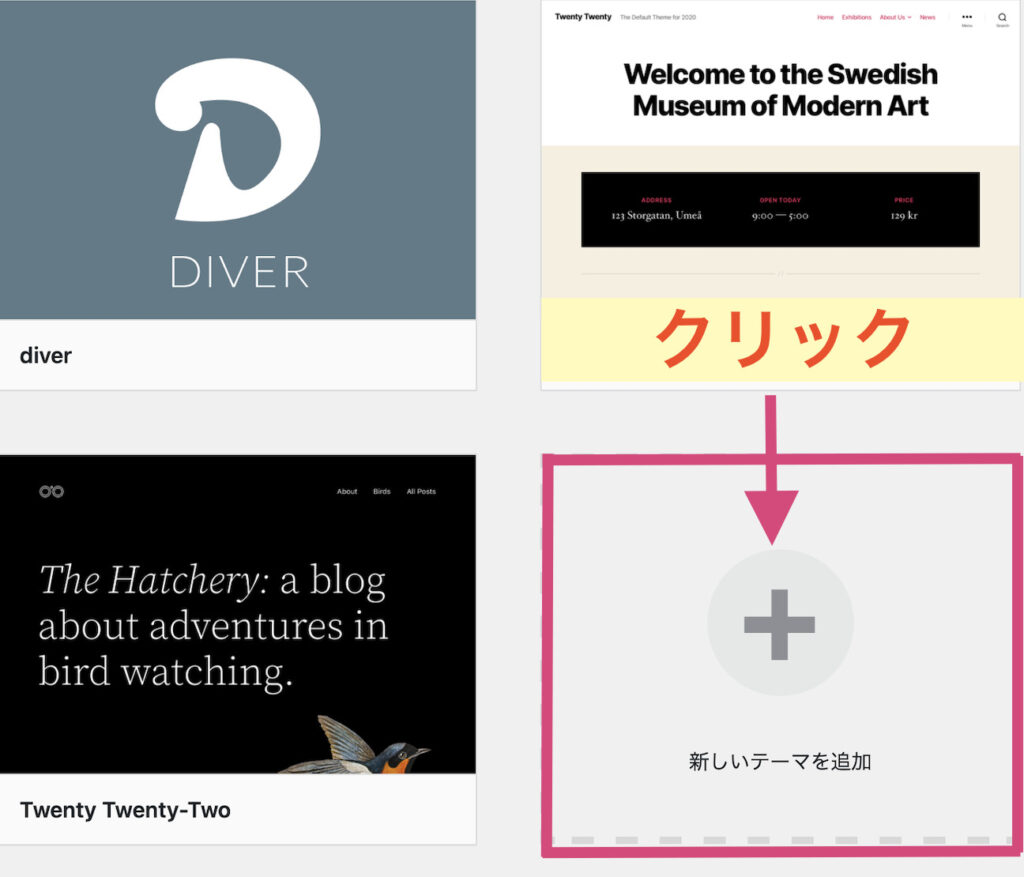
また無料テーマを追加することもできます(中には有料テーマもあります)
【新しいテーマを追加】をクリック〜!

テーマを選択すると『詳細&プレビュー』からテーマのデザインを確認することができます✅
デザインが気に入ったら【インストール】をクリックしましょう〜!

その後に【有効化】をクリックすると適用となります〆(・∀・@)
サイトマップってなに!?

サイトマップとは、サイト上のページや動画などのファイルについての情報や、各ファイルの関係を伝えるファイルです。Google などの検索エンジンは、このファイルを読み込んで、より効率的にクロールを行います。サイトマップはサイト内の重要なページとファイルを Google に伝えるだけでなく、重要なファイルについての貴重な情報(ページの最終更新日やすべての代替言語ページなど)も提供します。 Google検索セントラル

という方もいるかも!?
簡単に言えばサイトマップを作成することであなたのサイトの構造やコンテンツGoogleに伝えやすくなるんです(ΦωΦ)フフフ・・
つまりサイトマップはナビ役のような感じと捉えておけばOKです!
それではサイトマップを作成する方法を紹介していきますね〜!
プラグイン『Google XML Sitemaps』をインストールする!

サイトマップは『 XML Sitemaps (旧Google XML Sitemaps)』というプラグインを使用することで簡単に作成することができます!
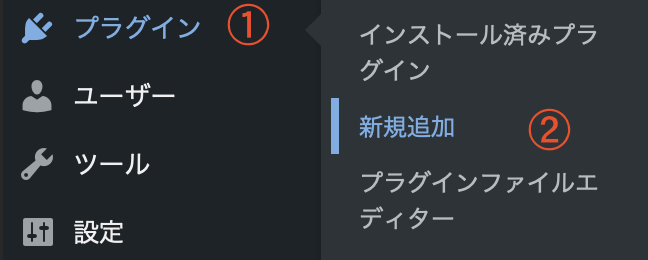
まずは【プラグイン】→【新規追加】をクリック〜!

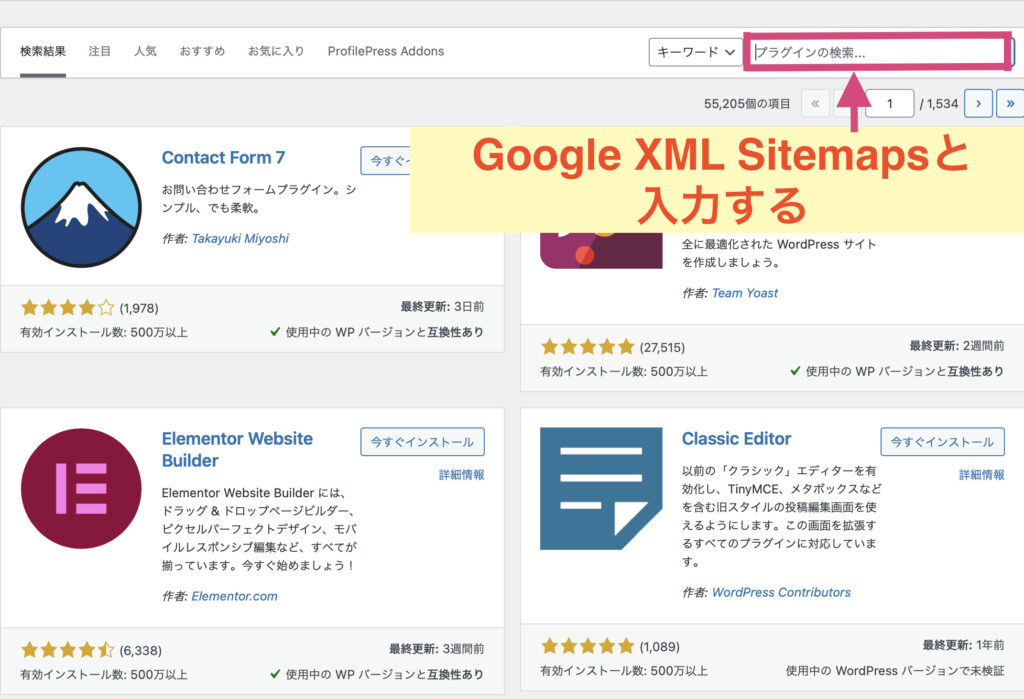
プラグイン追加画面の検索で『Google XML Sitemaps』と入力しましょう〜!

すると『XML Sitemaps』というのが出てくので【今すぐインストール】をクリックするとインストールが開始されます✅
インストール後【有効化】をクリックすればOKです!
ちなみに僕はすでにインストールしているので【有効】になっていますが!?

始めての場合は【今すぐインストール】になっています〆(・∀・@)
XML Sitemapsの設定方法!

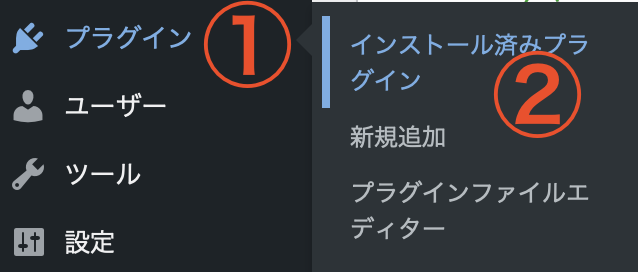
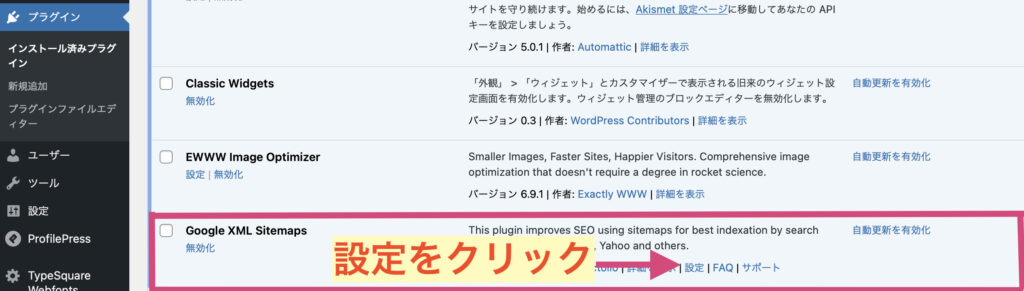
【プラグイン】→【インストール済みプラグイン】をクリック〜!

するとインストール済みのプラグイン一覧が表示されるので【Google XML Sitemaps】→【設定】をクリックしましょう〆(・∀・@)
Google XML Sitemapsの各種設定!
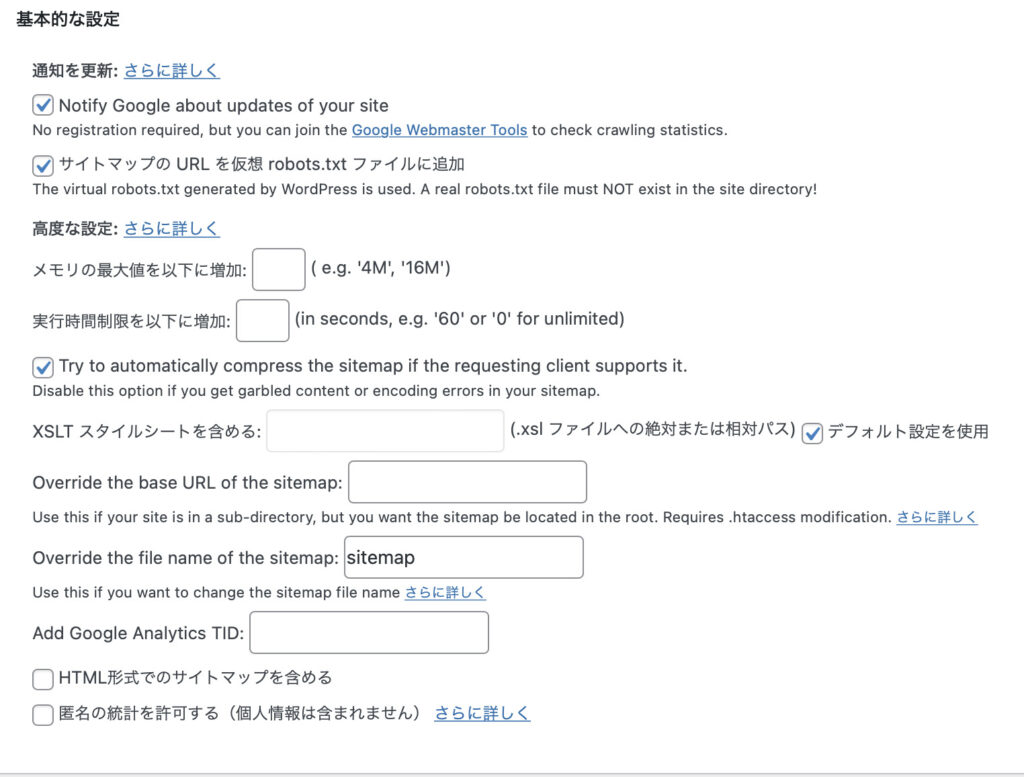
基本的な設定

ココからは画像の通りに設定すればOKです!
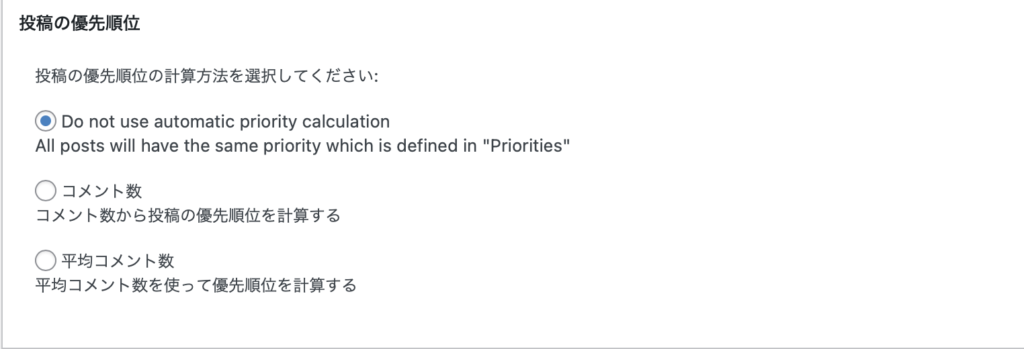
投稿の優先順位

『コメントを受け付ける』設定にしている場合はコメント数or平均コメント数を選択しましょう✅
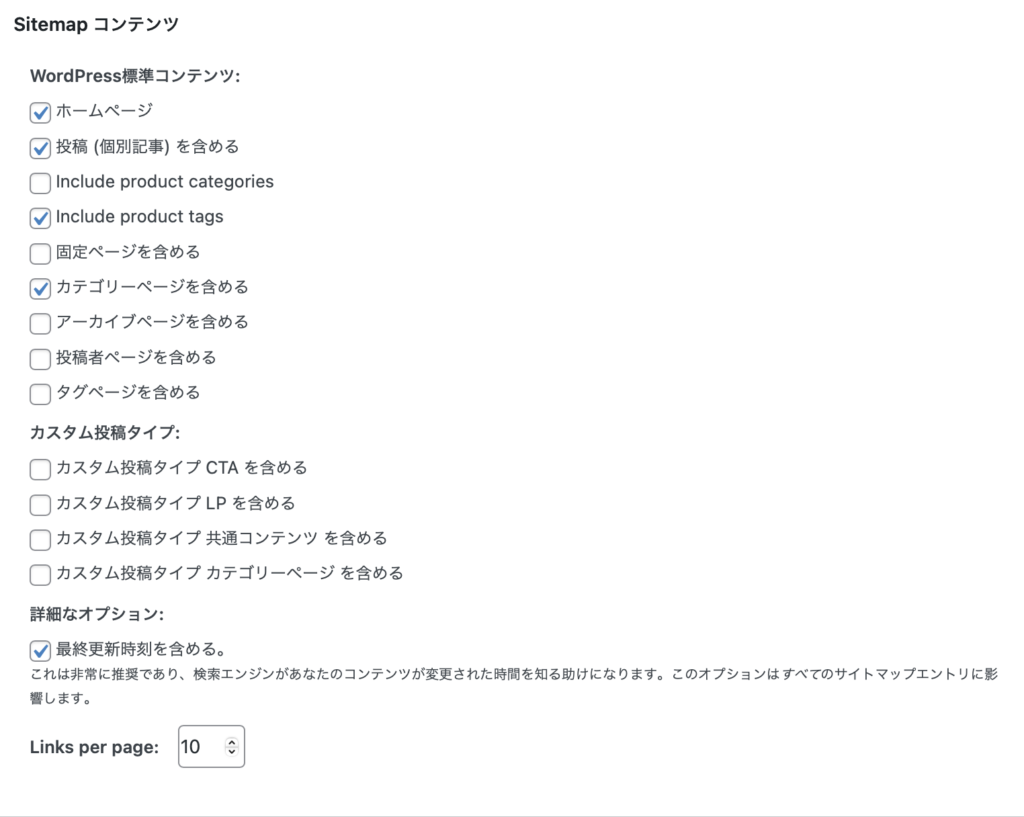
Sitemapコンテンツ

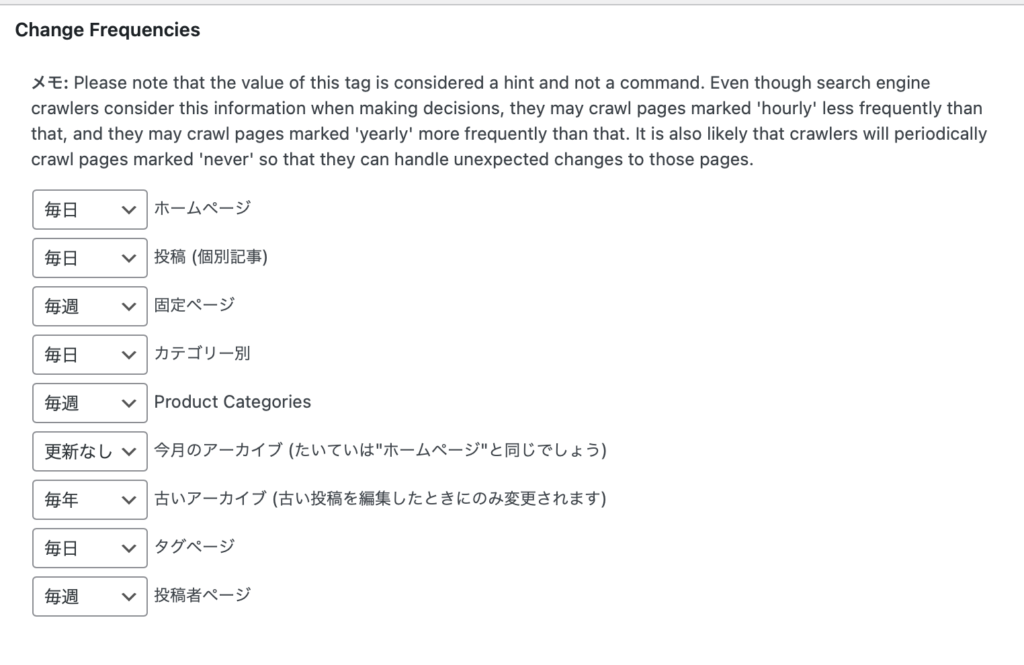
Change Frequencies

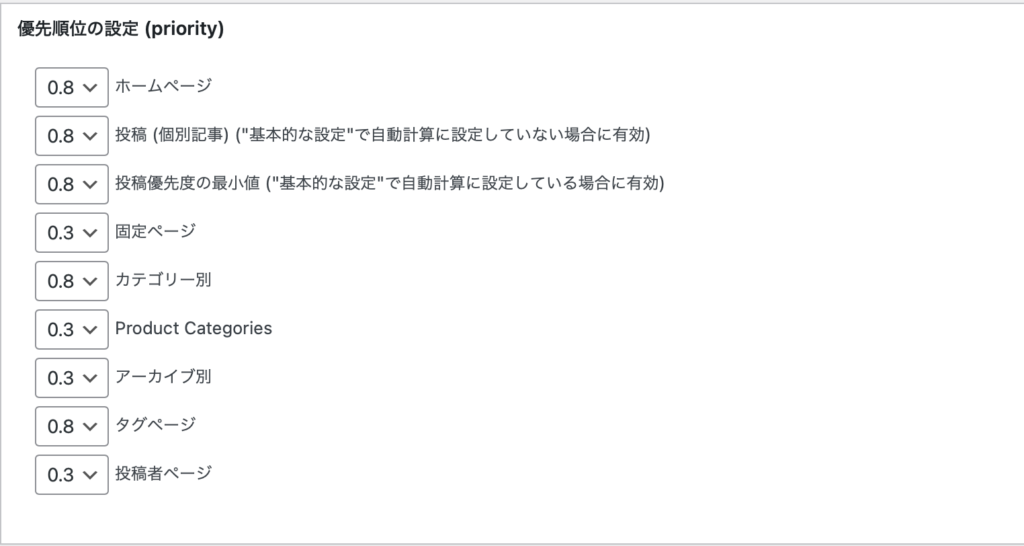
優先順位の設定 (priority)

〆(・∀・@)に設定したら【設定を更新】をクリックすればOKです(ΦωΦ)フフフ・・
SSL設定について

最後にSSL設定について解説しますね!

そのため最近ではSSL化がスタンダードになっているんです(⊙_⊙')
SSL化されてない場合はサイトURLが【http】なのですが!?
SSL化されていると
https
となります〆(・∀・@)
SSL化には2つの設定が必要!

SSK化するには
- サーバーでSSL設定
- WordPressで設定
↑の2つで設定する必要があります✅
SSL設定はサーバー会社によってやり方が異なり、また初心者では難しい場合もあります_:(´ཀ`」 ∠):
しか〜し!!!
Xserverであれば『WordPress クイックスタート』でWordPressを始めた場合、自動的にSSL化されるので初心者でも簡単にSSL設定ができちゃいます♪( ´θ`)ノ
そのため

という方はXserverを利用することで手間取ることなくスピーディーにブログ開設することができるでしょう〆(・∀・@)
WordPress側のSSL設定方法!

【設定】→【一般】をクリック〜!

すると!?
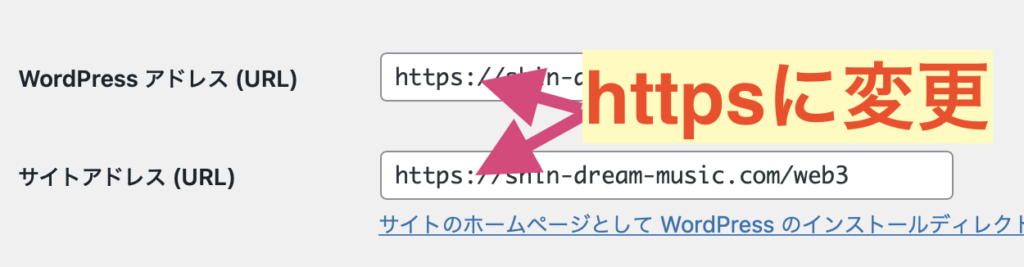
- WordPressアドレス(URL)
- サイトアドレス(URL)
があるので【http】→【https】に変更するだけでOKです!
最後に【変更を保存】をクリックしましょう✅


設定後に自分のサイトURLがhttpsもしくはカギマークがついていればSSL化になっています〆(・∀・@)

- 『SNS集客が上手くいかない』
- 『複数のSNSをやる時間が足りない』
- 『ツール代、メール代の毎月の運用コストが高い...』などの悩みをアメプレスProが全て解決してくれます💪🤩